Introduction
Important
This documentation is for Dialogic 2. Dialogic 2 is still in-development and marked as Alpha, there may be workflow breakage!
📜 Content
What is Dialogic 2?
The Dialogic plugin allows you to easily create in-game dialogs or fully fledged Visual Novels with Godot.
Let’s get an overview of what Dialogic 2 can do for you!
1. Timelines!
Timelines represent your Dialogs. They are a list of events (e.g. text, conditions, animations, signals, etc.) and control the flow of your story. You can edit them in a writer-friendly Visual Editor, our very efficient Text Editor or any text editor of your choice.
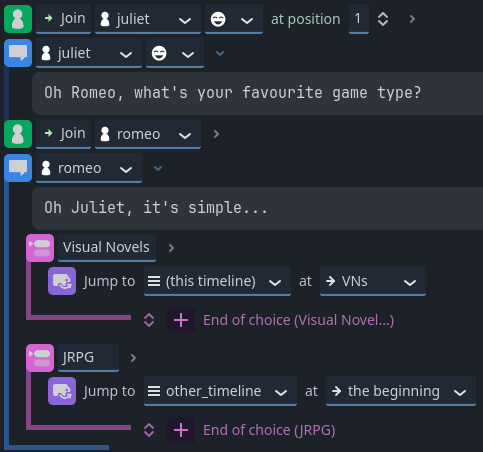
The Visual Editor has each event as a movable block with easy to use fields:

The Text Editor allows you to write events in pure text format. It provides syntax highlighting and auto-completion making writing timelines super efficient. You can use any text editor, though. Here is the same timeline in the text format:
join Juliet left
Juliet: Oh Romeo, what's your favorite game type?
join Romeo right
Romeo: Oh Juliet, it's simple...
- Visual Novels
jump VNs
- JRPGs
jump other_timeline/
No strings attached; you can mix and match as you please!
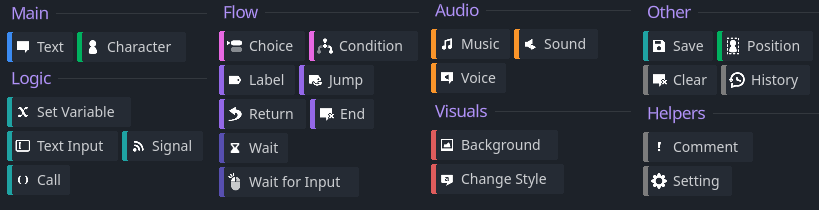
2. Events
Each timeline contains events, and Dialogic equips you with many built-in ones to get your story started today! And when you reach their limit, you can easily create more.

3. Customization by design
Cannot find the right Event? Need more options for your character portraits? You want to simplify how your designer can adjust the theme of your game?
It’s all here and ready for you. Dialogic 2 is easy to use for writers and powerful but intuitive to extend for programmers.
Create your own specific Events with very little code, and your designers can instantly use them as if they were part of Dialogic.
4. Character system and editor
An entire system to create and manage your characters, with a built-in editor inside Dialogic. No need to program anything; just create your characters and use them in your timelines.
There is more!
We are just scratching the surface of what’s possible.
Here is a small list of other things you can do:
-
Use built-in “text actions”, for instance
[speed],[pause],[signal],[portrait]. -
Create a glossary for words and let your players hover over them to discover their definition.
-
Translate characters and timelines with the integrated CSV file system!
-
Seamlessly create Custom Events; they are all scripts! (
.gd). -
Access functionality from code, for instance,
"Dialogic.Portraits.change_portrait(Emilio, "happy"),Dialogic.Backgrounds.update_background("res://icon.png")
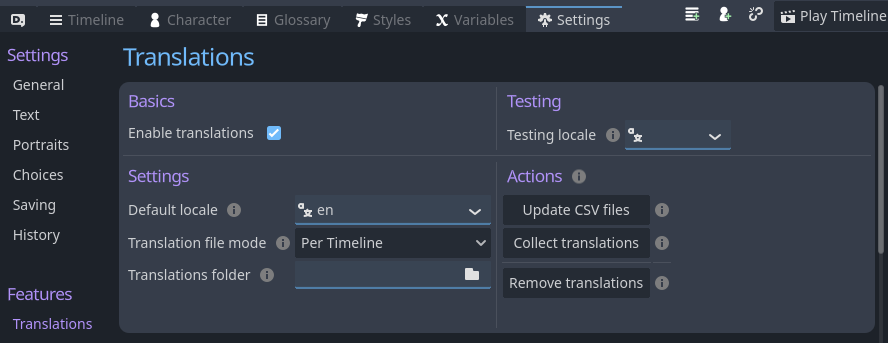
How do I get started?
First, let’s get Dialogic up and running! After this step, the numerous pages on the left-side navigation bar will aid you with your dialog-driven game adventure!
Need further details? Try the search or open an issue on the GitHub repository!
Can I upgrade from Dialogic 1 to Dialogic 2?
There are several problems to overcome when upgrading from Dialogic 1.
First, Dialogic 1 is exclusively for Godot 3.x, while Dialogic 2 requires Godot 4.3 or higher. Hence, your project must work in that Godot version first, it’s a very different engine with plenty of changes.
If you have already made a lot of progress in your game, there is no reason to upgrade. We recommend you stick to Godot 3 and Dialogic 1.
Getting Started
This tutorial teaches you how to install Dialogic and gives a quick overview of the necessary elements you need to know for making a dialog appear in your game.
📜 Content
- 1. Installation & Activation
- 🚧 Installing the latest WIP Version (main branch)
- 2. Meeting the editor
- 3. Creating a timeline
- 4. Creating a character
- 5. Adding dialog to your game
- You have got started!
1. Installation & Activation
Dialogic 2 requires Godot 4.4 or higher. If you don’t know what version you have installed, take a look at the bottom of your Godot Editor.
Let’s install Dialogic 2:
- Download the ZIP file here for your desired Dialogic version: GitHub Dialogic Releases.
- Extract the
addonsfolder from this ZIP-file, it contains Dialogic. - Move the
addonsfolder to your Dialogic project folder.
Now, let’s verify you have correctly installed Dialogic:
- You have this folder path
res://addons/dialogic - Head to
Project > Project Settings - Click the
Pluginstab. - Tick the
enabledbutton next to Dialogic. - Restart Godot
🚧 Installing the latest WIP Version (main branch)
Dialogic is constantly evolving. Oftentimes, fixes for bugs or new features might only be available on the main branch. This is especially true during the alpha and beta phases. If you are interested in using the main developement branch, it’s easy to do so.
Go to the main page of the repository and click on the green Code button, then press the Download ZIP button. From there, you can install that ZIP’s content like a release.
2. Meeting the editor
You can now access the dialogic interface by clicking the new tab at the very top (next to 2D, 3D, Script, Game and AssetLib).

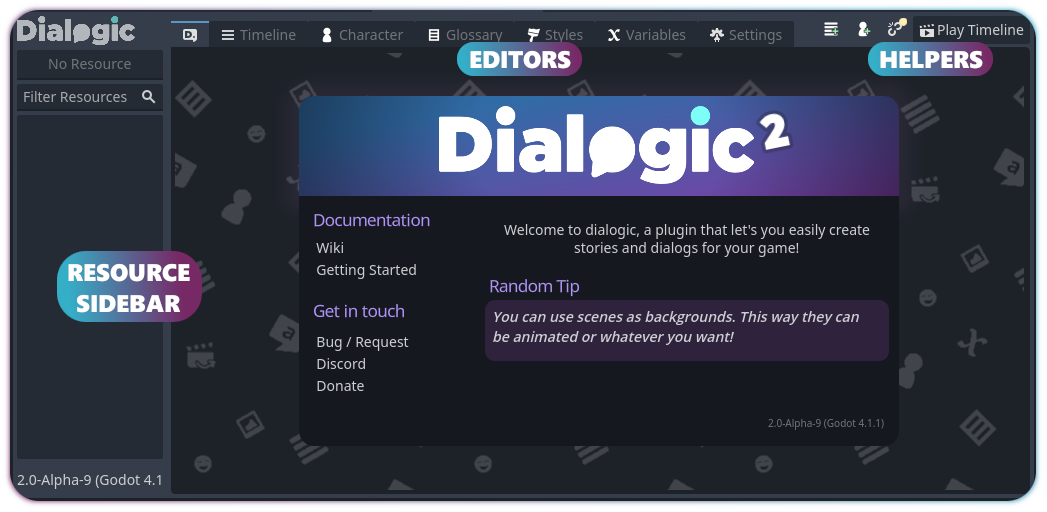
You will be greeted by the dialogic home screen. At the top you can see the different editors dialogic has, at the left a sidebar that will contain recently used characters and timelines and where you can create new timelines and characters.

3. Creating a timeline
To create a timeline, press the Add Timeline button in the sidebar. You will need to select a folder to put the timeline in and enter a file name. Timelines will be saved as *.dtl files.
Once you hit Save, you can start adding events from the panel to the right of the editor.

Tip: You can learn more about each event and its settings by right-clicking on the event and selecting Documentation.
If you like, you can switch to the text editor by clicking on the Text Editor button at the top right. You can find out more about writing timelines in text format here: Writing timelines in text format.
You can test the timeline by clicking the Play Timeline button at the top right.
4. Creating a character
To create a new character, press the Add Character button in the sidebar.
As for timelines, you need to select the place to save to and a name.
Note
This name (without
.dch) is what will be saved whenever you use that character in a timeline and what you will have to write when referencing the character (e.g.Emilio: This is a text event., if the file is namedEmilio.dch). So make sure to give it a good name. You can change the name that will actually be displayed in game as thedisplay_nameproperty.
Once your character is created, you will see the character editor. This editor has four main sections.

You can learn more about portraits, custom portraits, and the character settings in this tutorial: Characters & Portraits
5. Adding dialog to your game
The last important step is to actually have your dialog show up in your game.
For that, we need two things:
- A) to have nodes that can display our timeline
- B) to start the execution of the timeline.
Luckily for us, Dialogic provides a method that does both of those: Dialogic.start(timeline_name_or_path)
So the code to start your dialog when an input is pressed could look like this:
func _input(event: InputEvent):
# check if a dialog is already running
if Dialogic.current_timeline != null:
return
if event is InputEventKey and event.keycode == KEY_ENTER and event.pressed:
Dialogic.start('chapterA')
get_viewport().set_input_as_handled()
You have got started!
Congratulations! You now know the basics of Dialogic. There is much more to learn, though. Here is a list of tutorials you might want to explore next:
- Writing timelines in text format
- Characters and Portraits
- Creating timelines in code
- Styles and Layouts
FAQ
📜 Content
- May I use Dialogic in one of my projects?
- How can I change the input?
- How to make the dialog show up in the game?
- Why are my portraits not showing up?
- Why isn’t this part of Godot?
- How do I start and stop background music?
- How do I find the current speaker or its portrait index?
- How can I find the name of the current timeline?
- I cannot see or press my buttons?
- My input action to start dialog conflicts with the advancing input action
- I change the timeline text, but the game shows old text?
- How do I hide and show the text-box?
- I encounter a small lag or freeze when starting the dialogue!
- How to transition from dialog to gameplay?
May I use Dialogic in one of my projects?
Yes, you may use Dialogic to make any kind of game - even commercial ones! The project is developed under the MIT License. All we ask is that you please remember to credit us in your project!
If you want to be featured on the “Made with Dialogic”-page, get in touch with us on Emilio’s Discord server!
How can I change the input?
Dialogic uses a Godot InputAction for the so-called “Input Action”. By default, this is the dialogic_default_action which is automatically created when enabling the plugin. You can either edit this action or use a different input action by changing the setting in the dialogic settings Text section.
How to make the dialog show up in the game?
The easiest way to make the dialog appear in your game is to call Dialogic.start("res://path/to/timeline.dtl") in your game. This will both create a layout scene and start the timeline.
Why are my portraits not showing up?
When using the Visual Novel layout, to make the characters show up on the screen, you need to make them join your current scene using the Character event (Join mode).
Why isn’t this part of Godot?
The plugin is cool! Why is it not shipped with Godot?
I see numerous people saying that the plugin should come with Godot, but I believe this should stay as a plugin since most of the people making games won’t be using it. I’m flattered by your comments, but this will remain a plugin :)
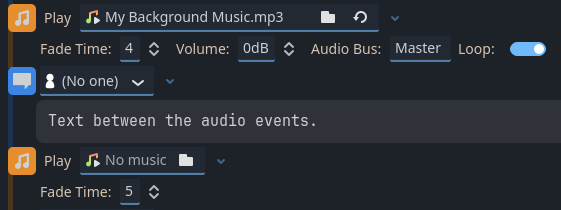
How do I start and stop background music?
Use a Music event to set a resource and then cancel it with a Music event with no resource.

This example will fade in the music over 4 seconds and then fade it out over 5 seconds.
How do I find the current speaker or its portrait index?
The following snippet will give you the current speaker and its portrait information, including the index.
var current_speaker: DialogicCharacter = Dialogic.Text.get_current_speaker()
var portrait_info := Dialogic.Portraits.get_character_info(current_speaker)
var speaker_portrait_index := portrait_info.position_index
How can I find the name of the current timeline?
Timelines have no name, they are pure text.
However, you can access the resource path:
var timeline_path := Dialogic.current_timeline.resource_path
I cannot see or press my buttons?
You might have UI elements that you want to appear on top of a dialog that is playing, but they can’t be clicked or are hidden behind the background. In that case these nodes should be in a Canvas Layer with a higher index! Learn about using canvas layers here: Godot Docs about Canvas Layers
My input action to start dialog conflicts with the advancing input action
Many people start their dialog with some kind of “interaction” key, which can be the same as the Dialogic Input Action (e.g. Enter or X, etc.). In that case it can happen that a new dialog starts whenever you want to advance or on the last input of the dialog. It’s easy to solve these issues with simple checks in your code, for example:
func _input(event):
if player_is_in_area and Input.is_action_pressed("start_interaction"):
# Only start a new dialog if no dialog is currently active
if Dialogic.current_timeline == null:
Dialogic.start("ARelevantTimeline")
I change the timeline text, but the game shows old text?
If you have enabled translation, you will have to update the CSVs.
Once your timeline events have translation IDs, matching CSV rows will take priority.
Disabling the translation until you are done with most of the text is recommended.
How do I hide and show the text-box?
The following code allows you to check if the text box is visible and then act based on its state.
if Dialogic.Text.is_textbox_visible():
Dialogic.Text.hide_textbox()
else:
Dialogic.Text.show_textbox()
I encounter a small lag or freeze when starting the dialogue!
Preloading a style can be very useful using its prepare method.
This can be called on all styles you will need during the splash screen of your game.
var style: DialogicStyle = load("res://path/to/my/style.tres")
style.prepare()
On top of this, you can preload an empty timeline during your loading segment of your game.
Last, be aware that Godot’s shader compiler runs on demand; whenever new shaders need to be loaded in a style (or any resource), it will compile, causing a freeze.
Hence, it’s recommended to compile these ahead of time if you run into problems still.
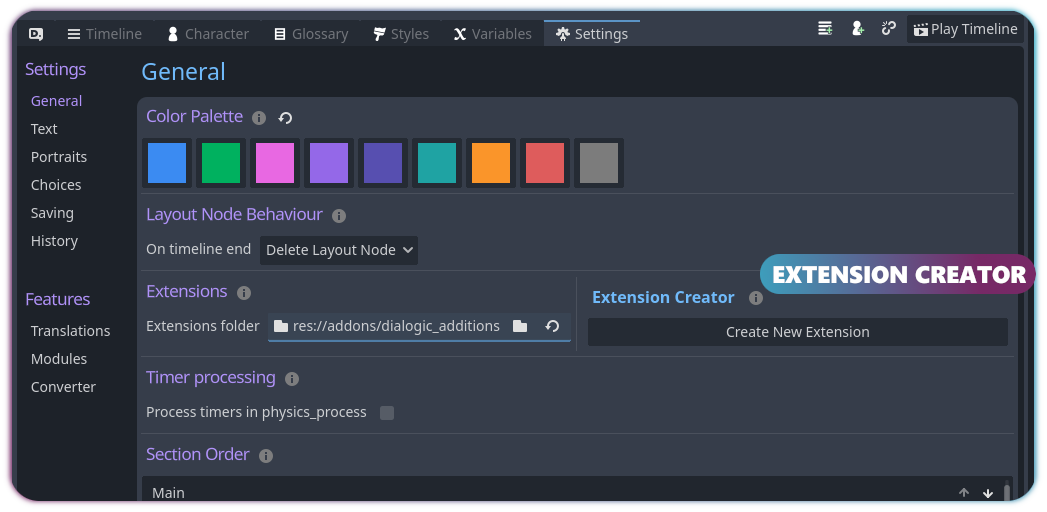
How to transition from dialog to gameplay?
When your dialog ends and you want to switch to a different context (e.g. gameplay) you will have to decide how to deal with the current dialog layout. In Settings/General you will find the Layout Node Behaviour setting, which you can switch between Delete, Hide and Keep.
If you plan to have a transition that is managed outside of dialogic, you might have to use Hide and then manually show it again and hide it later. E.g.:
func _on_dialogic_timeline_ended() -> void:
var layout := Dialogic.Styles.get_layout_node()
layout.show()
# do my transiton
await transtion_finished
layout.hide()
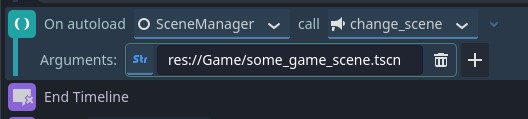
Or you trigger the transition from within the timeline, so that the timeline only ends once the transition asks for it. Then you can use the Hide or Delete modes. Here is an example scene transition code snippet (on an autoload), that is then called from the timeline:
func change_scene(scene_path: String):
Transition.fade_out()
await Transition.fade_out_completed
get_tree().change_scene_to_file(scene_path)

Character & Portraits
The character editor allows you to edit character resources (.dch). It has four sections.

📜 Content
1. Main Settings
The character resource has a number of settings:
1.1 General
-
Display Name: This string will be shown on the name label. Notably this can be a variable if you want the display name to change during the game. Just put the variable name in curly brackets.
-
Nicknames: These strings (comma separated) will also be considered for the
Autocolor namesoption (in the text settings). -
Description: Does nothing. Could help you remember what this character was for.
1.2 Portraits
-
Default Portrait: The portrait that will be used if none is specified (for Character event
Joinmode or text effect [portrait]). This does not affect Text events without a portrait specified! In that case, there will be no change. -
Portrait Settings: Scale, offset and mirror settings that will be applied to all portraits. Note that scale, offset and mirror can also be set individually per portrait.
1.3 Style
- Style: If you set a custom style, it will be used whenever this character is speaking. As this can result in rapid style changes, we suggest using the same layout for variations like this.
1.4 Typing Sounds
- Sound Moods: A sound mood is a folder of sounds, and a random one is played for each letter these characters say. You can have different sound moods for different portraits.
1.5 Text Prefix & Suffix
Applying specific text segments before and after a spoken text by the character allows you to add quotation marks or rich tags. If you issue the player multiple times to advance within a single Text Event, each message part will appear with Prefix and Suffix.
-
Prefix: Text that appears before character text via the Text Event.
-
Suffix: Text that appears after character text via the Text Event.
Custom tags do not make rich tags work automatically.
Your Dialogic Style is responsible to support Rich Tags in the Text Box.
By default, Dialogic's own Style Layers support Rich Tags in the Text Box.
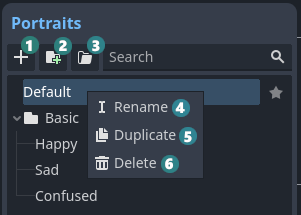
2. Portrait list
The portrait list allows you to add portraits to your character. A portrait is a scene that will be instanced and moved around by Dialogic when you use the Character event.
A character can have unlimited portraits, but each has to have a unique name.
- Add a new portrait
- Add a new portrait group
- Import a folder of images as portraits
- Rename a portrait or group (or double-click or use F2)
- Duplicate a portrait
- Delete a portrait or group (or Delete key)

Note: Groups are not actually saved. This means empty groups will get lost when leaving the editor.
3. Preview
The preview shows the selected portrait (or nothing, if you don’t have a portrait). You can switch between a Full view that will size the character so it’s fully visible and a Real size view that shows the character at full scale.
4. Portrait settings
The portrait section consists of multiple sections, each containing settings for the currently selected portrait.
The most important setting is the scene a portrait uses. The default scene allows you to select an image. However, you can also use the Layered Portrait scene.
Learn more about how to create a custom portrait here: Custom portraits
For any portrait, you can set a scale, offset and mirror setting. These are additive to the main scale, offset and mirror. You can choose to ignore the main character scale to work around this.
When you use a custom portrait, you can override its exported variables here.
Custom Portraits
This page describes when and how to create a custom scene to use for one, multiple, or all portraits in your game.
📜 Content
- 1. Introduction
- 2. Requirements
- 3. Overwriting methods
- 4. Export overrides
- 5. Tips and Tricks
- 6. Examples
1. Introduction
Oftentimes, you want something more complex than a simple image: an animated image (e.g., AnimatedSprite), a rigged and animated character, a character with a single body but many face variations, or something entirely different.
To achieve these, you will have to create a custom portrait scene.
If you want to use a layered portrait, take a look here: Layered Portrait
One scene can be used for one or multiple portraits. If a scene is used for multiple portraits, switching between them will not re-instance the scene and only call _update_portrait(portrait_name) on that scene (see more below). This allows you to even animate from one portrait to the next.
2. Requirements
There are not many requirements for portrait scenes:
- Root needs to be Node2D or Control: The root nodes need a position and scale property, so they must be a Node2D or Control node (or a subclass). Because the root will act as the “pivot point,” it’s suggested to use a simple node like Marker2D and have all functional nodes (like sprites, animation players etc.) be children of it.
- Root script extends
DialogicPortrait: The root node script should extend theDialogicPortraitclass and overwrite some of its methods.
3. Overwriting methods
You can customize the behavior by adding a script to the root node and adding specific methods to it.
Like _ready or _process these will be called automatically by dialogic when needed, and if implemented:
-
_update_portrait(character: DialogicCharacter, portrait_name: String) -> void
This method is called when the portrait is instanced and when a change to another portrait using the same scene is performed. For example, you could play a specific animation in anAnimatedSpritebased on the portrait name or show a specific image. -
_set_mirror(is_mirrored: bool) -> void
Different scenes might want to mirror differently (AnimationSprite.flip_h; self.scale.x = -1, etc.). Thus, you will have to implement this functionality yourself. -
_get_covered_rect() -> Rect2:
This is used for correctly sizing your scene, as it’s mostly impossible to know the size of your portrait. If you implement this and return a rect2 that covers your portrait (relative to the root node’s position), the portrait_containers size modes and the character editorsFull Viewwill work. -
_set_extra_data(data: String) -> void
The Character event Join/Update mode allows specifying some extra information in the text editor. If this extra information is provided, this method will be called. This can be very useful to enable certain things. For example, your character could have different modes or items. UsingCustomPortraitFaceAtlasunderaddons/dialogic/Example Assets/Portraitsas an example, to show the character’s alien you can use a Character Update event:update Character [extra_data="alien"]. -
_should_do_portrait_update(character: DialogicCharacter, portrait: String) -> bool
Rarely needed, but if overridden, this will be checked if the portrait change is performed to a portrait with the same scene. If you return false, then this instance will be deleted and a new instance will be made. If not implemented, this defaults to true, meaning this instance will be used for the portrait update too. -
_highlight() -> void
Invoked when the character becomes the active speaker. -
_unhighlight() -> void
Invoked when the character is no longer the active speaker, e.g., another character started talking.
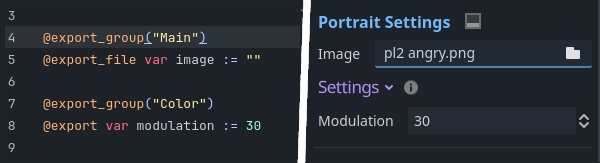
4. Export overrides
If you add exported variables to your scene’s script, you can change their values in the portrait settings in the character editor. This allows you to change these values for different portraits that use the same scene.
@export_file var image := ""
@export var modulation := Color.WHITE
This will add an image and modulation setting to all portraits using this scene.
If you define an export group called Main all the settings in it will be displayed above the others (which are grouped under Settings):

5. Tips and Tricks
In most portraits, you should call apply_character_and_portrait() the first thing in your _update_portrait() method. This method simply sets the character and portrait and will switch the portrait string to the default portrait if the portrait is not valid.
func _update_portrait(passed_character:DialogicCharacter, passed_portrait:String) -> void:
apply_character_and_portrait(passed_character, passed_portrait)
Simple image-based scenes (that use Sprite or TextureRect) can use the apply_texture method, which takes the displaying node and an image path. If you do so, the portrait class will also automatically handle _get_covered_rect() and _set_mirror() for you.
func _update_portrait(passed_character:DialogicCharacter, passed_portrait:String) -> void:
apply_character_and_portrait(passed_character, passed_portrait)
# $Portrait is a TextureRect or Sprite
# image is an exported string
apply_texture($Portrait, image)
6. Examples
Besides the DefaultPortrait scene (in addons/dialogic/Other) there are some example scenes in addons/dialogic/Example Assets/Portraits, that implements some or all of these methods to achieve different effects.
Take a look at them if you feel unsure how to implement a valid portrait scene!
Layered Portraits
This page describes how to create and use layered portrait scenes.
📜 Content
- 1. Introduction
- 2. Rundown
- 2.1. Preparation
- 3. Creating the Base Layered Portrait Scene
- 4. Filling the scene
- 5. Controlling the Layers from the timeline
- 5.1. Layer Command Syntax
- 6. FAQ
1. Introduction
If you want to have a character with multiple layers, like a body, a head, and a mouth, you can use the custom Layered Portrait scene. This scene allows creating a character from many sprites and then allows showing, hiding and switching between these sprites from the timeline!
If you are eager to learn more about how dialogic uses scenes to create portraits and the requirements for creating a custom portrait, please refer to the Custom Portraits page.
2. Rundown
First, you will learn how to create a new layered portrait scene and set it up correctly.
Finally, you will learn how to control the layers of the portrait using the timeline.
2.1. Preparation
I will use a character named Agustina, if you want to follow along, you can download the assets from https://dejinyucu.itch.io/agustina-visual-novel-sprite.
Heads up: The character is available as a PSD file; you will have to pick the layers and export them as image files.
You will also have to have a character. You can use an existing one or create a new one for this. On that character (in the Character Editor) add or select a portrait.
3. Creating the Base Layered Portrait Scene
In the Character Editors “Portrait Settings” section, head to the Scene section.

Click the little arrows icon to change the portrait scene.
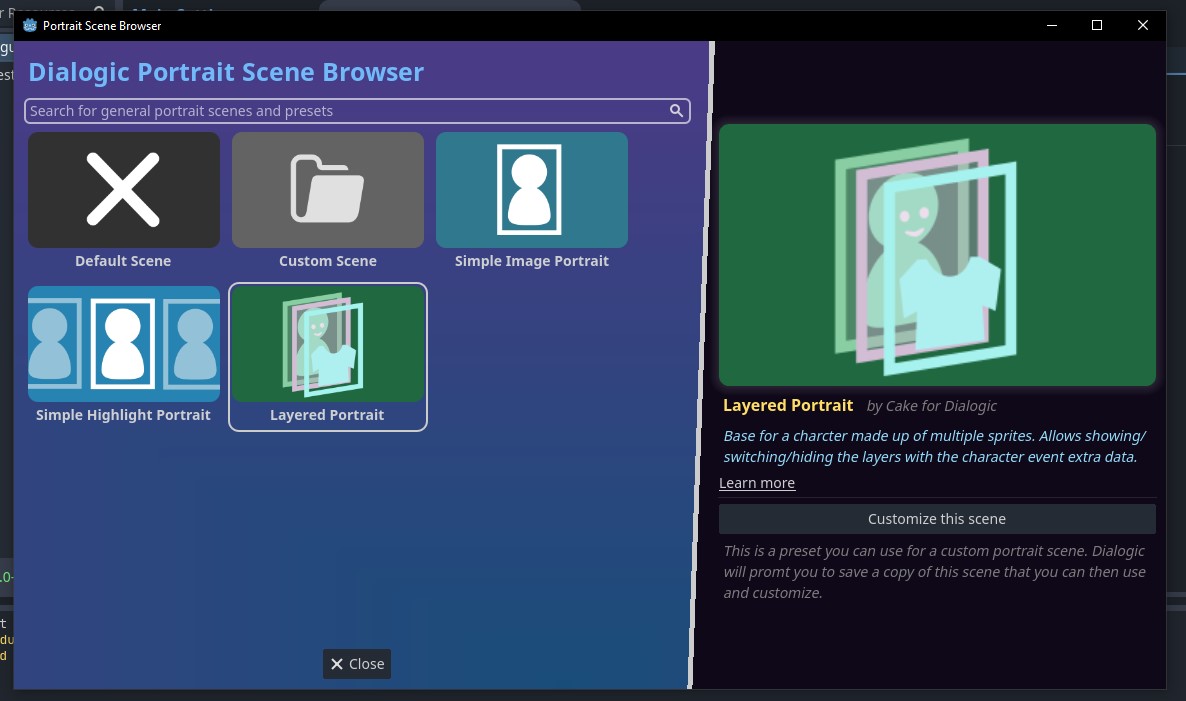
In the popup that opens select the Layered Portrait and then click Customize This Scene.

This will promt you to save the new scene somewhere in the file system. Navigate to a place that makes sense in your file oranization and adjust the file name if necessary. Then click Save.
You can now open this scene with the little arrow icon button (or from the file system).

4. Filling the scene
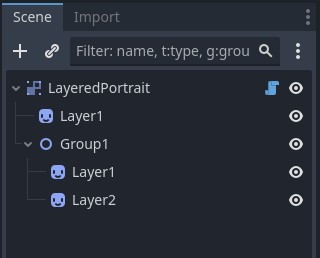
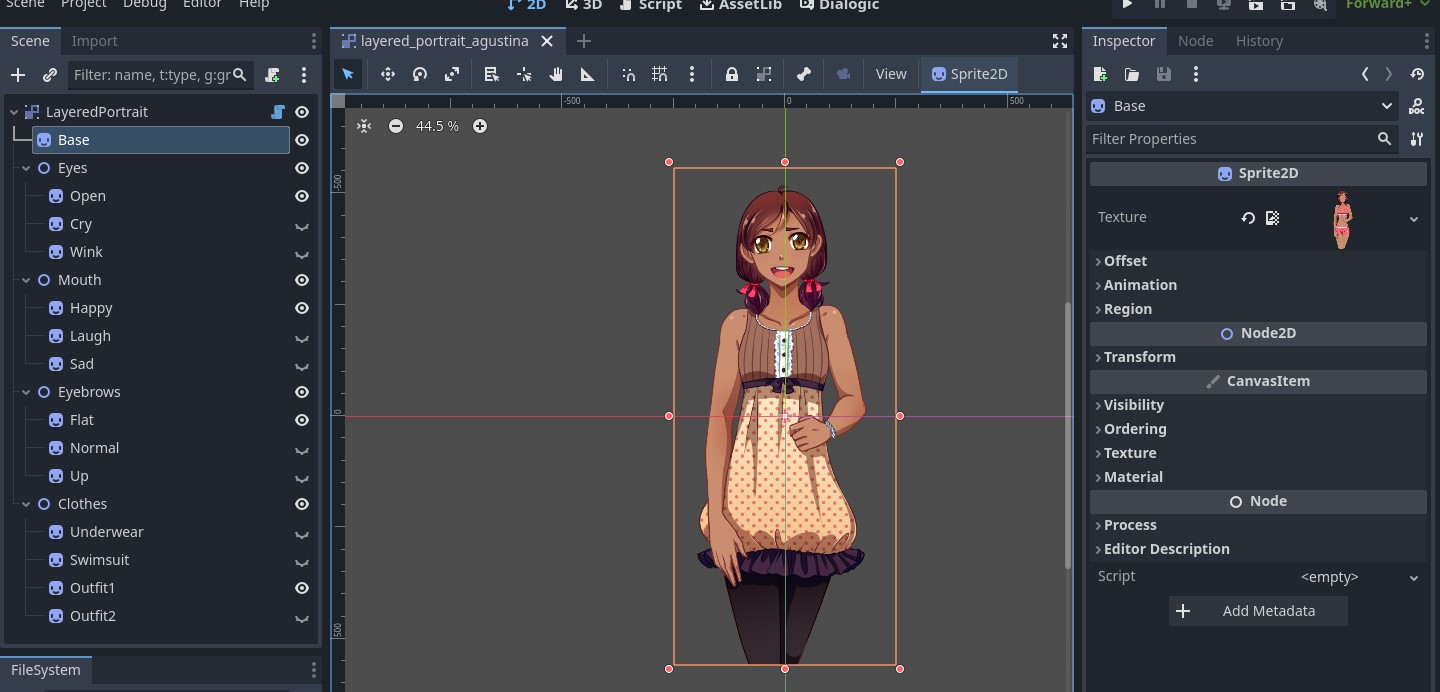
At the beginning the scene will have only a few nodes to get you started:

You will usually have a “Base” layer, which should be the first Sprite we add. So we select the first Sprite, rename it to “Base”, and drag our base texture into the inspectors Texture property.
For anything you have “variations” of, in this case for example the Eyes, Eyebrows, Mouths and Clothes, you’ll want to have a “Group”, like the one that is already in the scene. A group will later allow us to easily switch between these variations.
By adding more Groups (Node2D) and Sprites (Sprite2D), naming them properly (we will use these later) and setting the textures, we will get something like this:

Note: The Sprites of the Augustina example all fill the same rectangle. This means they are automatically all correctly positioned on top of each other. If your sprites cover different regions of the character, you might have to manually move them to be positioned correctly.
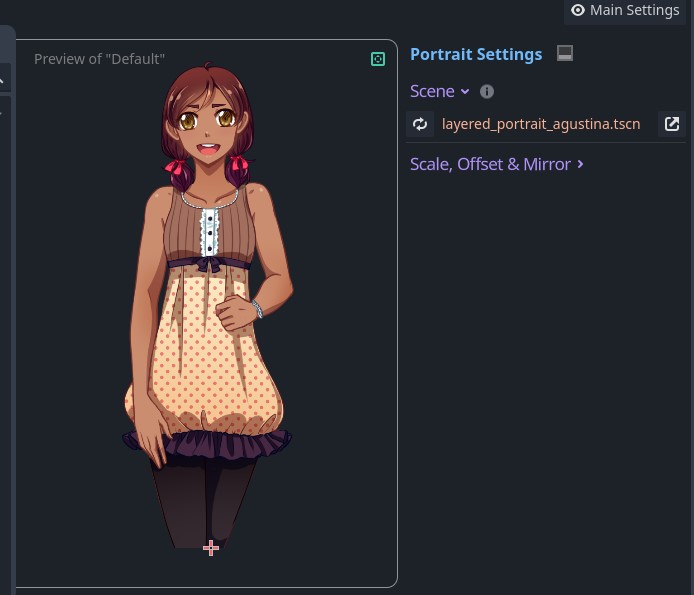
Save the scene and head back to the character editor. If everything went right, you should now see your scene there:

Hurray!
5. Controlling the Layers from the timeline
You can control these layers from the character event (when joining or updating). Any communication with the portrait scene happens via the extra_data parameter, for example like this:
join Agustina center [extra_data="set Mouth/Happy"]
[wait_input]
update Agustina [extra_data="set Eyes/Wink, set Mouth/Laugh, set Clothes/Outfit2"]
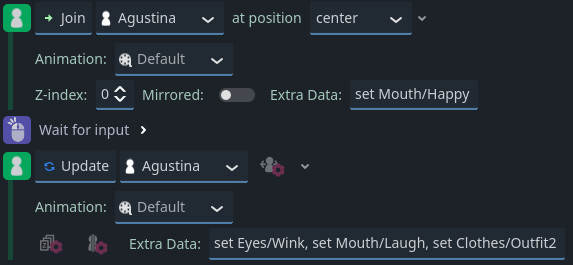
In the visual editor you can use the same commands in the “Extra Data” field:

You can also control these layers using Text Effects.
5.1. Layer Command Syntax
Here is a list of valid commands you can use in the extra_data parameter:
# Show an entire group:
show Group1
# Show a layer, does not hide others:
show Group1/Layer1
# Hide a group:
hide Group1
# Hide a layer:
hide Group1/Layer1
# Show only one layer and hide the others:
set Group1/Layer1
If you want to use multiple commands in one extra_data parameter, you can
separate them with a comma:
update agustina [extra_data="show Glasses/Normal, set Emote/Shock"]
6. FAQ
6.1. My Portrait’s Position is wrong
The layered portrait calculates the combined size of all the layers. If your layers have different sizes/positions, make sure no layer extends further than needed. Try enabling all of your layers and selecting all nodes; you will be able to see all boundaries in the editor window of your scene.
By default the Layered Portrait script’s fix_offset parameter (in the inspector under Layered Portrait/Private/fix_offset) is on. This will adjust the position based on the first sprite on the assumption that it will be the base sprite. For many portraits, that makes it easier, but for more granular control, you can turn it off. In that case, your sprites should be positioned so that the top-left corner of your character is at the scene origin!
6.2 Do I have to use CanvasGroup as Root Node?
No, but it’s the best at handling transitions.
Styles & Layouts
This page is all about how dialogic can display timelines in your game using Styles, Layouts and Dialogic Nodes.
📜 Content
1. Introduction
One important aspect of Dialogic is how it allows you to display your timelines. To achieve this, there are a number of systems working together: Dialogic Nodes, Layout Scenes and Styles.
Dialogic Nodes are nodes that can be placed in any scene. These nodes will be activated by dialogic and do wildly different things, from displaying text, labels or choices to playing sounds or defining a clickable area.
Layout Scenes are scenes that contain both Dialogic Nodes, other Godot Control nodes, and custom scripts and provide a standalone UI-part. For example, there is a VisualNovel Textbox Scene, a Glossary Popup Scene or a Centered Choices Scene.
Dialogic Styles are a resource that holds a combination of layout scenes and allows for setting them. This is the easiest way to modify the look of Dialogic, as styles can be edited in Dialogic’s Style Editor.
2. Working with styles
You can find a video walkthrough of Dialogic styles here: Dialogic 2 - New Style System - YouTube
A style is made up of:
-
One
Baselayout scene (of typeDialogicLayoutBase) and settings for that scene. -
A list of
Layerlayout scenes (of typeDialogicLayoutLayer) and settings for each layer.
In the style editor, you can
-
Add new styles (either starting empty or from a premade style)
-
Rename Styles
Add, replace, or remove layers (both premade scenes and custom scenes)
-
Set all kinds of settings on any of the scenes that are part of that style
-
Make one of the premade layers or a whole style custom
-
Make an inherited style from another style (inherits scenes and default settings)
-
Change the default style
2.1 Using styles in game
You can switch between different styles with the Change Style event, by calling Dialogic.Styles.load_style() before calling Dialogic.start(), or by assigning a style to a character.
3. Custom Styles & Layouts
You can customize all parts of this “Displaying” part of Dialogic.
3.1 Custom styles
The simplest is creating a custom style by combining different layers and changing their settings.
3.2 Custom Layout Scenes
The next step would be to customize part of your layout (one of the scenes) beyond what’s possible with the provided settings.
An easy way to do this is to use the “Make Custom” button above the layer list and select “Current Layer”. This will create a copy of that layer’s scene, which you can edit in Godot. This is what you would do if you generally like, e.g., the text box, but would like to change something about it that’s impossible with just the settings.
Tip
When editing a layout that’s been made custom, be careful which sub-resources (e.g. scripts, fonts, images, etc.) might still be inside the addons/dialogic folder. If you modify these the changes might be lost when updating dialogic. I recommend making any sub-resource “unique” before modifying it. Some, like the scenes root-script however are usually made custom automatically when using “Make Custom”.
Alternatively, you can start a custom layout scene from scratch.
-
Your scene’s root node has to have a script that extends from either
DialogicLayoutBaseorDialogicLayoutLayerdepending on your use-case. -
In your scene root script, you can export variables, which will appear as settings in Dialogic’s style editor. Grouping them with @export_group and @export_subgroup makes it even nicer. Note that not all types are supported here.
-
If you want to utilize Dialogic’s style system, then you should apply any @exported settings in a method called
_apply_export_overrides()which is called whenever the style changes.
You can add your custom scene effortlessly by either using Add Layer or Replace Layer above the layer list.
3.3 Custom nodes
While Dialogic’s modules usually expect the nodes that display them to be made in a certain way, that doesn’t prevent you from actually customizing the nodes themselves. Each dialogic node is just a normal control node with a script attached to it. Usually, dialogic nodes interact with dialogic subsystems through a group they add themselves to.
Note that in most cases, reacting to some Dialogic signals (or signals of existing dialogic nodes) can be way easier than creating a custom version of a dialogic node.
Dialogic Nodes
Dialogic Nodes are custom nodes provided by Dialogic that handle the presentation of your timelines in your game.
📜 Content
1. Introduction
Usually, this means Dialogic will add a layout scene made of DialogicNodes. This is what happens if you call Dialogic.start() and can be set in the Style editor. It is also possible to integrate DialogicNodes into your existing UI.
This topic is closely related to Styles and Layouts, so take a look at that page if you haven’t done so yet.
You can find all Dialogic nodes in our Node Class Reference Index.
2. What is a Dialogic Node?
Many events have nodes that you need if you want them to actually affect the game:
-
Text event:
DialogText,NameLabel,NextIndicator,TypingSound -
Character event:
PortraitContainer -
Choice event:
ChoiceButton,ChoiceSound -
Background event: Background
-
Text Input event:
TextInput
If you want to find all Dialogic nodes, check out the Node Class Reference Index.
Here are some things to know about Dialogic nodes:
-
Dialogic Nodes provide very different functionality. Hence, they have very different properties. Learn more about each Dialogic Node by adding it to your scene and taking a look at the inspector.
-
Some Dialogic Nodes use settings from the dialogic settings page. A general rule-of-thumb is that settings that should be the same for all instances of a Dialogic node are usually a Dialogic setting, while things that might change from node to node are properties.
3. Using Dialogic nodes
You can add these nodes with the usual Add Node window.
It’s not relevant where they are placed in the tree, as they will be recognized by the group they are automatically added to.
Some Dialogic nodes require a special setup. For example, the TypingSound node expects to be the child of a DialogText node.
Writing Texts
When writing texts in text events or choices, you can utilize many systems to tweak the behaviour, content and styling of the texts.
📜 Content
BBCode
In Text events you can use BBCode tags, that allow you to style your text: from bold, italics and underlines to colors, fonts, images, and crazy wave effects. Learn more in the Godot docs: BBCode in RichTextLabel. If you need BBCode on the choice buttons, you will have to use custom choice buttons that use RichTextLabel to display their text!
Variables/Expressions
Anything in {curly brackets} will be considered an expression. It will be evaluated when the text is shown and the result will be inserted. This could be a simple dialogic variable or a variable on an autoload. Learn more on the Variables page.
Text modifiers
Text modifiers range from simple inserts like [br] (to insert a line break) to <random/selection> (selects a random option) or conditional texts [if {Expression} Show if true./Else show this.] (prints one of the text based on the result of the expression).
You can find a full list of the text modifiers here: Text Modifiers
Text Effects
Text effects look similar to bbcode, but usually have an effect that happens when the text-revealing reaches that point. That could be [pause=x] (pauses x seconds), [speed=x] (changes the speed of revealing), or [signal=x] (emits the Dialogic.text_signal with the argument x).
You can find a list of all the text effects here: Text Effects
Text Effects
Text effects are tags that define a position in text and an action that happens, when that position is reached during the reveal of the text. Many text effects take an additional argument. They are useful to change the behaviour of the text revealing (e.g. speed, pauses, skipping, etc.) or to react to specific moments in the text (signal, changing the speakers portrait or sound mood).
📜 Content
- Splitting Events
- Speeds & Pauses
- Signal Effect
- Portrait & Type Sound Mood Effects
- Auto-Advance Effect
- No Skip Effect
Splitting Events
Effect: New Event
Syntax: [n] / [n+]
Visually starts a new event, requiring manual advancement by the user or by the Auto-Advance system.
The variant with the + will append the following text to the previous without clearing the text box.
Effect: Input
Syntax: [input]
Will simply await any input when reached. As opposed to [n+], it is not breaking the text up into multiple sections and can thus be skipped.
Speeds & Pauses
Text speed is a complicated topic, as it can be used in numerous ways. Dialogic has
-
a letter speed (specifies the time to wait on each symbol)
-
a speed multiplier (modifies the letter and pause speed, resets every event)
-
a text speed setting (also modifies letter and pause speed)
Letter Speed
The letter speed defines the time (in seconds) that each letter takes to be revealed. The default can be changed in the text settings. It can be changed temporarily (it will reset before the next event) with these effects:
Effect: Setting Letter Speed
Syntax: [lspeed=x] / [lspeed] / [lspeed=x!]
Sets the letter speed to x in seconds or resets to the default if no x is given. By default the speed is multiplied with both the temporary speed multiplier and the text speed setting. If you put a ! behind the time (e.g. [lspeed=0.1!]) then this is not the case.
Temporary Speed Multiplier
The speed multiplier is 1 by default, so it has no effect. It can be changed temporarily (it will reset before the next event) with these effects:
Speed Multiplier Effect
Syntax: [speed=x] / [speed]
Sets the temporary speed multiplier to x or 1 if nothing is given. As this will multiply the pause length and letter speed, a bigger number means a slower reveal, a smaller number means a faster reveal and 0 means an instant reveal.
Pauses Effect
Syntax: [pause=x] / [pause=x!]
Pauses the reveal for x seconds (e.g., [pause=0.2]).
By default this duration will be multiplied with the temporary speed multipler and the text speed setting multiplier. If you put a ! behind the time (e.g. [pause=0.2!]) then this is not the case.
Related to this are Auto-Pauses, which can be configured in the text settings to insert pause effects after certain symbols. This can be used to easily alter the flow of punctuation.
Multiplier “Text Speed” (Dialogic Setting)
This is a Dialogic Setting so something that can be changed in-game via the Settings subsystem and is stored automatically and globally.
It defaults to 1 (no effect) and can be used to add a reveal speed setting to your games option menu.
You can access it via the Settings subsystem Dialogic.Settings.text_speed = 0.5. This should enable you to implement a speed slider in your settings
Signal Effect
Syntax: [signal=arg]
Emits the Dialogic.text_signal signal with the given argument. Useful if you want something to happen at a specific moment during the text. Learn more about the signal: Dialogic Signals
Portrait & Type Sound Mood Effects
Portrait Effect
Syntax: [portrait=name]
Changes the portrait of the speaker to the portrait with the given name.
Type Sound Mood Effect
Syntax: [mood=name]
Changes the typing mood to the one with the given name.
Extra Data Effect
Syntax: [extra_data=value]
Changes the extra data of the speaker to the given value.
Auto-Advance Effect
Syntax: [aa] / [aa=x] / [aa=x?]
Enables the Auto-Advance for the current text event.
A time x (in seconds) can be given to set the Auto-Advance time. This time is absolute and overwrites the more relative “per word” or “per letter” settings.
If the time is given with a ? then it will only set the time and not enable Auto-Advance. This is useful if the player can freely enable/disable Auto-Advance and you just want to define a different Auto-Advance time for this event, but not change it’s state.
No Skip Effect
Syntax: [ns] / [ns=x]
This effect temporarily (for this event) disables text skipping and manual advance and enables Auto-Advance with the given time x (in seconds).
Text Modifiers
Text modifiers are text-preprocessors, that means before the text is shown a method is run on it and changes the texts contents. Many text modifiers come with a special syntax that you’ll have to use.
Most text modifiers work in text events AND in choice events, but not all.
📜 Content
Line Break
Syntax: [br]
Supports: Text Events, Choice Events
This effect inserts a line break. This can be useful in choices (where you can’t add a real line break) or when using the “New Lines as New events” setting and wanting to insert a line break that doesn’t trigger a new event.
Random selection
Syntax: <Option1/Option2/Option3>
Example: <Hey what's up?/How are you doing?/What's up?>
Supports: Text Events, Choice Events
If a text is encountered multiple times during your game, this can be a nice way to add some variation.
Conditional text
Syntax:
-
[if {Expression} Text if true./Text if false.] -
[if {Expression} Text if true.]
Example:
-
[if {KeyCollected} You have a key./You don't have any key.] -
[if {PlayerDidSomething} You remember the thing you did...]
Supports: Text Events, Choice Events
This makes it easy to insert conditional text into text events without adding a whole condition event and two text events.
Autopauses
Supports: Text Events
Autopauses are implemented as a text modifier. The relevant settings for autopauses are in the Text settings. The method will automatically insert [pause=x] effects for the letters set in the settings.
Custom Text Modifiers
Adding custom text modifiers is pretty simple. If you have a custom module setup, you can simply register a modifier in the _get_text_modifiers() method. You’ll have to sepecify the subsystem or node that holds the method and the name of the method.
You can also specify whether this should be called on text events AND choices or only one of them (defaults to Text Events only).
func _get_text_modifiers() -> Array[Dictionary]:
return [
{
"subsystem":"MySubsystem",
# alternatively do
#"node_path":"/root/MyAutoload",
"method":"my_modifier_method",
"mode": -1}, #-1 = Text&Choice, 0 = TextsOnly, 1 = ChoicesOnly
]
The actual modifier method should take a String parameter and return a String.
For example this method would change all e’s for E’s:
func big_e_modifier(text: String) -> String:
text = text.replace("e", "E")
return text
Of course you might want to use some more complex regex or a syntax that you make up youself, but this is the basics!
Variables
Variables are a good way to keep track of all kinds of things during your game. Dialogic has an easy-to-use and beginner-friendly variable system built in. However, Dialogic allows you to use outside variables (or Autoload Singletons) just as easily. You can also access the Dialogic variables from outside scripts.
To fully utilize these variables, this page contains all you need to know.
📜 Content
- 1. The Dialogic variable editor
- 2. Using variables in the timeline
- 3. Using variables for other cool stuff
- 4. Using variables outside Dialogic
1. The Dialogic variable editor
Dialogic variables can be set up in the “Variables” tab. Each variable consists of a name and an initial default value.
Variables can be grouped together in folders, which just have a name.
Important: Inside a folder, no item (variable or folder) can have the same name.
2. Using variables in the timeline
2.1 Variables in texts
In text events, you can insert the value of a dialogic variable by typing {variable_name}.
If your dialogic variable is inside a folder (or multiple folders), you have to specify the whole name separated with dots: {MyFolder.variable_name} or {FolderA.FolderB.variable_name}
If you want to use a variable from an Autoload write {AutoloadName.variable}.
This syntax also allows calling methods on that autoload. Whatever is returned from the method is inserted into the text: {Autoload.get_random_name()}
You can even do simple operations inside the brackets: {{Player.Health}/10.0+2}
2.2 Conditions
One of the main uses for variables is in conditions: if, elif, or conditions on choices.
Conditions: Visual Editor
In the visual editor, you can simply select the variable from the dropdown and compare it to a value of your choice. If you need something more complex, click the <E> button and use the syntax described below.
Conditions: Text syntax
In conditions, you can use all the same tricks as in text events and a couple more:
-
Accessing autoloads:
Autoload.property- In these conditions, Autoloads don’t have to be wrapped in
{}brackets.*
- In these conditions, Autoloads don’t have to be wrapped in
-
Using autoload methods:
Autoload.check_info("Argument", false)
- A condition always results in a boolean at the end, using the same rules as GDScript for type conversion.
- Using variables and typical boolean operators (
==,!=,<,>,<=,>=,not,and,or, brackets):
- {Player.Health} > 5 or {Player.Luck} > randi()%10
2.3 Set Variable event
You can change variables in a timeline with the set variable event. This can set dialogic variables as well as autoload variables.
Set Variable: Visual Editor
In the visual editor, you can simply select a variable and a value. You can also set the value of an Autoload variable by typing Autoload.variable in directly into the variable field and submitting with Enter (there is no auto-completion).
The value that it will be set to can be a
-
string,
-
number (float or int),
-
value of another variable,
-
complex expression,
-
random number
Complex Expression allows you to use the full range of possibilities. Behind the scenes, all of these types are expressions; the distinction is only made for a simpler UI.
Expressions follow the syntax described below.
Set Variable: Text syntax
The set variable event has a special syntax to make it easy to write and read:
set {variable_name} = 20
set {MyFolder.variable} += 2
set Autoload.property = "Hello World"
set {Player.Health} += range(10,20).pick_random()
set Autoload.health = {Player.Health} + 2
The value is parsed as an expression, similar to what is done with {expressions} inside text events or in conditions. All the same can be done here as well, the only difference is that it won’t be converted to string/bool.
2.4 Text Input event
A special kind of set variable event is the Text Input event, which allows you to capture a text input the player makes in a variable.
3. Using variables for other cool stuff
3.1 Variables as character names
A character Display Name can be a variable. That is the best way to control that character’s name during the game. To achieve this, just type {MyVariableName} in the display name field in the character editor.
3.2 Variables in glossaries
You can use variables in glossary titles, texts and extras. This is the best way to control the text during the game. You can do all the same things as in the text event.
4. Using variables outside Dialogic
You might want to access variables from scripts outside dialogic.
You can do so with direct access:
Dialogic.VAR.my_variable = 20
print(Dialogic.VAR.Group.other_variable)
You can also do so by string:
Dialogic.VAR.set('my_variable', 20)
print(Dialogic.VAR.get('Group').get('my_variable'))
Warning
Variables are only accessible after the Dialogic autoload is ready, so do not use them before your nodes are ready either!
Folders (as well as the root “folder”) have some methods that might be useful:
-
folders()lists all folders in this folder (not strings butFolderObjects) -
variables(@absolute)lists the names of all the variables in that folder -
has(@variable_name)returns true if such a variable exists
This allows you to do fancy stuff like this:
var location = Dialogic.VAR.Towns.folders().pick_random().variables().pick_random()
Could pick a random house/place if your variables are set up like this:
Towns (folder)
- Town A (folder)
- CharacterAHouse
- CharacterBHouse
- Church
- School
- Town B (folder)
- CharacterCHouse
- CharacterDHouse
- University
- Park
Dialogic.VAR also has:
-
Dialogic.VAR.reset(@variable_path="")resets the given variable or all variables if none is specified -
Dialogic.VAR.parse_variables(@string)returns the given string with variables replaced. This is what is used by the text event, etc.
Timeline Text Syntax
Timelines are saved in a text format, which means that you can use any text-editing software to edit and create them. The built-in text editor provides useful autocompletion and syntax highlighting.
For Dialogic to register your timeline file, it has to use the .dtl extension!
📜 Content
About short code events
Most events follow a shortcodes-like style:
[background path="res://icon.png" fade="1.0"]
The order of the parameters is not relevant, but they have to be separated by at least one space. All parameters, regardless of type, have to be contained in double quotation marks.
To find all the parameters you can use on each event, check out their documentation by searching for their class in the Godot Help or this documentation.
About special events
Some events have a custom syntax to make writing them easier. This includes:
Text Event
A wonderful text event, said by noone in particular.
Emilio: Hello and welcome!
Emilio (excited): I'm excited cann you tell?
Emilio: This is a text event with \
multiple lines. Isn't that great? It is!
Ending a text event with \ will make it include the next line as well.
Character event
join Emilio (happy) center [animation="Bounce In"]
leave Emilio [animation="Bounce Out" length="0.3"]
update Emilio (excited) left [animation="Tada" wait="true" repeat="3" move_time="0.3"]
Check the Character Event documentation for more information and examples.
Choice event
The | can be used to put logic behind the choice option.
- Yes
- No | [if {John.Relationship} > 23]
- Maybe | [if {Stats.Charisma} > 10] [else="disable" alt_text="Maybe [too insecure]"]
Condition event
if {Player.Wisdom} > 3:
# dialogics syntax is indentation based!
elif {Player.Health} <= 10:
# some events
else:
#...
Set Variable event
set {MyVariable} += 10
Supported Operators are =, += , -= , *=, /=
Comment event
# Some comment
Label event
label LabelIdentifier
# a label with a display name
label LabelIdentifier (Display Name)
Jump event
jump LabelIdentifier
# Jump to a label in another timeline
jump TimelineName/LabelIdentifier
# Jump to the beginning of another timeline
jump TimelineName/
Return event
return
Do/Call event
do Autoload.method("argument")
About indentation
Timelines use TAB indentation to know what events belong to a choice or condition block. Only changes in indentation are considered, so it doesn’t really matter how much you indent, as long as you are consistent within one block.
Example timeline
[background path="res://assets/backgrounds/dialogic_factory.png"]
join Jowan left
Jowan (excited): Hello and welcome to[portrait=confused]...[pause=0.5] Wait? What is this?
join Emilio (happy) right
Emilio: Well, this is is the example timeline.
Jowan: I thought this was a cool new feature?
Emilio: Nah, sorry.
Jowan (sad): It's okay.
# Some choices jump back to this
label WhatAbout
Jowan (default): So what should this example be about?
- How to bake cookies
Emilio (confused): Wait that hasn't to do with dialogic?!
jump WhatAbout
- How to reach the moon | [if {Player.Name} == "NASA"]
Jowan (angry): NASA! It's you again. This is for making dialogs!\
Please ask someone else about the moon!.
jump WhatAbout
- How to write timelines in text format
Jowan: Oh, well it's pretty intuitive.[pause= 0.2][portrait=questioning] I hope.
Emilio: Let's hope it's easy as well.
[end_timeline]
Creating Timelines In Code
As timelines and events are just resources, you can create new timelines in code.
📜 Content
How do I create timelines via code?
Creating an empty timeline would look like this:
var timeline : DialogicTimeline = DialogicTimeline.new()
Dialogic.start_timeline(timeline)
Of course, the timeline created here doesn’t contain events yet. To add events, you can do two things:
- Create an array of event resources:
var events : Array = []
var text_event = DialogicTextEvent.new()
text_event.text = "Hey, this was made in code!"
text_event.character = load("res://characters/Emilio.dch")
events.append(text_event)
var timeline : DialogicTimeline = DialogicTimeline.new()
timeline.events = events
# if your events are already resources, you need to add this:
timeline.events_processed = true
Dialogic.start(timeline)
- Create an array of Strings:
var events : Array = """
Jowan (Surprised): Wow this is interesting!
- Yes
[background path="res://icon.png"]
[wait seconds="1"]
set MyAutoload.exitement += 20
- No
set MyAutload.exitement -= 10 """.split('\n')
var timeline : DialogicTimeline = DialogicTimeline.new()
timeline.events = events
Dialogic.start(timeline)
In this case, you have to follow the syntax explained in this tutorial.
Character Event
The character event is used for characters that have portraits. It allows joining, leaving and updating them and configuring how they appear in the game.
📜 Content
Text Syntax
# Basic join event
join MyCharacter center
# Specifying a portrait and shortcode parameters
join MyCharacter (SomePortrait) center [animation="Bounce In"]
# Character with a space in the name and a portrait that's inside a group
join "My Character" (Special/Crazy) center
# Specifying the transform manually
join MyCharacter pos=x0.5y1 size=y400px rot=20`
# Basic leave event
leave MyCharacter
# Specifying shortcode parameters
leave MyCharacter [animation="Fade Down"]
# Leaving all joined characters
leave --All--
# Update that animates the character
update MyCharacter [animation="Tada" length="2" wait="true"]
# Update that changes the position (and tweens it)
update MyCharacter left [move_time="1" move_trans="Elastic" move_ease="In"]
# Update that changes the portrait
update MyCharacter (OtherPortrait) [fade_time="0.5"]
The Main Settings
Action Setting | Join / Leave / Update
The character event knows three modes Join, Leave and Update.
Join events will add a character. They require a position/transform to be given and will use In-Animations.
Leave events will remove one or all characters. They ignore most settings and will use Out-Animations.
Update events allow you to change stuff, like the position or portrait. They can also be used to animate the character. They have a few settings that Join and Leave don’t use: Fade and Fade Time, Move Time, Move Trans and Move Ease. Also the Update event will only change a setting if it has been set, so if no portrait is given the previous portrait is kept, same for the position, etc.
Text Syntax:
The mode is set by starting the event with either join, leave or update
Character Setting
The character that is going to be used. In Leave-mode this can be --All-- characters.
Text Syntax: join MyCharacter , leave "My Character", leave --All--
Right after join/leave/update put the character identifier. If the identifier contains a space, you have to put the identifier in quotes.
Portrait Setting
Text Syntax: After the character identifier put the portrait in (brackets): join MyCharacter (MyPortrait)
The portrait that should be used. If none is given, Join mode will use the characters default portrait, while Update mode will just not change the portrait.
Portraits that are in groups have to be specified by full path: Group/SubGroup/Portrait
The portrait setting can be an expression inside {curly brackets}, for example a variable: {PlayerPortrait}. The experssion will be evaluated and interpreted as a string that should be the name/path of a portrait.
Position/Transform Setting
This setting defines where on screen your character is positioned. When you character is joined it will be put in a brand new PortraitContainer, which you can then change the position, size and rotation of with the transform setting. There are two ways to do so:
-
Using a preset “position” you can easily copy the tranform of one of the
PortraitContainersdefined in your style by using one of it’s identifiers. By default dialogic provides 5 of these preset positions, named “leftmost”, “left”, “center”, “right”, “rightmost”. -
Using transform commands you can position, size and rotate the container with more control. For example
pos=x0.5y1 size=y400px rot=20.
Using a Preset Positions
Moving the container to a preset position is as easy as writing the name of that position.
In the default “5-Portraits” style layer the defined positions are leftmost,left, center, right, rightmost.
Tip
If you want more/other preset positions you will have to create a custom portrait layer. You then have to change the position names that will be suggested in the timeline editor in the Settings>Portraits.
Using Transform Commands
There are three transform commands: pos= (position), size= and rot= (rotation).
Position and size can be specified like this: x0.5 y1, x100px y1%
By default x and y are interpreted as relative to the viewport size, meaning 0.5 means half the width/height of the window.
Position defines the ORIGIN of the portrait (usually the bottom center). This means a position of x0.5 y1 will position the portrait like this:

When first joining a character, the position, size and rotation will be copied from the first portrait preset found. This means if you just want to vary the position along the x axis, a simple pos=x0.3 is usually enough and all the other values will be correct by default.
Rotation is given in degrees. The portrait rotates around it’s origin (usually the bottom center)!
The Other Settings
In the text editor these settings are all stored as parameters in the shortcode at the end of the event.
E.g. join MyCharacter center [animation="Bounce" length="1" mirrored="true" ]
Animation Setting
Text Syntax: animation="Bounce"
The animation setting allows you to set an animation that should be used. The selection of animations is different depending on the mode.
If no animation is given, Join and Leave will fallback to defaults that can be set in Settings>Portraits, while Update won’t play any animation.
The animation name is quite forgiving meaning Fade Up, fade up in fade In Up will all point to the right animation (assuming this is a join event).
You can add animations to dialogic with extensions: Creating Extensions
Animation Length Setting
Text Syntax: length="2" / length="0.5"
If an animation is set, this defines the length of the animation in seconds.
Animation Wait Setting
Text Syntax: wait="true" / wait="false"
If an animation is set, this defines, whether to wait for the animation to finish before going to the next event.
Animation Repeat Setting
Text Syntax: repeat="2"
The animation repeat setting (exclusive to the Update mode) allows repeating the animation multiple times.
Fade Setting
Text Syntax: fade="Fade"
The fade setting (exclusive to the Update mode and only relevant if the portrait changes) defines the Crossfade animation that is used to fade from the last portrait to the next. If none is given it will fall back to a default that can be set in Setting>Portraits.
Fade Length Setting
Text Syntax: fade_length="0.5"
Defines the length of the fade in seconds.
Z-Index Setting
Text Syntax: z_index="2"
The z-index allows you to sort your characters. It is not using godot’s z-index and instead sorting the characters manually!
Mirror Setting
Text Syntax: mirrored="true"
Allows mirroring the portrait.
Move Settings
Text Syntax: move_time="0.8" / move_trans="Elastic" / move_ease="In Out"
On Update events that change the position you can set the time (in seconds), transition and easing used to tween from the old to the new position.
Easings: In, Out, In Out Out In
Transitions: Linear, Sine, Quint, Quart, Expo, Elastic, Cubic, Circ, Bounce, Back, Spring
See this Easing Cheat Sheet for something more visual.
Extra Data Setting
Text Syntax: extra_data="something"
The extra data is given to the portrait scene and allows communicating with the portrait scene directly from the timeline. It can be evaluated from the _set_extra_data(data:String) method on custom portraits.
Jump, Label, and Return Event
The Jump event is used for changing the flow of the timeline and changing to another timeline. It’s naturally tied to the Label event. The jump flow is closely knit to the Label event and the Return event.
📜 Content
1. Text Syntax
Using jump without any target will set the next event to the beginning of this current timeline.
# Using "jump" returns to the beginning of this timeline.
character: Hello, this is the start.
character: This is the second message.
jump
Let’s introduce labels using the Label event. This will print Hello 1, Hello 2, and Hello 3. After this, the jump will print Hello 2 and Hello 3.
character: Hello 1
label your_label_name
character: Hello 2
character: Hello 3
jump your_label_name
2. The Jump Stack
Whenever you use the Jump event, it will track where you are before changing the flow. This allows using the Return event, which reverses the flow back to the last jump point. If you jump from timeline A to timeline B’s start point and use the Return event in timeline B, it will revert to timeline A. This logic behaviour is implemented using a stack.
3. Jump Flow via Code
3.1 Starting at a Label
If you want to start at a specific label, you can provide this to your start event: Dialogic.start(timeline, "your_label_name").
3.2 Jump Signals
Have a look at our signals here: List of all signals.
3.3 Jumping directly
If starting at a label is not enough, you can use Dialogic.Jump.jump_to_label(label: String) as well. This does not use the jump stack.
Alternatively, you can use Dialogic.Jump.resume_from_last_jump().
Auto-Advance
Auto-Advance allows you to advance the timeline without user input.
📜 Content
- 1. What is Auto-Advance?
- 2. Main Settings
- 3. Changing Auto-Advance from code
- 4. Modifying the reading speed
- 5. Auto-Advance Text-Effect
1. What is Auto-Advance?
Auto-Advance is an experience-changing feature in Dialogic that allows players to automatically progress through the timeline without requiring user input! It’s particularly useful for providing a hands-free experience to your players, offering an alternative to traditional “click-to-advance” methods in games.
You may also know this feature by the names “auto-forward” or simply “auto”.
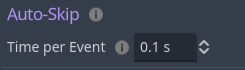
2. Main Settings
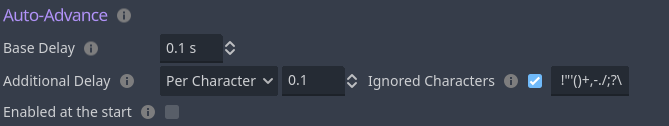
In Dialogic’s Settings tab, under the Text section, you can find the main Auto-Advance settings. Hover over the tooltip icons to learn more about each setting.

2.1 Additional Delay
One critical setting is the Additional Delay, which allows you to choose between Per Character and Per Word. These settings modify the pace at which text is displayed, adding extra delays either on character or word count.
Some languages, for instance Japanese, don’t separate words by spaces. Dialogic uses the popular whitespace used by the spacebar to determine when a word ends and another begins. If you plan on providing multiple localisations, you can set both settings via the API.
Ignored Characters
These characters will be ignored when counting the characters. This feature allows you to further fine-tune your Auto-Advance experience. If you don’t need it, simply toggle it off.
3. Changing Auto-Advance from code
Dialogic’s Auto-Advance class can be easily accessed via the Inputs subsystem and allows you to change Auto-Advance during your game. It also has a number of settings not exposed to the dialogic interface.
All of this functionality lives in Dialogic.Inputs.auto_advance an DialogicAutoAdvance object.
Additionally, you can force an advance by emitting the autoadvance signal: Dialogic.Inputs.auto_advance.autoadvance.emit().
3.1 Settings/Properties
There are two types of settings/properties:
Enable conditions
enabled_until_next_event: boolenabled_forced: boolenabled_until_user_input: bool
As long as one of the enable conditions is true, Auto-Advance will continue.
This allows stacking the reasons why Auto-Advance has been enabled. Imagine, the player enables Auto-Advance, but the Text event forces it on until the next event.
Thanks to the multiple enable conditions, if the player disables Auto-Advances, it will still carry on until the next event.
You can turn any of the enable-variables to true to enable Auto-Advance. If you have an Auto-Advance button, you can use the following code to enable the feature:
Dialogic.Inputs.auto_advance.enabled_until_user_input = true
Behaviour changing settings
fixed_delay: floatSame as the base delay in the Settingsper_word_delay: floatAdditional delay multiplied by the word countper_character_delay: floatAdditional delay multiplied by character countawait_playing_voice: boolIf true (by default) Auto-Advance will wait until voice lines have finished
Per Character and Per Word Delays
You can see that using these properties you can have both per word and character delays which add up.
To accommodate languages without spaces between words, you can adjust the per_word_delay and per_character_delay variables when changing language.
Here’s an example of how to configure these settings in your script:
# We can change the settings by directly writing to the returned dictionary.
Dialogic.Inputs.auto_advance.per_word_delay = 0.3
Dialogic.Inputs.auto_advance.per_character_delay = 0.1
3.2 Toggled Signal
If you want to be informed about changes in Auto-Advance’s state, you can use the
Dialogic.Inputs.auto_advance.toggled signal.
signal toggled(enabled: bool)
If you are interested in how Dialogic uses this signal internally, the Inputs subsystem connects to this signal:
Dialogic.Inputs.autoadvance.toggled.connect(_on_autoadvance_toggled)
4. Modifying the reading speed
For Visual Novels, enabling players to set their text speed is a common practice.
To provide the same feature using Dialogic, consider setting Dialogic.Settings.autoadvance_delay_modifier.
This setting, located within Dialogic.Settings, allows you to fine-tune the
delay modifier, multiplying “Additional Delay”.
By default, if this value is not set, Dialogic uses a multiplier of 1, causing
no change to the delay.
Note
Every setting added to
Dialogic.Settingsis automatically saved and loaded by Dialogic for the player.
5. Auto-Advance Text-Effect
By writing [aa] or [aa = 2] in your text, you can temporarily enable Auto-Advance in a text event and override the delay.
-
[aa]enables Auto-Advance until (at least) the next text event -
[aa=2]enables Auto-Advance and sets the delay to 2 seconds.- This ignores
per_word_delayandper_character_delaybut respectsawait_playing_voice.
- This ignores
-
[aa=2?]does not enable Auto-Advance but sets the time to 2 seconds if Auto-Advance is already enabled.
Manual-Advance
Manual-Advance allows your player to advance the timeline by using input mapped to dialogic_default_action (Project Settings → Input Map).
📜 Content
1. What is Manual-Advance?
Manual-Advance is a feature in Dialogic that allows players to progress through the timeline with inputs! It’s enabled by default: The player clicks, and the timeline moves down its stack of events.
2. Changing Manual-Advance via Code
Dialogic’s Manual-Advance class can be easily accessed via the Inputs subsystem and allows you to change Manual-Advance during your game. It also has a number of settings not exposed to the dialogic interface.
All of this functionality lives in Dialogic.Inputs.Manual-Advance an DialogicManualAdvance object.
We can limit the player from interacting with the timeline to display a scripted timeline section.
2.1 Limit Player Inputs via Code
It’s straightforward to script this behaviour. The following snippet showcases this:
Dialogic.Inputs.auto_advance.disabled_until_next_event = true
In Dialogic, both Manual-Advance and Auto-Advance share the concept of system: The system is the feature itself, in this case Manual-Advance. You can prevent players from advancing the timeline:
# No more inputs for you, player.
Dialogic.Inputs.auto_advance.system_enabled = false
Additionally, you can call the method Dialogic.Inputs.auto_advance.is_enabled() to check if the player can manually advance.
Auto-Skip
Auto-Skip allows you or the player to quickly advance the timeline.
📜 Content
- 1. What is Auto-Skip?
- 2. How to use it?
- 3. Enabling and modifying Auto-Skip
- 4. Reacting to Auto-Skip
1. What is Auto-Skip?
Auto-Skip is the concept of advancing a timeline faster than you can read it.
In Visual Novels, Auto-Skip helps to navigate already known story branches quickly. If your story is not intended to be cyclic, this feature may not be of use to you.
2. How to use it?
In Dialogic, Auto-Skip can be enabled and modified from code using the DialogicAutoSkip object that can be accessed via the Inputs subsytem (e.g. Dialogic.Inputs.auto_skip.
The most common way this feature is used, to provide the player with an Auto-Skip toggle button. This section will teach you how to implement the logic for this.
First, you can set the time each event is allowed to take via the Text settings page inside Dialogic.

However, there are many settings that are not exposed to the interface!
3. Enabling and modifying Auto-Skip
All Auto-Skip settings are variables on the DialogicAutoSkip class. This class can be accessed via Dialogic.Inputs.auto_skip. It has a bunch of useful settings:
enabled: boolIf true, dialogic will Auto-Skip.
Disable Conditions
If these settings are on, they tell dialogic to automatically disable Auto-Skip under certain conditions/at certain moments.
-
disable_on_user_input: boolIf true (by default) dialogic will disable Auto-Skip when the Dialogic Input Action is triggered. -
disable_on_unread_text: boolIf true (by default) dialogic will disable Auto-Skip when any unread text is reached.
`disable_on_unread_text` requires Dialogic's History feature to be enabled.
Enable Condition
enable_on_seen: boolIf true (by default) dialogic will enable Auto-Skip whenever a text event is reached that you visited before.
General Settings
-
skip_voice: boolIf true (by default) Auto-Skip will skip voice events instead of playing them. -
time_per_event: floatDefines the time for each event (equivalent to the setting in the Settings>Text page).
So you can enable Auto-Skip like this:
Dialogic.Inputs.auto_skip.enabled = !Dialogic.Inputs.auto_skip.enabled
You can use this to quickly advance through your timelines, for example, for debugging purposes. For this you should disable the disable_on_unread_text setting like this:
Dialogic.Inputs.auto_skip.disable_on_unread_text = false
Tip
This is implemented when you use
Play Timeline. You can enable auto-skip there with the MiddleMouseButton and stop it with any user input.
4. Reacting to Auto-Skip
4.1 Signals
When Auto-Skip is enabled or disabled, the class will emit the
DialogicAutoSkip.toggled signal.
Here is an example on how to connect to the signal:
# Connect to the signal.
func _init():
Dialogic.Inputs.auto_skip.toggled.connect(_on_auto_skip_toggled)
## If Auto-Skip disables, we want to stop the timer.
func _on_auto_skip_toggled(is_enabled: bool) -> void:
# Your code reacting to Auto-Skip changes goes here!
4.2 In Custom Events
Events come in all sort of behaviours: Awaiting signals, instantly executing, a mix of conditions, playing audio, …
It’s impossible to let an Auto-Skip handle all of these effects gracefully from the outside. Therefore, Auto-Skip’s behaviour must be implemented by each Timeline Event.
What type of event do I have?
Does your event finish instantly? Is it playing audio? Awaiting a signal? These situations must be implemented differently.
If you await signals, you can use the DialogicAutoSkip.toggled to cause your event to react to Auto-Skip.
The Text Event uses this signal to skip the text animation and then advance the timeline.
If you await a timer or perform an action lasting multiple frames, you can use the time_per_event variable to limit the time your event may take.
Here is a code snippet to give you an idea:
var animation_length: float = 10.0
if Dialogic.Inputs.auto_skip.enabled:
var time_per_event: float = Dialogic.Inputs.auto_skip.time_per_event
animation_length = min(time_per_event, animation_length)
This code will cap the animation length to the maximum time set if Auto-Skip is enabled.
Dialogic Signals
Dialogic provides a lot of signals that allow you to react to all kinds of things. If you are new to Godot’s signals learn how to use them here.
In other programs, signals are often referred to as events, and they are a way to implement the Observer pattern.
📜 Content
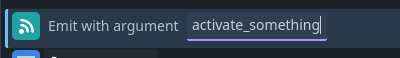
1. Signal event
The signal event is used to inform code outside Dialogic that something happened or should happen.
When reached, the event will emit the signal Dialogic.signal_event and pass along the argument given in the event.

Here the argument is "activate_something".
To react to the signal event, connect to it before starting your dialog:
func _ready():
Dialogic.signal_event.connect(_on_dialogic_signal)
func _on_dialogic_signal(argument:String):
if argument == "activate_something":
print("Something was activated!")
2. Text signal
When using the [signal=activate_something] text effect, dialogic will emit the Dialogic.text_signal signal with the given argument.
You can connect it the same way as the signal_event signal:
func _ready():
Dialogic.text_signal.connect(_on_dialogic_text_signal)
func _on_dialogic_text_signal(argument:String):
if argument == "activate_something":
print("Something was activated!")
3. Start & End signals
Using the Dialogic.timeline_ended and Dialogic.timeline_started signals (both have no arguments) lets you react to dialog ending or beginning.
Example:
func start_dialog():
Dialogic.timeline_ended.connect(_on_timeline_ended)
Dialogic.start("my_timeline")
func _on_timeline_ended():
Dialogic.timeline_ended.disconnect(_on_timeline_ended)
# do something else here
4. Subsystem signals
Dialogic subsystems have many useful signals. Here is a selection of them:
-
Dialogic.Texthas- signal
about_to_show_text(info:Dictionary) - signal
text_finished(info:Dictionary) - signal
speaker_updated(character:DialogicCharacter) - signal
textbox_visibility_changed(visible:bool) - signal
animation_textbox_new_text - signal
animation_textbox_show - signal
animation_textbox_hide
- signal
-
Dialogic.Portraitshas- signal
character_joined(info:Dictionary) - signal
character_left(info:Dictionary) - signal
character_portrait_changed(info:Dictionary)
- signal
-
Dialogic.VARhas- signal
variable_changed(info:Dictionary) - signal
variable_was_set(info:Dictionary)# only on set variable events
- signal
If you want to find all signals, head over to the Subsystem Index, select a subsystem and take a look at the related Signals category.
Pausing
📜 Content
How do I pause the timeline?
You can pause/resume the currently running dialog with Dialogic.paused = true and Dialogic.paused = false. This does not pause the scene tree.
Saving & Loading
Obviously, many games require the ability to save and load!
📜 Content
- 1. Built-in Saving
- 1.2 Saving Extra Info
- 1.2.1 Accessing Extra Info
- 2. Handling Savegame Slots
- 2.1 Check if a Savegame Slot exists
- 2.2 Delete a Savegame Slot
- 3. Manual Saving
1. Built-in Saving
The saving subsystem allows you to save and load Dialogic timeline states, game thumbnails (screenshots), and extra information to Savegame slots.
You want to save the player position or the last seen text? The built-in save system has it all covered!
Be aware that Savegames uses their name as a folder name; operating systems restrict the allowed characters for folder names. It’s recommended to rely on the Latin alphabet, numbers, and underscores.
If you don’t care about Savegame slots, you can do the following:
# Example signal handling.
func _on_save_game_button_pressed() -> void:
Dialogic.Save.save()
func _on_load_game_button_pressed() -> void:
Dialogic.Save.load()
However, these methods will take screenshots too, which may affect performance slightly.
If you want to prevent this from happening, it gets a bit more verbose:
# Example signal handling.
func _on_save_game_button_pressed() -> void:
Dialogic.Save.save("", false, Dialogic.Save.ThumbnailMode.NONE)
func _on_load_game_button_pressed() -> void:
Dialogic.Save.load()
1.1 Take a thumbnail
If you would like to use thumbnails per Savegame slot, it’s recommended to take the screenshot before opening your Save & Load layer.
This can be achieved by calling Dialogic.Save.take_thumbnail() before you show the layer; for instance, in the button signal connection, open the layer.
If you go this route, you need to instruct the Dialogic.Save.save(...) method to store only and not take a screenshot.
Dialogic.Save.save(slot_name_variable, false, Dialogic.Save.ThumbnailMode.STORE_ONLY, slot_extra_info)
This snippet will automatically take the thumbnail saved at Dialogic.Save.latest_thumbnail and use it.
1.2 Saving Extra Info
By default, Savegames contain information about Dialogic’s timeline and Dialogic variables. If you want to store specific information about a Savegame, we can achieve this by using Dialogic.Save.set_slot_info(slot_name:String, info: Dictionary) and Dialogic.Save.get_slot_info(slot_name: String) methods.
However, the Dialogic.Save.save(...) method can simplify our work and skip calling the set method.
Extra information is not loaded into the Dialogic state info. In other words, it solely serves to provide information about a Savegame.
In the following code snippet, we will save the last used text line and the current time as extra information.
var extra_info := {}
extra_info["text"] = Dialogic.current_state_info["text"]
extra_info["date"] = Time.get_datetime_string_from_system(false, true)
Dialogic.Save.save(slot_name, false, Dialogic.Save.ThumbnailMode.STORE_ONLY, extra_info)
1.2.1 Accessing Extra Info
Now, if you want to display your Savegames on your custom Savegame layer, you can access them via Dialogic.Save.get_slot_info.
Here is an example on how to access a specific Savegame’s extra data:
# Safety check, whether our Savegame even exists.
if Dialogic.Save.has_slot(save_game_name):
var slot_info_dictionary := Dialogic.Save.get_slot_info(save_game_name)
var date: String = slot_info_dictionary.get("date", "")
var text: String = slot_info_dictionary.get("text", "")
This example checks if a Savegame save_game_name exists and if so, gets its extra data.
From there on, you are free to do anything with the data. For instance, display it on your custom Savegame layer.
1.3 Global data
The simple approach to storing your game data slot-independently is to use the Dialogic.Settings subsystem.
You can directly store the information on it:
Dialogic.Settings.text_speed = 0.05
On save, the data will be automatically stored in the global save file
However, if you want to write to the global save file directly, you can use the Dialogic.Save subsystem:
func set_player_name(name: String) -> void:
# Setting a name for the key `player_name`.
Dialogic.Save.set_global_info("player_name", name)
There is no rule for the global info key’s value; being consistent is good, though.
If you are interested in storing the history of visited texts, take a look at the next chapter.
1.4 Saving Visited Events
When you play a visual novel and use multiple saves, you may find yourself discovering texts you already read, even on entirely different story branches.
By default, Dialogic does not save the events players have already visited; however, there are two main ways to get it working.
-
The first approach is via the Dialogic Editor. Head to the
Settingstab and selectHistory. From here on, you can decide if you want the already-visited events must auto-save.\ -
This approach is a bit different: The following snippet will manually save the history to a file. Use this in case the player has reached the end of the game (credits?) and you want to ensure that the visited events are properly updated a last time.
var slot_name := "slot-3-page-2"
func _save_game() -> void:
Dialogic.History.save_visited_history()
Dialogic.Save.save(slot_name)
func _load_game() -> void:
Dialogic.History.load_visited_history()
Dialogic.Save.load(slot_name)
func _reset_visited_history() -> void:
Dialogic.History.reset_already_visited_history()
If you prefer to set the configuration via code, take a look at the following snippet:
func _ready() -> void:
Dialogic.History.save_already_visited_history_on_save = true
Dialogic.History.save_already_visited_history_on_autosave = true
The example values will cause the visited event history to automatically save on Auto-Save and normal Saves.
2. Handling Savegame Slots
A save game slot is identified by its slot name, a unique word that you, as a developer, decide.
One way to name the slots could be by their index and the current save game page (if you intend to have many save games). This could result in slots named slot_3_page_4.
2.1 Check if a Savegame Slot exists
When you create your own save/load layer, you may want to check whether any of these slots even exist.
func load_save_game_slot(slot_name: String) -> void:
if Dialogic.Save.has_slot(slot_name):
# Do your logic...
However, you may also use Dialogic.Save.add_empty_slot(slot_name: String) and populate the missing slots. If you check using the snippet, it’s not necessary at all, though.
2.2 Delete a Savegame Slot
You can delete a save game slot by using the Dialogic.Save.delete_slot(slot_name: String) method.
3. Manual Saving
If you want to roll your own save and load system, you can use Dialogic.get_full_state() -> Dictionary to get the state of Dialogic and then continue saving it the way you want to.
Once you are read to load the data back, you will have to use Dialogic.load_full_state(state: Dictionary) to get your data back into Dialogic.
Overall, it’s better to have an idea why you want to do manual saving and take inspiration from Dialogic’s save and load methods.
There is a chance that Dialogic already supports your specific loading and saving requirements.
Reference Manager
The reference manager allows fixing broken references and renaming unique resource identifiers.
📜 Content
1. What kind of references are we talking about?
Dialogic timelines are saved in text-syntax that often favors being readable over being specific: You do not have to specify the exact character resource every time you reference a character.
To do this, dialogic assigns each of its resources (timelines and characters) a unique identifier string. This string is initially based on the file name but can be whatever; the only important thing is: not two resources (of the same type) can have the same identifier.
There is some other name based references in dialogic, notably portraits and variables.
Dialogic provides tools to edit unique identifiers and also easily fix any broken references if you choose to rename something after having already used it in a timeline. These tools live in the Reference Manager which can be accessed via the Link button in the toolbar.
2. Broken references
The first tab allows you to fix references after you renamed something.
Dialogic will sometimes send you here. In those cases it has usually already added some renames that you should check for.
Simply click Check Selected which will scan all timelines for the references in the list above. Check if the results look like they contain the thing you want to actually replace. If not just uncheck them. Then click Replace.
Warning
This performs a destructive operation on all affected timelines. It can not be easily undone if it goes wrong. It usually works fine, but if you use custom regexes you should be pretty careful. If you use version control, this would be the perfect moment to commit!
The tool will automatically remove any resolved (or irrelevant) renames from the list when you close the window.
2.1 Custom replacements (Advanced)
This tool can also be used to manually replace something. This is useful if dialogic didn’t correctly pick up on a rename or you would like to replace some other string in all timelines.
This can be done by clicking the Plus button.
If you select Pure Text you can enter a custom term or regex. The regex can contain a (?<replace>something) group if you would like to not replace the whole result.
Any of the other options (Variable, Portrait, Character, Timeline) will use a custom regex specialized for those types.
You can also limit a search to only lines related to a specific character (useful for portraits).
Lastly click Add. An entry will be added to the list. You can then continue like with automatically added entries.
3. Unique identifiers
Thes second tab allows you to change the unique identifiers for your characters and timelines.
You can simply double click an identifier or use the Pen button on the left.
No two identifiers in the same category can be the same.
Renaming any identifier will automatically add an entry to the “Broken References” tab which you can use to check if this rename broke anything.
Sometimes Dialogic is just not enough.
Whether it’s an event, an editor, a setting or a text effect that is missing, you can add it. An extension is a folder that contains all the information about these things so that Dialogic can use it. Extensions are powerful. Actually, it’s just as powerful as Dialogic’s built-in stuff because they are the same.
Extensions can add:
- main editors
- events
- subsystems
- text effects & modifiers
- portrait animations
- settings
- character settings
- layout presets
- Dialogic nodes.
📜 Table of Contents
- 1. Getting started
- 2. The essential part:
index.gd - 3. Custom events
- 4. Custom Subsystems
- 5. Custom animations
- 6. Custom dialogic nodes
- 7. Custom Settings Pages
1. Getting started
The best way to create an extension is to use the extension creator in the dialogic settings (General).

By clicking the Create New Extension button, you can set up an extension folder and a custom event script. Enter a name for the new module and select what you would like to add. Then click Create. This should create a folder inside your extensions folder with two scripts: index.gd and event_(module name here).gd.
Warning
Existing files will be overwritten!
2. The essential part: index.gd
The central piece of any extension is the index.gd script. It is the only thing your extension is required to have. It has to extend DialogicIndexer and can overwrite that class’s methods to let Dialogic know what things to add.
For example, this code registers a custom event:
func _get_events() -> Array:
return [this_folder.path_join('event_print.gd')]
Check out the DialogicIndexer’s other methods to learn how to register other things.
3. Custom events
What is an event?
A Dialogic event is a script that defines a new class inheriting DialogicEvent. This script will define (a) how the event is represented in-editor, (b) how it is saved, and (c) what it does during timeline execution when the event is reached.
Often, events work together with subsystems.
Your custom event
The Extension Creator allows you to get a basic event script. It has already set some values for you.
These are the things you need to do to make your event fully functional:
3.1 Event settings/parameters/properties:
All options for your event (i.e. parameters you can “pass” to your event) should be stored in variables. Define these at the top.
var print_text: String = ""
var in_game: bool = false
3.2 Execution code:
Add whatever should happen when your event is reached in the _execute() method:
func _execute() -> void:
print(print_text)
if in_game and Dialogic.has_subsystem('Text'):
Dialogic.Text.update_dialog_text(print_text)
else:
finish()
The finish() method lets Dialogic know to continue with the next event.
3.3 General settings:
In the _init() method, you can set some base settings of your event:
func _init() -> void:
event_name = "Printer"
set_default_color('Color3')
event_category = "Godot"
You can change the events icon by putting an icon.svg or icon.png file next to it’s script, or by overwriting the _get_icon() method and returning a Texture2D.
3.4 Saving & Loading (i.e. parsing, representation in timeline’s text editor)
We will cover working with shortcodes now. They are pretty much the text view of an event inside the timeline. The following is the shortcode for the Background event.
[background arg="res://Graphics/Backgrounds/sunset.png" fade="1.5"]
To implement saving your shortcuts, return a shortcode identifier in get_shortcode() and fill out get_shortcode_parameters():
func get_shortcode() -> String:
return "print"
func get_shortcode_parameters() -> Dictionary:
return {
#param_name : property_info
"text" : { "property": "print_text", "default": "" },
"ingame" : { "property": "in_game", "default": false },
}
The above event might be saved as [print text="Some text to print" in_game="true"]
3.4.1 Troubleshooting
If your variables are not changing despite setting values in your custom event in the timeline editor, here is a little checklist:
- Remember the name of your variable; example variable name:
_audio_path. - Check the
get_shortcode_parameters:- This would be correct:
"path" : { "property": "_audio_path", "default": "" }, pathappears as text in the shortcode text view; this can match your variable.- The
propertyvalue must match your variable, see_audio_path.
- This would be correct:
- Check
add_header_editincludingadd_body_editand others:-
The very first parameter is the
variable_name, this must match your variable. -
An example:
add_header_edit( "_audio_path", ValueType.SINGLELINE_TEXT, { "left_text": "File Path", "mode": 1, }, )
-
After all of these values match, the visual and text modes will both change the variables in your event, and you can access them in the _execute.
3.4.2 Custom Saving & Loading Syntax
You can also implement custom saving syntax by overriding the function to_text() -> String and from_text(timeline_event: String).
The is_valid_event(event_name: String) -> bool needs to be override too, if you want to quickly check if the event name is correct.
When is custom saving and loading useful? If your shortcode has a special text syntax or is converting between values, map a word to an integer.
This is what the text-, character-, choice-, condition-, and variable events do, so take a look at them if this is something you are interested in.
A good example of this is the Comment event, which you can find under addons/dialogic/modules/comment.
3.5 Visual Editor fields:
Your event is now fully functional, but in the visual editor, it is still blank. You will need to override the build_event_editor() method to define the fields/texts that will appear on the event.
func build_event_editor() -> void:
add_header_edit("print_text", ValueType.SINGLELINE_TEXT)
add_header_edit("in_game", ValueType.BOOL, {"left_text":"(also show it in game:", "right_text":")"}, "!print_text.is_empty()")
Other methods you can use are add_header_label(), add_body_edit() and add_body_line_break(). Most of these allow setting a condition as the last parameter, allowing for adaptive visibility. In the example above, the second field will only be visible if any text is typed in the first.
If you would like to learn more about events, I strongly suggest looking at the built-in events.
3.5.1 Troubleshooting
If your custom event does not show up in the visual editor, but functions when written in the text editor, considering restarting Godot for changes to take hold.
4. Custom Subsystems
What is a subsystem?
A subsystem is a script that contains useful methods for game execution. Subsystems can be accessed as Dialogic.SubsystemName.method() when running the game. They should contain all of your extension’s code.
For example, built-in subsystems include Text, Portraits, Choices, Audio, etc.. Their methods are used by the built-in events and can be used by your events as well.
Additionally, it’s good if a subsystem manages dialogic nodes. This could be done like this:
func update_my_dialogic_nodes(some_setting):
for node in get_tree().get_nodes_in_group("dialogic_custom_nodes"):
node.update_something(some_setting)
Your custom subsystem
A subsystem is a script inheriting DialogicSubsystem. It can override that class’s methods.
The most important methods you might want to override are clear_game_state() and load_game_state() for saving and loading, and pause() and resume() for pausing.
If you want to save persistent data, store it in the Dialogic.current_state_info dictionary.
5. Custom animations
What is an animation?
Portrait animations are scripts extending the DialogicAnimation class. The easiest way to register them is to have them in a subfolder of your module, and then add the following code to the index.gd file:
func _get_special_resources() -> Array[Dictionary]:
# First argument is the sub-folder, the second specifies
# what kind of resource this is (needed for Dialogic)
return list_special_resources('MySubFolder', &'PortraitAnimation')
Creating an animation
Animations are little scripts inheriting the DialogicAnimation class; you can take a look at the default ones (they use tweens) at dialogic/Modules/Character/DefaultAnimations.
Your animation script should look something like this (bounce_in, for example):
Animation Example Bounce
extends DialogicAnimation
func animate():
var tween := (node.create_tween() as Tween)
node.scale = Vector2()
node.modulate.a = 0
tween.set_ease(Tween.EASE_IN_OUT)
tween.set_trans(Tween.TRANS_SINE)
tween.set_parallel()
tween.tween_property(node, 'scale', Vector2(1,1), time).set_trans(Tween.TRANS_SPRING).set_ease(Tween.EASE_OUT)
tween.tween_property(node, 'modulate:a', 1.0, time)
tween.finished.connect(emit_signal.bind('finished_once'))
Note
Be aware, you have to:
- extend the
DialogicAnimationclass and implement theanimate()method- at some point emit the
finished_oncesignal; it’s called like this because animations can be repeated by Dialogic
You have the following variables to work with:
- node = the node to animate. This is NOT your portrait node directly, but a Node2D that holds that portrait node
- time = the amount of time the animation should take
- end_position = where to end the animation
- orig_pos = the position you started at
Naming animations
Importantly, the name of your animation file will determine if it is a Join, Leave or Update animation! If it ends with _in or contains _in_ it is a Join animation; ending in _out or containing _out_ makes it a Leave animation, while all other names are considered Update animations (often called attention seekers in other software).
6. Custom dialogic nodes
What are dialogic nodes?
Dialogic nodes are nodes that, in some way, execute something visibly, logically or audibly. They are generally managed by a subsystem and are found because they are automatically added to a group. This makes sure it doesn’t matter where they are in the scene tree or how many of them exist.
DialogicNodes does not need to be added to the index.gd file!
7. Custom Settings Pages
An extension might want to add a dialogic settings editor. This is just a UI scene that has a script inheriting DialogicSettingsPage.
- Overwrite some methods (just the ones that you need)
_get_title()- _get_priority() -> return an integer that will influence the order of settings pages
- _refresh() -> whenever the settings are opened
- _about_to_close() -> whenever the settings editor closes
- _get_info_section() -> return a node in your scene that will be used as an info section Settings are usually saved either
- in the
project settingsin a subcategory of dialogic (e.g.dialogic/myextension/setting):ProjectSettings.set_setting('dialogic/myextension/setting', some_value)
- You can also save/load editor settings with
DialogicUtil.set_editor_setting('setting', value)andDialogicUtil.get_editor_setting('setting').- These depend on the project
- Remember that all scripts in this scene must be in @tool mode.
Glossary
This page explains how the built-in glossary feature can be utilized.
📜 Content
1. What is a glossary?
A glossary is a collection of terms with their definitions. It’s a great way to keep track of your game’s lore, characters, and more.
Some Visual Novels use a glossary to explain terms that may be unfamiliar to the player. For example, if your game is set in a fantasy world, you may want to explain the unique species that live in your world.
1.1 What does a Dialogic glossary do?
If a glossary contains keys, Dialogic will automatically use the name and alternatives properties of each
glossary entry to highlight them and provide a tooltip with the definition if hovered over.
2. How do I translate glossaries?
Take a look at Translating Glossaries for more information.
3. Implementation
Note
This section is aimed at programmers who may want to understand how the glossaries work under the hood.
A glossary is a text resource file (tres) and after each change to the
glossary, it has to be saved to the disk or the changes won’t persist.
Furthermore, it has an entries property, containing an Array of
Dictionarys, whereas each Dictionary represents a glossary entry.
3.1 Translation ID
Once translated, each entry will have a unique _translation_id.
The _translation_id will be added to _translation_keys glossary property,
mapping glossary name properties
to their entry array index.
3.2 Alias Keys
An entry key is a unique identifier for a glossary entry, either a name, an alternative (alias), or an entry translation ID (CSV key).
The aliases are used to map the entry to the true glossary entry key, allowing the code to map the glossary word to its glossary entry.
Additionally, the entry’s translation ID allows the code to map a translated glossary
word to its translation ID and then to the glossary entry using the _translation_keys.
The glossary entry IDs are combined, using the glossary ID and then the entry ID.
This matches the translation CSV keys for translated glossaries:
Glossary/3b/6c/name.
3.2 Accessing glossary properties
As a rule of thumb, if you want to access the glossary from code, do not access
the _ prefixed aforementioned properties: _translation_id,
_translation_keys. They may change over the course of Dialogic’s
development.
Instead, look for the helper methods on DialogicGlossary.
3.3 How do I get all glossary paths?
You can use the following project setting to get all glossary files:
var glossary_paths: Array[String] = ProjectSettings.get_setting('dialogic/glossary/glossary_files', [])
Translations
This page explains how Dialogic allows you to translate timelines and other important parts of your dialogs.
📜 Content
- 1. What is a translation?
- 1.1 What can Dialogic translate?
- 2. How do I translate timelines?
- 2.5 Translating Glossaries
- 2. Testing translation
- 3. Changing the Language
1. What is a translation?
Translation is a Godot and Dialogic 2 feature, allowing you to translate your game into multiple languages.
Sometimes, the word localization is used as well.
Localization provides very specific regional considerations for each audience.
This includes not only the translation of the game, but also changes to the game itself to reflect specific cultural differences.
While Dialogic supports the translation of your timeline, it’s better to focus on
your game first and add translation later.
However, keeping translation and localization in mind is an excellent idea:
- How will you handle variables?
- Do you need the glossary?
- What images do you want to localize?
- Any features in mind that may complicate translation?
Note
For now, Dialogic supports CSV translation only. Godot itself supports
gettextas well.
1.1 What can Dialogic translate?
Dialogic can automatically translate your timelines, character names, and glossary entries.
2. How do I translate timelines?
In Dialogic, head to the Settings tab and take a look under the Translation section. Tick the “Enable Translation” checkbox.

2.1 Setting up translation
Let’s walk through the settings! You will have to pick a default locale. This locale must be the language you write the timeline in. Additionally, this locale will be used as a fallback if no translation exists for a given translatable event. The “translation file mode” allows you to store all your timelines into one file (Per Project) or into multiple files (Per Timeline).
Setting up a translation folder is a good idea; it keeps your project clean and allows you to easily find your translation files.
2.2 Writing translations
First and foremost, you will need a timeline file. Dialogic will automatically find and generate CSV files for you after you hit the “Update CSV files” button.
The CSV format is simple, and you can open it with any spreadsheet software, like Excel or Google Sheets. Even VSCode offers extensions to edit the file.
The gist of CSV files is that each line represents a row, and each column is separated by a comma.
Once Dialogic has generated the CSV file, it may look like this:
keys,en
Text/1/text,Hello World!"
The keys are locales; the en is the locale code for English. If you choose a different default locale, the locale code will be different.
You can add a new language for your game by adding a new column. The following example added “ja” for Japanese to the first row and translated the text in the second row. Pay attention to the commas!
keys,en,ja
Text/1/text,Hello World!,こんにちは世界!
That’s it! You can now hit “Collect translation,” and Dialogic will generate a translation file for you.
The translation file is a specific Godot file. Here is their official documentation: Internationalizing games
Note
In CSV, you use commas to separate columns. However, if you want to use commas inside your text, you will have to wrap your text in quotation marks and escape any nested quotations.
Warning
Once you generated translation, if you change the text of a translated unit (text event, character name, or glossary entry), you must generate the translation again.
2.3 The Translation workflow
From now on, whenever you change the CSV file, you can hit “Collect translation” and Dialogic will update the translation files for you.
Once you are done editing your timeline, you will have to hit “Update CSV files” to update the CSV file.
To verify whether your timeline has properly inserted your text into the CSV, you can switch to the timeline Text editor. Obviously, you can check the CSV file too.
Character: Hello world! #id:14
Do you like Visual Novels? #id:15
- Yes, I do! #id:16
- No, I love them! #id:17
That's the spirit! #id:18
The #id tags at the end of each Text Event are the translation IDs. They won’t be visible during text display; however, Dialogic has inserted the text into a CSV file.
2.4 Translating Characters
Characters will be translated if they are part of a timeline. They will always get put into a per-project file. Their name and nick will be translated.
2.5 Translating Glossaries
Glossaries have a reserved property for translation: _translation_id.
They also have a reserved _translation_keys property, mapping translated words to
the translation key.
These properties get automatically populated via the “Update CSV files” button.
Entries prefixed with _ (underscore) are considered private and will be ignored. Every other String property will be translated and put into the CSV.
Warning
The name and alternatives of a glossary entry must be unique, the same applies for the translated counterparts.
Otherwise, resolving the correct entry will be impossible. Glossary names or alternatives may not start withGlossary/.
Once translation has been enabled, and you are testing another locale, glossaries won’t fall back to the default locale when an entry property has not been translated.
2. Testing translation
If everything went well, you can select a different locale in the “Testing locale” dropdown.
Hit “Play Timeline” or “Run Project” and take a look at the translated text.
This setting is editor-only and may not work in exported projects.
3. Changing the Language
The translation process is handled by Godot!
To change the locale when your game is exported, use the Godot API method on the TranslationServer class:
# Japanese's language code is "ja"
TranslationServer.set_locale("ja")
Class Reference
All classes from the Dialogic 2 (Alpha 18) source code.
-
- BackgroundTransition
- CharacterEditorMainSection
- CharacterEditorPortraitSection
- CharacterPrefixSuffixSection
- CsvFile
- Editor
- GameHandler
- Indexer
- LayoutBase
- LayoutLayer
- ManualAdvance
- Portrait
- PortraitAnimationUtil
- ResourceUtil
- RichTextTransitionEffect
- SettingsPage
- Sidebar.ResourceListItem
- Sidebar
- StylesUtil
- Subsystem
- Util
- VisualEditorField
- VisualEditorFieldNumber
- VisualEditorFieldVector
Event
All event classes from the Dialogic 2 (Alpha 18) source code.
This contains the source code documentation of the class DialogicBackgroundEvent.
DialogicBackgroundEvent
Inherits: DialogicEvent
Event to show scenes in the background and switch between them.
Properties
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| Dictionary | get_transition_suggestions ( _filter: String = "" ) |
Constants
No description available.
No description available.
No description available.
No description available.
Property Descriptions
The scene to use. If empty, this will default to the DefaultBackground.gd scene. This scene supports images and fading. If you set it to a scene path, then that scene will be instanced. Learn more about custom backgrounds in the Subsystem_Background.gd docs.
The argument that is passed to the background scene. For the default scene it’s the path to the image to show.
The time the fade animation will take. Leave at 0 for instant change.
Name of the transition to use.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_transition_suggestions ( _filter: String = "" ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicCallEvent.
DialogicCallEvent
Inherits: DialogicEvent
Event that allows calling a method in a node or autoload.
Properties
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| Dictionary | get_method_suggestions ( filter: String = "" ) |
| void | update_argument_info ( ) |
| void | check_arguments_and_update_warning ( ) |
Property Descriptions
The name of the autoload to call the method on.
The name of the method to call on the given autoload.
A list of arguments to give to the call.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_method_suggestions ( filter: String = "" ) ⇒ Dictionary
No description available.
func update_argument_info ( ) ⇒ void
No description available.
func check_arguments_and_update_warning ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicCharacterEvent.
DialogicCharacterEvent
Inherits: Resource
Event that allows to manipulate character portraits.
Properties
| Name | Type | Default |
|---|---|---|
| action | int | 0 |
| character | DialogicCharacter | null |
| portrait | String | "" |
| transform | String | "center" |
| animation_name | String | "" |
| animation_length | float | 0.5 |
| animation_repeats | int | 1 |
| animation_wait | bool | false |
| fade_animation | String | "" |
| fade_length | float | 0.5 |
| transform_time | float | 0.0 |
| transform_ease | int | 2 |
| transform_trans | int | 1 |
| ease_options | Array | [...] |
| trans_options | Array | [...] |
| z_index | int | 0 |
| mirrored | bool | false |
| extra_data | String | "" |
| set_portrait | bool | false |
| set_transform | bool | false |
| set_z_index | bool | false |
| set_mirrored | bool | false |
| character_identifier | String | |
| regex | RegEx | create_from_string(...) |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
| bool | should_show_transform_options ( ) |
| bool | should_show_animation_options ( ) |
| bool | should_show_fade_options ( ) |
| bool | should_show_portrait_selector ( ) |
| bool | has_no_portraits ( ) |
| Dictionary | get_character_suggestions ( search_text: String ) |
| Dictionary | get_portrait_suggestions ( search_text: String ) |
| Dictionary | get_position_suggestions ( search_text: String = "" ) |
| Dictionary | get_animation_suggestions ( search_text: String = "" ) |
| Dictionary | get_fade_suggestions ( search_text: String = "" ) |
| void | suggest_parameter ( parameter: String, line: String, TextNode: TextEdit ) |
| Dictionary | list_to_suggestions ( list: Array ) |
Constants
No description available.
No description available.
No description available.
Property Descriptions
The type of action of this event (JOIN/LEAVE/UPDATE). See .
The character that will join/leave/update.
For Join/Update, this will be the portrait of the character that is shown. Not used on Leave. If empty, the default portrait will be used.
The index of the position this character should move to
Name of the animation script (extending DialogicAnimation). On Join/Leave empty (default) will fallback to the animations set in the settings. On Update empty will mean no animation.
Length of the animation.
How often the animation is repeated. Only for Update events.
If true, the events waits for the animation to finish before the next event starts.
The fade animation to use. If left empty, the default cross-fade animation AND time will be used.
No description available.
For Update only. If bigger then 0, the portrait will tween to the new position (if changed) in this time (in seconds).
No description available.
No description available.
No description available.
No description available.
The z_index that the portrait should have.
If true, the portrait will be set to mirrored.
If set, will be passed to the portrait scene.
Indicators for whether something should be updated (UPDATE mode only)
No description available.
No description available.
No description available.
Used to set the character resource from the unique name identifier and vice versa
var regex = create_from_string(…)
No description available.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func should_show_transform_options ( ) ⇒ bool
No description available.
func should_show_animation_options ( ) ⇒ bool
No description available.
func should_show_fade_options ( ) ⇒ bool
No description available.
func should_show_portrait_selector ( ) ⇒ bool
No description available.
func has_no_portraits ( ) ⇒ bool
No description available.
func get_character_suggestions ( search_text: String ) ⇒ Dictionary
No description available.
func get_portrait_suggestions ( search_text: String ) ⇒ Dictionary
No description available.
func get_position_suggestions ( search_text: String = "" ) ⇒ Dictionary
No description available.
func get_animation_suggestions ( search_text: String = "" ) ⇒ Dictionary
No description available.
func get_fade_suggestions ( search_text: String = "" ) ⇒ Dictionary
No description available.
func suggest_parameter ( parameter: String, line: String, TextNode: TextEdit ) ⇒ void
No description available.
func list_to_suggestions ( list: Array ) ⇒ Dictionary
HELPER
This contains the source code documentation of the class DialogicChoiceEvent.
DialogicChoiceEvent
Inherits: Resource
Event that allows adding choices. Needs to go after a text event (or another choices EndBranch).
Properties
| Name | Type | Default |
|---|---|---|
| text | String | "" |
| condition | String | "" |
| else_action | int | 2 |
| disabled_text | String | "" |
| extra_data | Dictionary | {} |
| regex | RegEx | create_from_string(...) |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
| bool | allow_alt_text ( ) |
Constants
No description available.
No description available.
No description available.
Property Descriptions
Settings The text that is displayed on the choice button.
If not empty this condition will determine if this choice is active.
Determines what happens if is false. Default will use the action set in the settings.
The text that is displayed if is false and is Disable. If empty will be used for disabled button as well.
A dictionary that can be filled with arbitrary information This can then be interpreted by a custom choice layer
var regex = create_from_string(…)
No description available.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func allow_alt_text ( ) ⇒ bool
No description available.
This contains the source code documentation of the class DialogicCommentEvent.
DialogicCommentEvent
Inherits: DialogicEvent
Event that does nothing but store a comment string. Will print the comment in debug builds.
Properties
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
Property Descriptions
Content of the comment.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicConditionEvent.
DialogicConditionEvent
Inherits: DialogicEvent
Event that allows branching a timeline based on a condition.
Properties
| Name | Type | Default |
|---|---|---|
| condition_type | int | 0 |
| condition | String | "" |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
Constants
No description available.
No description available.
No description available.
Property Descriptions
Condition type (see ). Defaults to if.
The condition as a string. Will be executed as an Expression.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicEndBranchEvent.
DialogicEndBranchEvent
Inherits: Resource
Event that indicates the end of a condition or choice (or custom branch). In text this is not stored (only as a change in indentation).
Methods
| Returns | Method |
|---|---|
| int | find_next_index ( ) |
| int | get_opening_index ( ) |
| String | to_text ( ) |
| void | from_text ( _string: String ) |
| bool | is_valid_event ( string: String ) |
Method Descriptions
func find_next_index ( ) ⇒ int
Returns the index of the first event that - is on the same “indentation” - is not a branching event (unless it is a branch starter)
func get_opening_index ( ) ⇒ int
No description available.
NOTE: This event is very special. It is rarely stored at all, as it is usually just a placeholder for removing an indentation level. When copying events however, some representation of this is necessary. That’s why this is half-implemented.
func from_text ( _string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
This contains the source code documentation of the class DialogicEndTimelineEvent.
DialogicEndTimelineEvent
Inherits: DialogicEvent
Event that ends a timeline (even if more events come after).
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| void | build_event_editor ( ) |
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicEvent.
DialogicEvent
Inherits: Resource
Base event class for all dialogic events. Implements basic properties, translation, shortcode saving and usefull methods for creating the editor UI.
Properties
| Name | Type | Default |
|---|---|---|
| event_name | String | "Event" |
| dialogic | DialogicGameHandler | null |
| needs_indentation | bool | false |
| can_contain_events | bool | false |
| end_branch_event | DialogicEndBranchEvent | null |
| wants_to_group | bool | false |
| event_node_as_text | String | "" |
| event_node_ready | bool | false |
| empty_lines_above | int | 0 |
| event_color | Color | Color(0.984314, 0.694118, 0.235294, 1) |
| dialogic_color_name | String | "" |
| event_sorting_index | int | 0 |
| disable_editor_button | bool | false |
| expand_by_default | bool | false |
| help_page_path | String | "" |
| created_by_button | bool | false |
| editor_node | Control | null |
| event_category | String | "Other" |
| editor_list | Array | [] |
| this_folder | String | get_base_dir() |
Methods
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Signals
signal event_started ( event_resource: DialogicEvent )
Emmited when the event starts. The signal is emmited with the event resource event_resource[/code]
signal event_finished ( event_resource: DialogicEvent )
Emmited when the event finish. The signal is emmited with the event resource event_resource[/code]
Singal that notifies the visual editor block to update
signal ui_update_warning ( text: String )
No description available.
Property Descriptions
The event name that’ll be displayed in the editor.
A reference to dialogic during execution, can be used the same as Dialogic (reference to the autoload)
If true this event can not be toplevel (e.g. Choice)
var can_contain_events = false
If true this event will spawn with an END BRANCH event and higher the indentation
If is true this is a reference to the end branch event
If this is true this event will group with other similar events (like choices do).
Stores the event in a text format. Does NOT automatically update.
Flags if the event has been processed or is only stored as text
How many empty lines are before this event
var event_color = Color(0.984314, 0.694118, 0.235294, 1)
The event color that event node will take in the editor
If you are using the default color palette
To sort the buttons shown in the editor. Lower index is placed at the top of a category
var disable_editor_button = false
If true the event will not have a button in the visual editor sidebar
If false the event will hide it’s body by default. Recommended for most events
The URL to open when right_click>Documentation is selected
Is the event block created by a button?
Reference to the node, that represents this event. Only works while in visual editor mode. Use with care.
The categories and which one to put it in (in the visual editor sidebar)
List that stores the fields for the editor
var this_folder = get_base_dir()
No description available.
Method Descriptions
func execute ( _dialogic_game_handler: Variant ) ⇒ void
Executes the event behaviour. In subclasses (not this one) should be overriden!
Ends the event behaviour.
func get_end_branch_index ( ) ⇒ int
Returns the index of the end branch event of this event (Only use if can_contain_events is true).
func can_be_translated ( ) ⇒ bool
Returns true if there is any translatable properties on this event. Overwrite [_get_translatable_properties()] to change this.
func add_translation_id ( ) ⇒ String
This is automatically called, no need to use this.
func remove_translation_id ( ) ⇒ void
No description available.
func get_property_translation_key ( property_name: String ) ⇒ String
No description available.
func get_property_translated ( property_name: String ) ⇒ String
Call this whenever you are using a translatable property
func update_text_version ( ) ⇒ void
Call this if you updated an event and want the changes to be saved.
func get_dependencies ( ) ⇒ PackedStringArray
No description available.
func get_shortcode ( ) ⇒ String
If this uses the short-code format, return the shortcode.
func get_shortcode_parameters ( ) ⇒ Dictionary
If this uses the short-code format, return the parameters and corresponding property names.
Returns a readable presentation of the event (This is how it’s stored). By default it uses a shortcode format, but can be overridden.
func from_text ( string: String ) ⇒ void
Loads the variables from the string stored by to_text. By default it uses the shortcode format, but can be overridden.
func store_to_shortcode_parameters ( params: Dictionary = {} ) ⇒ String
Returns a string with all the shortcode parameters.
func value_to_string ( value: Variant, suggestions: Callable = Callable() ) ⇒ String
No description available.
func load_from_shortcode_parameters ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
Has to return true, if the given string can be interpreted as this event. By default it uses the shortcode formta, but can be overridden.
func is_string_full_event ( string: String ) ⇒ bool
has to return true if this string seems to be a full event of this kind (only tested if is_valid_event() returned true) if a shortcode it used it will default to true if the string ends with ‘]’
func parse_shortcode_parameters ( shortcode: String ) ⇒ Dictionary
Used to get all the shortcode parameters in a string as a dictionary.
func set_default_color ( value: Variant ) ⇒ void
No description available.
func get_event_editor_info ( ) ⇒ Array
No description available.
func build_event_editor ( ) ⇒ void
to be overwritten by the sub_classes
func add_header_label ( text: String, condition: String = "" ) ⇒ void
No description available.
func add_header_edit ( variable: String, editor_type: int = 16, extra_info: Dictionary = {}, condition: String = "" ) ⇒ void
No description available.
func add_header_button ( text: String, callable: Callable, tooltip: String, icon: Variant = null, condition: String = "" ) ⇒ void
No description available.
func add_body_edit ( variable: String, editor_type: int = 16, extra_info: Dictionary = {}, condition: String = "" ) ⇒ void
No description available.
func add_body_line_break ( condition: String = "" ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicGlossaryEvent.
DialogicGlossaryEvent
Inherits: DialogicEvent
Event that does nothing right now.
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Method Descriptions
func get_shortcode ( ) ⇒ String
############################################################################## SAVING/LOADING ##############################################################################
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicHistoryEvent.
DialogicHistoryEvent
Inherits: DialogicEvent
Event that allows clearing, pausing and resuming of history functionality.
Properties
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Constants
No description available.
No description available.
No description available.
Property Descriptions
The type of action: Clear, Pause or Resume
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicJumpEvent.
DialogicJumpEvent
Inherits: Resource
Event that allows starting another timeline. Also can jump to a label in that or the current timeline.
Properties
| Name | Type | Default |
|---|---|---|
| timeline | DialogicTimeline | |
| label_name | String | "" |
| timeline_identifier | String | "" |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| Dictionary | get_timeline_suggestions ( _filter: String = "" ) |
| Dictionary | get_label_suggestions ( _filter: String = "" ) |
Property Descriptions
The timeline to jump to, if null then it’s the current one. This setting should be a dialogic timeline resource.
If not empty, the event will try to find a Label event with this set as name. Empty by default..
Used to set the timeline resource from the unique name identifier and vice versa
Method Descriptions
############################################################################## SAVING/LOADING ##############################################################################
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_timeline_suggestions ( _filter: String = "" ) ⇒ Dictionary
No description available.
func get_label_suggestions ( _filter: String = "" ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicLabelEvent.
DialogicLabelEvent
Inherits: Resource
Event that is used as an anchor. You can use the DialogicJumpEvent to jump to this point.
Properties
| Name | Type | Default |
|---|---|---|
| name | String | "" |
| display_name | String | "" |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Property Descriptions
Used to identify the label. Duplicate names in a timeline will mean it always chooses the first.
No description available.
Method Descriptions
############################################################################## SAVING/LOADING ##############################################################################
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
DialogiClearEvent
MusicEvent
PositionEvent
This contains the source code documentation of the class DialogicReturnEvent.
DialogicReturnEvent
Inherits: DialogicEvent
Event that will make dialogic jump back to the last jump point.
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( _string: String ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
Method Descriptions
############################################################################## SAVING/LOADING ##############################################################################
func from_text ( _string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicSaveEvent.
DialogicSaveEvent
Inherits: DialogicEvent
Event that allows saving to a specific slot.
Properties
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Property Descriptions
The name of the slot to save to. Learn more in the saving subsystem. If empty, the event will attempt to save to the latest slot, and otherwise use the default.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicSettingEvent.
DialogicSettingEvent
Inherits: DialogicEvent
Event that allows changing a specific setting.
Properties
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
| Dictionary | get_settings_suggestions ( filter: String ) |
| Dictionary | get_value_suggestions ( _filter: String ) |
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Property Descriptions
The name of the setting to save to.
No description available.
No description available.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_settings_suggestions ( filter: String ) ⇒ Dictionary
No description available.
func get_value_suggestions ( _filter: String ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicSignalEvent.
DialogicSignalEvent
Inherits: DialogicEvent
Event that emits the Dialogic.signal_event signal with an argument. You can connect to this signal like this: Dialogic.signal_event.connect(myfunc)
Properties
| Name | Type | Default |
|---|---|---|
| argument_type | int | 0 |
| argument | Variant | "" |
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Constants
No description available.
No description available.
Property Descriptions
No description available.
The argument that will be provided with the signal.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
SoundEvent
This contains the source code documentation of the class DialogicStyleEvent.
DialogicStyleEvent
Inherits: DialogicEvent
Event that allows changing the currently displayed style.
Properties
| Name | Type | Default |
|---|---|---|
| style_name | String | "" |
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| Dictionary | get_style_suggestions ( _filter: String = "" ) |
Property Descriptions
The name of the style to change to. Can be set on the DialogicNode_Style.
Method Descriptions
func get_shortcode ( ) ⇒ String
############################################################################## SAVING/LOADING ##############################################################################
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_style_suggestions ( _filter: String = "" ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicTextEvent.
DialogicTextEvent
Inherits: Resource
Event that stores text. Can be said by a character. Should be shown by a DialogicNode_DialogText.
Properties
| Name | Type | Default |
|---|---|---|
| text | String | "" |
| character | DialogicCharacter | null |
| portrait | String | "" |
| character_identifier | String | |
| regex | RegEx | create_from_string(...) |
| split_regex | RegEx | create_from_string(...) |
| state | int | 1 |
| completion_text_character_getter_regex | RegEx | new() |
| completion_text_effects | Dictionary | {} |
| text_effects | String | "" |
| text_effects_regex | RegEx | new() |
| text_random_word_regex | RegEx | new() |
| text_effect_color | Color | Color(0.537255, 0.509804, 0.462745, 1) |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| void | get_or_create_character ( name: String ) |
| bool | is_valid_event ( _string: String ) |
| bool | is_string_full_event ( string: String ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| bool | should_show_portrait_selector ( ) |
| bool | do_any_characters_exist ( ) |
| Dictionary | get_character_suggestions ( search_text: String ) |
| Dictionary | get_portrait_suggestions ( search_text: String ) |
| void | suggest_bbcode ( TextNode: CodeEdit ) |
| void | load_text_effects ( ) |
Constants
No description available.
No description available.
No description available.
Signals
No description available.
Property Descriptions
This is the content of the text event. It is supposed to be displayed by a DialogicNode_DialogText node. That means you can use bbcode, but also some custom commands.
If this is not null, the given character (as a resource) will be associated with this event. The DialogicNode_NameLabel will show the characters display_name. If a typing sound is setup, it will play.
If a character is set, this setting can change the portrait of that character. If a runtime-character is created, the portrait can instead be a color (hex or color name).
Used to set the character resource from the unique name identifier and vice versa
var regex = create_from_string(…)
No description available.
var split_regex = create_from_string(…)
No description available.
No description available.
var completion_text_character_getter_regex = new()
No description available.
var completion_text_effects = {}
No description available.
No description available.
var text_effects_regex = new()
No description available.
var text_random_word_regex = new()
No description available.
var text_effect_color = Color(0.537255, 0.509804, 0.462745, 1)
No description available.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func get_or_create_character ( name: String ) ⇒ void
No description available.
func is_valid_event ( _string: String ) ⇒ bool
No description available.
func is_string_full_event ( string: String ) ⇒ bool
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func should_show_portrait_selector ( ) ⇒ bool
No description available.
func do_any_characters_exist ( ) ⇒ bool
No description available.
func get_character_suggestions ( search_text: String ) ⇒ Dictionary
No description available.
func get_portrait_suggestions ( search_text: String ) ⇒ Dictionary
No description available.
func suggest_bbcode ( TextNode: CodeEdit ) ⇒ void
No description available.
func load_text_effects ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicTextInputEvent.
DialogicTextInputEvent
Inherits: DialogicEvent
Event that shows an input field and will change a dialogic variable.
Properties
| Name | Type | Default |
|---|---|---|
| text | String | "Please enter some text:" |
| variable | String | "" |
| placeholder | String | "" |
| default | String | "" |
| allow_empty | bool | false |
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
| Dictionary | get_var_suggestions ( filter: String = "" ) |
Property Descriptions
var text = “Please enter some text:”
The promt to be shown.
The name/path of the variable to set.
The placeholder text to show in the line edit.
The value that should be in the line edit by default.
If true, the player can continue if nothing is entered.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_var_suggestions ( filter: String = "" ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicVariableEvent.
DialogicVariableEvent
Inherits: DialogicEvent
Event that allows changing a dialogic variable or a property of an autoload.
Properties
| Name | Type | Default |
|---|---|---|
| name | String | "" |
| operation | int | 0 |
| value | Variant | "" |
| random_min | int | 0 |
| random_max | int | 100 |
Methods
| Returns | Method |
|---|---|
| String | to_text ( ) |
| void | from_text ( string: String ) |
| bool | is_valid_event ( string: String ) |
| void | build_event_editor ( ) |
| Dictionary | get_var_suggestions ( filter: String ) |
| Dictionary | get_value_suggestions ( _filter: String ) |
| void | update_editor_warning ( ) |
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Property Descriptions
Name/Path of the variable that should be changed.
The operation to perform.
The value that is used. Can be a variable as well.
If true, a random number between and is used instead of .
No description available.
Method Descriptions
No description available.
func from_text ( string: String ) ⇒ void
No description available.
func is_valid_event ( string: String ) ⇒ bool
No description available.
func build_event_editor ( ) ⇒ void
No description available.
func get_var_suggestions ( filter: String ) ⇒ Dictionary
No description available.
func get_value_suggestions ( _filter: String ) ⇒ Dictionary
No description available.
func update_editor_warning ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicVoiceEvent.
DialogicVoiceEvent
Inherits: Resource
Event that allows to set the sound file to use for the next text event.
Properties
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Property Descriptions
The path to the sound file.
The volume the sound will be played at.
The audio bus to play the sound on.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicWaitEvent.
DialogicWaitEvent
Inherits: DialogicEvent
Event that waits for some time before continuing.
Properties
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Property Descriptions
The time in seconds that the event will stop before continuing.
If true the text box will be hidden while the event waits.
If true the wait can be skipped with user input
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicWaitInputEvent.
DialogicWaitInputEvent
Inherits: DialogicEvent
Event that waits for input before continuing.
Properties
| Name | Type | Default |
|---|---|---|
| hide_textbox | bool | true |
Methods
| Returns | Method |
|---|---|
| String | get_shortcode ( ) |
| Dictionary | get_shortcode_parameters ( ) |
| void | build_event_editor ( ) |
Property Descriptions
No description available.
Method Descriptions
func get_shortcode ( ) ⇒ String
No description available.
func get_shortcode_parameters ( ) ⇒ Dictionary
No description available.
func build_event_editor ( ) ⇒ void
No description available.
Subsystem
All subsystems from the Dialogic 2 (Alpha 18) source code.
This contains the source code documentation of the class subsystem_Audio.
subsystem_Audio
Inherits: DialogicSubsystem
Subsystem for managing background audio and one-shot sound effects.
Description
This subsystem has many different helper methods for managing audio in your timeline. For instance, you can listen to audio changes via audio_started.
Properties
| Name | Type | Default |
|---|---|---|
| audio_node | Node | new() |
| one_shot_audio_node | Node | new() |
| current_audio_channels | Dictionary | {} |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( load_flag: int = 0 ) |
| void | pause ( ) |
| void | resume ( ) |
| void | update_audio ( channel_name: String = "", path: String = "", settings_overrides: Dictionary = {} ) |
| bool | is_channel_playing ( channel_name: String ) |
| void | stop_all_channels ( fade: float = 0.0 ) |
| void | stop_all_one_shot_sounds ( ) |
| void | interpolate_volume_linearly ( value: float, node: AudioStreamPlayer ) |
| bool | is_channel_playing_file ( file_path: String, channel_name: String ) |
| bool | is_any_channel_playing ( ) |
Signals
signal audio_started ( info: Dictionary )
Whenever a new audio event is started, this signal is emitted and contains a dictionary with the following keys:
| Key | Value Type | Value |
|---|---|---|
path | String | The path to the audio resource file. |
channel | String | The channel name to play the audio on. |
volume | float | The volume in db of the audio resource that will be set to the . |
audio_bus | String | The audio bus name that the will use. |
loop | bool | Whether the audio resource will loop or not once it finishes playing. |
Property Descriptions
Audio node for holding audio players
var one_shot_audio_node = new()
Sound node for holding sound players
var current_audio_channels = {}
Dictionary with info of all current audio channels
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
Clears the state on this subsystem and stops all audio.
func load_game_state ( load_flag: int = 0 ) ⇒ void
Loads the state on this subsystem from the current state info.
Pauses playing audio.
Resumes playing audio.
func update_audio ( channel_name: String = "", path: String = "", settings_overrides: Dictionary = {} ) ⇒ void
Plays the given file (or nothing) on the given channel. No channel given defaults to the “One-Shot SFX” channel, which does not save audio but can have multiple audios playing simultaneously.
func is_channel_playing ( channel_name: String ) ⇒ bool
Returns true if any audio is playing on the given channel_name.
func stop_all_channels ( fade: float = 0.0 ) ⇒ void
Stops audio on all channels.
func stop_all_one_shot_sounds ( ) ⇒ void
Stops all one-shot sounds.
func interpolate_volume_linearly ( value: float, node: AudioStreamPlayer ) ⇒ void
Converts a linear loudness value to decibel and sets that volume to the given node.
func is_channel_playing_file ( file_path: String, channel_name: String ) ⇒ bool
Returns whether the currently playing audio resource is the same as this event’s resource_path, for channel_name.
func is_any_channel_playing ( ) ⇒ bool
Returns true if any channel is playing.
This contains the source code documentation of the class subsystem_Backgrounds.
subsystem_Backgrounds
Inherits: DialogicSubsystem
Subsystem for managing backgrounds.
Description
This subsystem has many different helper methods for managing backgrounds. For instance, you can listen to background changes via background_changed.
Properties
| Name | Type | Default |
|---|---|---|
| default_background_scene | PackedScene | load(...) |
| default_transition | String | path_join(...) |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( _load_flag: int = 0 ) |
| void | update_background ( scene: String = "", argument: String = "", fade_time: float = 0.0, transition_path: String = default_transition, force: bool = false ) |
| SubViewportContainer | add_background_node ( scene: PackedScene, parent: DialogicNode_BackgroundHolder ) |
| bool | has_background ( ) |
Signals
signal background_changed ( info: Dictionary )
Whenever a new background is set, this signal is emitted and contains a dictionary with the following keys:
| Key | Value Type | Value |
|---|---|---|
scene | String | The scene path of the new background. |
argument | String | Information given to the background on its update routine. |
fade_time | float | The time the background may take to transition in. |
same_scene | bool | If the new background uses the same Godot scene. |
Property Descriptions
var default_background_scene = load(…)
The default background scene Dialogic will use.
var default_transition = path_join(…)
The default transition Dialogic will use.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
Empties the current background state.
func load_game_state ( _load_flag: int = 0 ) ⇒ void
Loads the background state from the current state info.
func update_background ( scene: String = "", argument: String = "", fade_time: float = 0.0, transition_path: String = default_transition, force: bool = false ) ⇒ void
Method that adds a given scene as child of the DialogicNode_BackgroundHolder. It will call [_update_background()] on that scene with the given argument . It will call [_fade_in()] on that scene with the given fade time. Will call fade_out on previous backgrounds scene. If the scene is the same as the last background you can bypass another instantiating and use the same scene. To do so implement [_should_do_background_update()] on the custom background scene. Then [_update_background()] will be called directly on that previous scene.
func add_background_node ( scene: PackedScene, parent: DialogicNode_BackgroundHolder ) ⇒ SubViewportContainer
Adds sub-viewport with the given background scene as child to Dialogic scene.
func has_background ( ) ⇒ bool
Whether a background is set.
This contains the source code documentation of the class subsystem_Portraits.
subsystem_Portraits
Inherits: DialogicSubsystem
Subsystem that manages portraits and portrait positions.
Properties
| Name | Type | Default |
|---|---|---|
| default_portrait_scene | PackedScene | load(...) |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( _load_flag: int = 0 ) |
| void | pause ( ) |
| void | resume ( ) |
| DialogicPortrait | get_character_portrait ( character: DialogicCharacter ) |
| bool | z_sort_portrait_containers ( con1: DialogicNode_PortraitContainer, con2: DialogicNode_PortraitContainer ) |
| String | get_valid_portrait ( character: DialogicCharacter, portrait: String ) |
| Node | join_character ( character: DialogicCharacter, portrait: String, position_id: String, mirrored: bool = false, z_index: int = 0, extra_data: String = "", animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) |
| Node | add_character ( character: DialogicCharacter, container: DialogicNode_PortraitContainer, portrait: String, position_id: String ) |
| void | change_character_portrait ( character: DialogicCharacter, portrait: String, fade_animation: String = "", fade_length: float = -1.0 ) |
| void | change_character_mirror ( character: DialogicCharacter, mirrored: bool = false, force: bool = false ) |
| void | change_character_z_index ( character: DialogicCharacter, z_index: int, update_zindex: bool = true ) |
| void | change_character_extradata ( character: DialogicCharacter, extra_data: String = "" ) |
| DialogicAnimation | animate_character ( character: DialogicCharacter, animation_path: String, length: float, repeats: int = 1, is_reversed: bool = false ) |
| void | move_character ( character: DialogicCharacter, position_id: String, time: float = 0.0, easing: int = 2, trans: int = 1 ) |
| void | leave_character ( character: DialogicCharacter, animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) |
| void | leave_all_characters ( animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) |
| Node | get_character_node ( character: DialogicCharacter ) |
| void | remove_character ( character: DialogicCharacter ) |
| bool | is_character_joined ( character: DialogicCharacter ) |
| DialogicCharacter[] | get_joined_characters ( ) |
| Dictionary | get_character_info ( character: DialogicCharacter ) |
| void | change_speaker ( speaker: DialogicCharacter = null, portrait: String = "" ) |
| void | text_effect_portrait ( _text_node: Control, _skipped: bool, argument: String ) |
| void | text_effect_extradata ( _text_node: Control, _skipped: bool, argument: String ) |
Signals
signal character_joined ( info: Dictionary )
No description available.
signal character_left ( info: Dictionary )
No description available.
signal character_portrait_changed ( info: Dictionary )
No description available.
signal character_moved ( info: Dictionary )
No description available.
Property Descriptions
var default_portrait_scene = load(…)
The default portrait scene.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( _load_flag: int = 0 ) ⇒ void
No description available.
No description available.
No description available.
func get_character_portrait ( character: DialogicCharacter ) ⇒ DialogicPortrait
Checks if [para, character] has joined the scene, if so, returns its active node. The difference between an active and inactive nodes is whether the node is the latest node. If a portrait is fading/animating from portrait A and B, both will exist in the scene, but only the new portrait is active, even if it is not fully visible yet.
func z_sort_portrait_containers ( con1: DialogicNode_PortraitContainer, con2: DialogicNode_PortraitContainer ) ⇒ bool
No description available.
func get_valid_portrait ( character: DialogicCharacter, portrait: String ) ⇒ String
Checks multiple cases to return a valid portrait to use.
func join_character ( character: DialogicCharacter, portrait: String, position_id: String, mirrored: bool = false, z_index: int = 0, extra_data: String = "", animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) ⇒ Node
Adds a character at a position and sets it’s portrait. If the character is already joined it will only update, portrait, position, etc.
func add_character ( character: DialogicCharacter, container: DialogicNode_PortraitContainer, portrait: String, position_id: String ) ⇒ Node
No description available.
func change_character_portrait ( character: DialogicCharacter, portrait: String, fade_animation: String = "", fade_length: float = -1.0 ) ⇒ void
Changes the portrait of a character. Only works with joined characters.
func change_character_mirror ( character: DialogicCharacter, mirrored: bool = false, force: bool = false ) ⇒ void
Changes the mirror of the given character. Only works with joined characters
func change_character_z_index ( character: DialogicCharacter, z_index: int, update_zindex: bool = true ) ⇒ void
Changes the z_index of a character. Only works with joined characters
func change_character_extradata ( character: DialogicCharacter, extra_data: String = "" ) ⇒ void
Changes the extra data on the given character. Only works with joined characters
func animate_character ( character: DialogicCharacter, animation_path: String, length: float, repeats: int = 1, is_reversed: bool = false ) ⇒ DialogicAnimation
Starts the given animation on the given character. Only works with joined characters
func move_character ( character: DialogicCharacter, position_id: String, time: float = 0.0, easing: int = 2, trans: int = 1 ) ⇒ void
Moves the given character to the given position. Only works with joined characters
func leave_character ( character: DialogicCharacter, animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) ⇒ void
Removes a character with a given animation or the default animation.
func leave_all_characters ( animation_name: String = "", animation_length: float = 0.0, animation_wait: bool = false ) ⇒ void
Removes all joined characters with a given animation or the default animation.
func get_character_node ( character: DialogicCharacter ) ⇒ Node
Finds the character node for a character. Return null if the character is not part of the scene.
func remove_character ( character: DialogicCharacter ) ⇒ void
Removes the given characters portrait. Only works with joined characters.
func is_character_joined ( character: DialogicCharacter ) ⇒ bool
Returns true if the given character is currently joined.
func get_joined_characters ( ) ⇒ DialogicCharacter[]
Returns a list of the joined charcters (as resources)
func get_character_info ( character: DialogicCharacter ) ⇒ Dictionary
Returns a dictionary with info on a given character. Keys can be [joined, character, node (for the portrait node), position_id] Only joined is included (and false) for not joined characters
func change_speaker ( speaker: DialogicCharacter = null, portrait: String = "" ) ⇒ void
Updates all portrait containers set to SPEAKER.
func text_effect_portrait ( _text_node: Control, _skipped: bool, argument: String ) ⇒ void
Called from the [portrait=something] text effect.
func text_effect_extradata ( _text_node: Control, _skipped: bool, argument: String ) ⇒ void
Called from the [extra_data=something] text effect.
This contains the source code documentation of the class subsystem_Choices.
subsystem_Choices
Inherits: DialogicSubsystem
Subsystem that manages showing and activating of choices.
Properties
| Name | Type | Default |
|---|---|---|
| last_question_info | Dictionary | {} |
| reveal_delay | float | 0.0 |
| reveal_by_input | bool | false |
| block_delay | float | 0.2 |
| autofocus_first_choice | bool | true |
| use_input_action | bool | false |
| default_false_behaviour | int | 0 |
| hotkey_behaviour | int | 0 |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | post_install ( ) |
| void | hide_all_choices ( ) |
| Dictionary | get_current_question_info ( ) |
| void | show_current_question ( instant: bool = true ) |
| void | focus_choice ( button_index: int ) |
| void | select_choice ( button_index: int ) |
| void | select_focused_choice ( ) |
| DialogicNode_ChoiceButton | get_choice_button ( button_index: int ) |
| Array | get_current_choice_indexes ( ) |
| bool | is_question ( index: int ) |
Constants
No description available.
No description available.
No description available.
No description available.
Signals
signal choice_selected ( info: Dictionary )
Emitted when a choice button was pressed. Info includes the keys ‘button_index’, ‘text’, ‘event_index’.
signal question_shown ( info: Dictionary )
Emitted when a set of choices is reached and shown. Info includes the keys ‘choices’ (an array of dictionaries with infos on all the choices).
Property Descriptions
Contains information on the latest question.
The delay between the text finishing revealing and the choices appearing
If true the player has to click to reveal choices when they are reached
The delay between the choices becoming visible and being clickable. Can prevent accidental selection.
var autofocus_first_choice = true
If true, the first (top-most) choice will be focused
If true the dialogic input action is used to trigger choices. However mouse events will be ignored no matter what.
var default_false_behaviour = 0
The behaviour of choices with a false condition and else_action set to DEFAULT.
Will add some hotkeys to the choices if different then HotkeyBehaviour.NONE.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
No description available.
func hide_all_choices ( ) ⇒ void
Hides all choice buttons.
func get_current_question_info ( ) ⇒ Dictionary
Collects information on all the choices of the current question. The result is a dictionary like this: {‘choices’: [ {‘event_index’:10, ‘button_index’:1, ‘disabled’:false, ‘text’:“My Choice”, ‘visible’:true}, {‘event_index’:15, ‘button_index’:2, ‘disabled’:false, ‘text’:“My Choice2”, ‘visible’:true}, ]
func show_current_question ( instant: bool = true ) ⇒ void
Lists all current choices and shows buttons.
func focus_choice ( button_index: int ) ⇒ void
No description available.
func select_choice ( button_index: int ) ⇒ void
No description available.
func select_focused_choice ( ) ⇒ void
No description available.
func get_choice_button ( button_index: int ) ⇒ DialogicNode_ChoiceButton
No description available.
func get_current_choice_indexes ( ) ⇒ Array
Returns the indexes of the choice events related to the current question.
func is_question ( index: int ) ⇒ bool
Returns true if the given index is a text event before a question or the first choice event of a question.
This contains the source code documentation of the class subsystem_Animation.
subsystem_Animation
Inherits: DialogicSubsystem
Subsystem that allows entering and leaving an animation state.
Properties
| Name | Type | Default |
|---|---|---|
| prev_state | int | 0 |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| bool | is_animating ( ) |
| void | start_animating ( ) |
| void | animation_finished ( _arg: String = "" ) |
| void | stop_animation ( ) |
Signals
No description available.
signal animation_interrupted ( )
No description available.
Property Descriptions
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
No description available.
func start_animating ( ) ⇒ void
No description available.
func animation_finished ( _arg: String = "" ) ⇒ void
No description available.
func stop_animation ( ) ⇒ void
No description available.
This contains the source code documentation of the class subsystem_Expression.
subsystem_Expression
Inherits: DialogicSubsystem
Subsystem that allows executing strings (with the Expression class). This is used by conditions and to allow expresions as variables.
Properties
| Name | Type | Default |
|---|---|---|
| condition_modifier_regex | RegEx | create_from_string(...) |
Methods
| Returns | Method |
|---|---|
| Variant | execute_string ( string: String, default: Variant = null, no_warning: bool = false ) |
| bool | execute_condition ( condition: String ) |
| String | modifier_condition ( text: String ) |
| Array | d_range ( a1: Variant, a2: Variant = null, a3: Variant = null, a4: Variant = null ) |
| int | d_len ( arg: Variant ) |
| bool | d_regex ( input: String, pattern: String, offset: int = 0, end: int = -1 ) |
Property Descriptions
var condition_modifier_regex = create_from_string(…)
No description available.
Method Descriptions
func execute_string ( string: String, default: Variant = null, no_warning: bool = false ) ⇒ Variant
No description available.
func execute_condition ( condition: String ) ⇒ bool
No description available.
func modifier_condition ( text: String ) ⇒ String
No description available.
func d_range ( a1: Variant, a2: Variant = null, a3: Variant = null, a4: Variant = null ) ⇒ Array
##################################################################################################
func d_len ( arg: Variant ) ⇒ int
No description available.
func d_regex ( input: String, pattern: String, offset: int = 0, end: int = -1 ) ⇒ bool
No description available.
This contains the source code documentation of the class subsystem_Input.
subsystem_Input
Inherits: DialogicSubsystem
Subsystem that handles input, Auto-Advance, and skipping.
Description
This subsystem can be accessed via GDScript: Dialogic.Inputs.
Properties
| Name | Type | Default |
|---|---|---|
| input_block_timer | Timer | new() |
| action_was_consumed | bool | false |
| input_was_mouse_input | bool | false |
| auto_skip | DialogicAutoSkip | null |
| auto_advance | DialogicAutoAdvance | null |
| manual_advance | DialogicManualAdvance | null |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | pause ( ) |
| void | resume ( ) |
| void | post_install ( ) |
| void | handle_input ( ) |
| bool | is_input_pressed ( event: InputEvent, exact: bool = false ) |
| void | handle_node_gui_input ( event: InputEvent ) |
| bool | is_input_blocked ( ) |
| void | block_input ( time: float = 0.1 ) |
| void | stop_timers ( ) |
| void | start_autoskip_timer ( ) |
| void | effect_input ( _text_node: Control, skipped: bool, _argument: String ) |
| void | effect_noskip ( text_node: Control, skipped: bool, argument: String ) |
| void | effect_autoadvance ( _text_node: Control, _skipped: bool, argument: String ) |
Signals
signal dialogic_action_priority ( )
No description available.
No description available.
signal autoskip_timer_finished ( )
Whenever the Auto-Skip timer finishes, this signal is emitted. Configure Auto-Skip settings via auto_skip.
Property Descriptions
No description available.
var action_was_consumed = false
No description available.
var input_was_mouse_input = false
No description available.
No description available.
No description available.
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
No description available.
No description available.
No description available.
No description available.
func is_input_pressed ( event: InputEvent, exact: bool = false ) ⇒ bool
No description available.
func handle_node_gui_input ( event: InputEvent ) ⇒ void
This is called from the gui_input of the InputCatcher and DialogText nodes
func is_input_blocked ( ) ⇒ bool
No description available.
func block_input ( time: float = 0.1 ) ⇒ void
No description available.
No description available.
func start_autoskip_timer ( ) ⇒ void
This method will advance the timeline based on Auto-Skip settings. The state, whether Auto-Skip is enabled, is ignored.
func effect_input ( _text_node: Control, skipped: bool, _argument: String ) ⇒ void
No description available.
func effect_noskip ( text_node: Control, skipped: bool, argument: String ) ⇒ void
No description available.
func effect_autoadvance ( _text_node: Control, _skipped: bool, argument: String ) ⇒ void
No description available.
This contains the source code documentation of the class subsystem_Glossary.
subsystem_Glossary
Inherits: DialogicSubsystem
Subsystem that handles glossaries.
Properties
| Name | Type | Default |
|---|---|---|
| glossaries | Array | [] |
| enabled | bool | true |
| color_overrides | Dictionary | {} |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| String | parse_glossary ( text: String ) |
| void | add_glossary ( path: String ) |
| DialogicGlossary | find_glossary ( entry_key: String ) |
| Dictionary | get_entry ( entry_key: String ) |
| String | translate ( tr_base: String, property: StringName, fallback_entry: Dictionary ) |
Constants
const SETTING_DEFAULT_COLOR = “dialogic/glossary/default_color”
No description available.
Property Descriptions
List of glossary resources that are used.
If false, no parsing will be done.
Any key in this dictionary will overwrite the color for any item with that name.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func parse_glossary ( text: String ) ⇒ String
No description available.
func add_glossary ( path: String ) ⇒ void
No description available.
func find_glossary ( entry_key: String ) ⇒ DialogicGlossary
Iterates over all glossaries and returns the first one that matches the entry_key. Runtime complexity: O(n), where n is the number of glossaries.
func get_entry ( entry_key: String ) ⇒ Dictionary
Returns the first match for a given entry key. If translation is available and enabled, it will be translated
func translate ( tr_base: String, property: StringName, fallback_entry: Dictionary ) ⇒ String
Tries to translate the property with the given
This contains the source code documentation of the class subsystem_History.
subsystem_History
Inherits: DialogicSubsystem
Subsystem that manages history storing.
Properties
| Name | Type | Default |
|---|---|---|
| simple_history_enabled | bool | false |
| simple_history_save | bool | false |
| simple_history_content | Dictionary[] | [] |
| full_event_history_enabled | bool | false |
| full_event_history_save | bool | false |
| full_event_history_content | DialogicEvent[] | [] |
| visited_event_history_enabled | bool | false |
| visited_event_history_content | Dictionary | {} |
| visited_event_save_key | String | "visited_event_history_content" |
| save_visited_history_on_autosave | bool | false |
| save_visited_history_on_save | bool | false |
Methods
| Returns | Method |
|---|---|
| void | post_install ( ) |
| void | clear_game_state ( clear_flag: int = 0 ) |
| void | load_game_state ( load_flag: int = 0 ) |
| void | save_game_state ( ) |
| void | open_history ( ) |
| void | close_history ( ) |
| void | store_simple_history_entry ( text: String, event_type: String, extra_info: Dictionary = {} ) |
| Array | get_simple_history ( ) |
| void | store_full_event ( event: DialogicEvent ) |
| void | mark_event_as_visited ( event_index: int = <unknown>, timeline: DialogicTimeline = <unknown> ) |
| bool | has_last_event_been_visited ( ) |
| bool | has_event_been_visited ( event_index: int = <unknown>, timeline: DialogicTimeline = <unknown> ) |
| void | save_visited_history ( ) |
| void | load_visited_history ( ) |
| Dictionary | get_saved_visited_history ( ) |
| void | reset_visited_history ( reset_property: bool = true ) |
Signals
No description available.
No description available.
signal simple_history_changed ( )
No description available.
signal full_event_history_changed ( )
Emitted if a new event has been inserted into the full event history.
Emitted if an encountered timeline event has been inserted into the visited event history. This will trigger only once per unique event instance.
Emitted if an encountered timeline event has not been visited before.
Property Descriptions
var simple_history_enabled = false
Simple history that stores limited information Used for the history display
var simple_history_save = false
No description available.
var simple_history_content = []
No description available.
var full_event_history_enabled = false
Whether to keep a history of every Dialogic event encountered.
var full_event_history_save = false
No description available.
var full_event_history_content = []
The full history of all Dialogic events encountered. Requires full_event_history_enabled to be true.
var visited_event_history_enabled = false
Read text history Stores which text events and choices have already been visited
var visited_event_history_content = {}
A history of visited Dialogic events.
var visited_event_save_key = “visited_event_history_content”
Used to store visited_event_history_content in the global info file. You can change this to a custom name if you want to use a different key in the global save info file.
var save_visited_history_on_autosave = false
Whether to automatically save the already-visited history on auto-save.
var save_visited_history_on_save = false
Whether to automatically save the already-visited history on manual save.
Method Descriptions
No description available.
func clear_game_state ( clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( load_flag: int = 0 ) ⇒ void
No description available.
func save_game_state ( ) ⇒ void
No description available.
No description available.
No description available.
func store_simple_history_entry ( text: String, event_type: String, extra_info: Dictionary = {} ) ⇒ void
No description available.
func get_simple_history ( ) ⇒ Array
No description available.
func store_full_event ( event: DialogicEvent ) ⇒ void
Called on each event.
func mark_event_as_visited ( event_index: int = <unknown>, timeline: DialogicTimeline = <unknown> ) ⇒ void
Called if an event is marked as visited.
func has_last_event_been_visited ( ) ⇒ bool
Whether the last event has been visited for the first time or not. This will return true exactly once for each unique timeline event instance.
func has_event_been_visited ( event_index: int = <unknown>, timeline: DialogicTimeline = <unknown> ) ⇒ bool
If called with with no arguments, the method will return whether the last encountered event was visited before. Otherwise, if event_index and timeline are passed, the method will check if the event from that given timeline has been visited yet. If no timeline is passed, the current timeline will be used. If there is no current timeline, false will be returned. If no event_index is passed, the current event index will be used.
func save_visited_history ( ) ⇒ void
Saves all seen events to the global info file. This can be useful when the player saves the game. In visual novels, callings this at the end of a route can be useful, as the player may not save the game. Be aware, this won’t add any events but completely overwrite the already saved ones. Relies on the Save subsystem.
func load_visited_history ( ) ⇒ void
Loads the seen events from the global info save file. Calling this when a game gets loaded may be useful. Relies on the Save subsystem.
func get_saved_visited_history ( ) ⇒ Dictionary
Returns the saved already-visited history from the global info save file. If none exist in the global info file, returns an empty dictionary. Relies on the Save subsystem.
func reset_visited_history ( reset_property: bool = true ) ⇒ void
Resets the already-visited history in the global info save file. If reset_property is true, it will also reset the already-visited history in the Dialogic Autoload. Relies on the Save subsystem.
This contains the source code documentation of the class subsystem_Jump.
subsystem_Jump
Inherits: DialogicSubsystem
Subsystem that holds methods for jumping to specific labels, or return to the previous jump.
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( _load_flag: int = 0 ) |
| void | jump_to_label ( label: String ) |
| void | push_to_jump_stack ( ) |
| void | resume_from_last_jump ( ) |
| bool | is_jump_stack_empty ( ) |
| String | get_last_label_identifier ( ) |
| String | get_last_label_name ( ) |
Signals
signal switched_timeline ( info: Dictionary )
No description available.
signal jumped_to_label ( info: Dictionary )
Emitted when a jump event jumps to a label. Gives a dictionary witht the keys:
Key | Value Type | Value
———– | ———————– | —–
timeline | DialogicTimeline | The timeline we are in now.
label | String | The label we went to (empty if beginning).
signal returned_from_jump ( info: Dictionary )
Emitted when a return event is hit and there was a timeline to return to. Gives a dictionary witht the keys:
Key | Value Type | Value
————— | ———————– | —–
sub_timeline | DialogicTimeline | The timeline we were in before.
label | String | The label we went back to (empty if beginning).
signal passed_label ( info: Dictionary )
Emitted when a label event is executed (usually does nothing else). Gives a dictionary witht the keys:
Key | Value Type | Value
—————–– | ———————– | —–
identifier | String | The identifier of the label event.
display_name | String | The display name, possibly translated.
display_name_orig | String | The untranslated display name.
timeline | String | The identifier of the timeline we are in.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( _load_flag: int = 0 ) ⇒ void
No description available.
func jump_to_label ( label: String ) ⇒ void
No description available.
func push_to_jump_stack ( ) ⇒ void
No description available.
func resume_from_last_jump ( ) ⇒ void
No description available.
func is_jump_stack_empty ( ) ⇒ bool
No description available.
func get_last_label_identifier ( ) ⇒ String
Returns the identifier name of the last passed label
func get_last_label_name ( ) ⇒ String
Returns the display name of the last passed label (translated if translation are enabled)
This contains the source code documentation of the class subsystem_Save.
subsystem_Save
Inherits: DialogicSubsystem
Subsystem to save and load game states.
Description
This subsystem has many different helper methods to save Dialogic or custom game data to named save slots. You can listen to saves via saved. \ If you want to save, you can call save. \
Properties
| Name | Type | Default |
|---|---|---|
| latest_thumbnail | Image | null |
| autosave_enabled | bool | false |
| autosave_mode | int | 0 |
| autosave_time | int | 60 |
| autosave_timer | Timer | new() |
Methods
Constants
const SAVE_SLOTS_DIR = “user://dialogic/saves/”
No description available.
const AUTO_SAVE_SETTINGS = “dialogic/save/autosave”
No description available.
const AUTO_SAVE_MODE_SETTINGS = “dialogic/save/autosave_mode”
No description available.
const AUTO_SAVE_TIME_SETTINGS = “dialogic/save/autosave_delay”
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Signals
signal saved ( info: Dictionary )
Emitted when a save happened with the following info:
Key | Value Type | Value
———– | ———–– | —–
slot_name | String | The name of the slot that the game state was saved to.
is_autosave | bool | true, if the save was an autosave.
Property Descriptions
No description available.
Whether the auto-save feature is enabled. The initial value can be set in the project settings via th Dialogic editor. This can be toggled during the game.
Under what conditions the auto-save feature will trigger if autosave_enabled is true.
After what time interval the auto-save feature will trigger if autosave_enabled is true and autosave_mode is AutoSaveMode.ON_TIMER.
################################################################################################## Reference to the autosave timer.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
Built-in, called by DialogicGameHandler.
Built-in, called by DialogicGameHandler.
Built-in, called by DialogicGameHandler.
func save ( slot_name: String = "", is_autosave: bool = false, thumbnail_mode: int = 1, slot_info: Dictionary = {} ) ⇒ int
Saves the current state to the given slot. If no slot is given, the default slot is used. You can change this name in the Dialogic editor. If you want to save to the last used slot, you can get its slot name with the [method get_latest_slot()] method.
func load ( slot_name: String = "" ) ⇒ int
Loads all info from the given slot in the DialogicGameHandler (Dialogic Autoload). If no slot is given, the default slot is used. To check if something is saved in that slot use has_slot(). If the slot does not exist, this method will fail.
func save_file ( slot_name: String, file_name: String, data: Variant ) ⇒ int
Saves a variable to a file in the given slot. Be aware, the slot_name will be used as a filesystem folder name. Some operating systems do not support every character in folder names. It is recommended to use only letters, numbers, and underscores. This method allows you to build your own save and load system. You may be looking for the simple save method to save the game state.
func load_file ( slot_name: String, file_name: String, default: Variant ) ⇒ Variant
Loads a file using slot_name and returns the contained info. This method allows you to build your own save and load system. You may be looking for the simple load method to load the game state.
func set_global_info ( key: String, value: Variant ) ⇒ int
Data set in global info can be accessed unrelated to the save slots. For instance, you may want to store game settings in here, as they affect the game globally unrelated to the slot used.
func get_global_info ( key: String, default: Variant ) ⇒ Variant
Access the data unrelated to a save slot. First, the data must have been set with set_global_info.
func get_encryption_password ( ) ⇒ String
Gets the encryption password from the project settings if it has been set. If no password has been set, an empty string is returned.
func get_slot_names ( ) ⇒ String[]
################################################################################################## Returns a list of all available slots. Useful for iterating over all slots, e.g., when building a UI with all save slots.
func has_slot ( slot_name: String ) ⇒ bool
Returns true if the given slot exists.
func delete_slot ( slot_name: String ) ⇒ int
Removes all the given slot along with all it’s info/files.
func add_empty_slot ( slot_name: String ) ⇒ int
This adds a new save folder with the given name
func reset_slot ( slot_name: String = "" ) ⇒ int
Reset the state of the given save folder (or default)
func get_slot_path ( slot_name: String ) ⇒ String
Returns the full path to the given slot folder
func get_default_slot ( ) ⇒ String
Returns the default slot name defined in the dialogic settings
func get_latest_slot ( ) ⇒ String
Returns the latest slot or empty if nothing was saved yet
func set_latest_slot ( slot_name: String ) ⇒ int
No description available.
func set_slot_info ( slot_name: String, info: Dictionary ) ⇒ int
No description available.
func get_slot_info ( slot_name: String = "" ) ⇒ Dictionary
No description available.
func take_thumbnail ( ) ⇒ void
This method creates a thumbnail of the current game view, it allows to save the game without having the UI on the save slot image. The thumbnail will be stored in latest_thumbnail. Call this method before opening your save & load menu. After that, call save with [constant ThumbnailMode.STORE_ONLY]. The save will automatically use the stored thumbnail.
func save_slot_thumbnail ( slot_name: String ) ⇒ int
No need to call from outside. Used to store the latest thumbnail to the given slot.
func get_slot_thumbnail ( slot_name: String ) ⇒ ImageTexture
Returns the thumbnail of the given slot.
func perform_autosave ( ) ⇒ int
Perform an autosave. This method will be called automatically if the auto-save mode is enabled.
This contains the source code documentation of the class subsystem_Settings.
subsystem_Settings
Inherits: DialogicSubsystem
Subsystem that allows setting and getting settings that are automatically saved slot independent.
Description
All settings that are stored in the project settings dialogic/settings section are supported. For example the text_speed setting is stored there. How to access this subsystem via code: gd Dialogic.Settings.text_speed = 0.05 Settings stored there can also be changed with the Settings event.
Properties
| Name | Type | Default |
|---|---|---|
| settings | Dictionary | {} |
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| Variant | get_setting ( property: StringName, default: Variant ) |
| bool | has_setting ( property: StringName ) |
| void | reset_all ( ) |
| void | reset_setting ( property: StringName ) |
| void | connect_to_change ( property: StringName, callable: Callable ) |
Property Descriptions
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
Built-in, called by DialogicGameHandler.
func get_setting ( property: StringName, default: Variant ) ⇒ Variant
Get a setting named property, if it does not exist, falls back to default.
func has_setting ( property: StringName ) ⇒ bool
Whether a setting has been set/stored before.
No description available.
func reset_setting ( property: StringName ) ⇒ void
No description available.
func connect_to_change ( property: StringName, callable: Callable ) ⇒ void
If a setting named property changes its value, this will emit Callable.
This contains the source code documentation of the class subsystem_Styles.
subsystem_Styles
Inherits: DialogicSubsystem
Subsystem that manages loading layouts with specific styles applied.
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( load_flag: int = 0 ) |
| Node | change_style ( style_name: String = "", is_base_style: bool = true ) |
| Node | load_style ( style_name: String = "", parent: Node = null, is_base_style: bool = true, state_reload: bool = false ) |
| DialogicLayoutBase | create_layout ( style: DialogicStyle, parent: Node = null ) |
| void | reload_current_info_into_new_style ( ) |
| String | get_current_style ( ) |
| bool | has_active_layout_node ( ) |
| DialogicLayoutBase | get_layout_node ( ) |
| Node | get_first_node_in_layout ( group_name: String ) |
| void | preload_style ( name_or_path: String = "" ) |
Signals
signal style_changed ( info: Dictionary )
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( load_flag: int = 0 ) ⇒ void
No description available.
func change_style ( style_name: String = "", is_base_style: bool = true ) ⇒ Node
This helper method calls load_style, but with the state_reload as true, which is commonly wanted if you expect a game to already be in progress.
func load_style ( style_name: String = "", parent: Node = null, is_base_style: bool = true, state_reload: bool = false ) ⇒ Node
Loads a style. Consider using the simpler change_style if you want to change the style while another style is already in use.
If state_reload is true, the current state will be loaded into a new layout scenes nodes. That should not be done before calling start() or load() as it would be unnecessary or cause double-loading.
func create_layout ( style: DialogicStyle, parent: Node = null ) ⇒ DialogicLayoutBase
Method that adds a layout scene with all the necessary layers. The layout scene will be added to the tree root and returned.
func reload_current_info_into_new_style ( ) ⇒ void
When changing to a different layout scene, we have to load all the info from the current_state_info (basically
func get_current_style ( ) ⇒ String
Returns the style currently in use
func has_active_layout_node ( ) ⇒ bool
No description available.
func get_layout_node ( ) ⇒ DialogicLayoutBase
No description available.
func get_first_node_in_layout ( group_name: String ) ⇒ Node
Similar to get_tree().get_first_node_in_group(‘group_name’) but filtered to the active layout node subtree
func preload_style ( name_or_path: String = "" ) ⇒ void
No description available.
This contains the source code documentation of the class subsystem_Text.
subsystem_Text
Inherits: DialogicSubsystem
Subsystem that handles showing of dialog text (+text effects & modifiers), name label, and next indicator
Properties
| Name | Type | Default |
|---|---|---|
| character_colors | Dictionary | {} |
| color_regex | RegEx | new() |
| text_already_read | bool | false |
| text_effects | Dictionary | {} |
| parsed_text_effect_info | Dictionary[] | [] |
| text_effects_regex | RegEx | new() |
| text_modifiers | Array | [] |
| parse_stack | Dictionary[] | [] |
| modifier_select_regex | RegEx | create_from_string(...) |
| modifier_select_split_regex | RegEx | create_from_string(...) |
Methods
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
Signals
signal about_to_show_text ( info: Dictionary )
Emitted when a text event is reached or a new text section is about to be shown. Gives a dictionary with the following keys:
| Key | Value Type | Value |
|---|---|---|
text | String | The text that is being displayed. |
character | DialogicCharacter | The character that says this text. |
portrait | String | The name of the portrait the character will use. |
append | bool | Whether the text will be appended to the previous text. |
signal text_started ( info: Dictionary )
Emitted when a text event (or a new text section) starts displaying. This will be AFTER the textox animation, while about_to_show_text is before. Gives a dictionary with the same values as about_to_show_text
signal text_finished ( info: Dictionary )
When the text has finished revealing. Gives a dictionary with the keys text and character.
signal speaker_updated ( character: DialogicCharacter )
Emitted when the speaker changes.
signal textbox_visibility_changed ( visible: bool )
Emitted when the textbox is shown or hidden.
signal animation_textbox_show ( )
Emitted when the textbox appears. Use this together with the Animations subsystem to implement animations. If you start an animation and want dialogic to wait for it to finish before showing text, call Dialogic.Animations.start_animating() and then Dialogic.animation_finished() once it’s done.
signal animation_textbox_hide ( )
Emitted when the textbox is hiding. Use like animation_textbox_show.
signal animation_textbox_new_text ( )
Emitted when a new text starts. Use like animation_textbox_show.
signal meta_hover_started ( meta: Variant )
Emitted when a meta text on any DialogText node is hovered.
signal meta_hover_ended ( meta: Variant )
Emitted when a meta text on any DialogText node is not hovered anymore.
signal meta_clicked ( meta: Variant )
Emitted when a meta text on any DialogText node is clicked.
Property Descriptions
No description available.
No description available.
No description available.
No description available.
var parsed_text_effect_info = []
No description available.
var text_effects_regex = new()
No description available.
No description available.
No description available.
var modifier_select_regex = create_from_string(…)
No description available.
var modifier_select_split_regex = create_from_string(…)
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( _load_flag: int = 0 ) ⇒ void
No description available.
No description available.
func parse_text ( text: String, type: int = 0 ) ⇒ String
Applies modifiers, effects and coloring to the text. Utilizes the parse stack created and sorted in [method load_parse_stack()].
func load_parse_stack ( ) ⇒ void
Creates and sorts a stack of methods that take a text and return it. This includes: variables, text modifiers, text effects, autocolor names and the glossary.
func update_textbox ( text: String, instant: bool = false ) ⇒ void
When an event updates the text spoken, this can adjust the state of the dialog text box. This method is async.
func update_dialog_text ( text: String, instant: bool = false, additional: bool = false ) ⇒ String
Shows the given text on all visible DialogText nodes. Instant can be used to skip all revieling. If additional is true, the previous text will be kept.
func update_name_label ( character: DialogicCharacter ) ⇒ void
Updates the visible name on all name labels nodes. If a name changes, the speaker_updated signal is emitted.
func update_typing_sound_mood_from_character ( character: DialogicCharacter, mood: String ) ⇒ void
No description available.
func update_typing_sound_mood ( mood: Dictionary = {} ) ⇒ void
No description available.
func show_textbox ( instant: bool = false ) ⇒ void
instant skips the signal and thus possible animations
func hide_textbox ( instant: bool = false ) ⇒ void
Instant skips the signal and thus possible animations
func is_textbox_visible ( ) ⇒ bool
No description available.
func show_next_indicators ( question: bool = false, autoadvance: bool = false ) ⇒ void
No description available.
func hide_next_indicators ( _fake_arg: Variant = null ) ⇒ void
No description available.
func set_text_voice_synced ( enabled: bool = true ) ⇒ void
This method will sync the text speed to the voice audio clip length, if a voice is playing. For instance, if the voice is playing for four seconds, the text will finish revealing after this time. This feature ignores Auto-Pauses on letters. Pauses via BBCode will desync the reveal.
func is_text_voice_synced ( ) ⇒ bool
Returns whether voice-synced text is enabled.
func update_text_speed ( letter_speed: float = -1.0, absolute: bool = false, speed_multiplier: float = _speed_multiplier, user_speed: float = get_setting(...) ) ⇒ void
Sets how fast text will be revealed.
letter_speed is the speed a single text character takes to appear on the textbox.
absolute will force text to display at the given speed, regardless of the user’s text speed setting.
_speed_multiplier adjusts the speed of the text, if set to -1, the value won’t be updated and the current value will persist.
_user_speed adjusts the speed of the text, if set to -1, the project setting ‘text_speed’ will be used.operator
func set_text_reveal_skippable ( skippable: bool = true, temp: bool = false ) ⇒ void
No description available.
func is_text_reveal_skippable ( ) ⇒ bool
No description available.
func skip_text_reveal ( ) ⇒ void
No description available.
func collect_text_effects ( ) ⇒ void
No description available.
func parse_text_effects ( text: String ) ⇒ String
Returns the string with all text effects removed Use get_parsed_text_effects() after calling this to get all effect information
func execute_effects ( current_index: int, text_node: Control, skipping: bool = false ) ⇒ void
No description available.
func collect_text_modifiers ( ) ⇒ void
No description available.
func get_character_name_parsed ( character: DialogicCharacter ) ⇒ String
Parses the character’s display_name and returns the text that should be rendered. Note that characters may have variables in their name, therefore this function should be called to evaluate any potential variables in a character’s name.
func get_current_speaker ( ) ⇒ DialogicCharacter
Returns the DialogicCharacter of the current speaker. If there is no current speaker or the speaker is not found, returns null.
func connect_meta_signals ( text_node: Node ) ⇒ void
No description available.
func emit_meta_signal ( meta: Variant, sig: String ) ⇒ void
No description available.
func color_character_names ( text: String ) ⇒ String
No description available.
func collect_character_names ( ) ⇒ void
No description available.
func sort_by_length ( a: String, b: String ) ⇒ bool
No description available.
func effect_pause ( _text_node: Control, skipped: bool, argument: String ) ⇒ void
No description available.
func effect_speed ( _text_node: Control, skipped: bool, argument: String ) ⇒ void
No description available.
func effect_lspeed ( _text_node: Control, skipped: bool, argument: String ) ⇒ void
No description available.
func effect_signal ( _text_node: Control, _skipped: bool, argument: String ) ⇒ void
No description available.
func effect_mood ( _text_node: Control, _skipped: bool, argument: String ) ⇒ void
No description available.
func modifier_random_selection ( text: String ) ⇒ String
No description available.
func modifier_break ( text: String ) ⇒ String
No description available.
func modifier_autopauses ( text: String ) ⇒ String
No description available.
This contains the source code documentation of the class subsystem_Text_input.
subsystem_Text_input
Inherits: DialogicSubsystem
Subsystem that handles showing of input promts.
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | show_text_input ( text: String = "", default: String = "", placeholder: String = "", allow_empty: bool = false ) |
| void | hide_text_input ( ) |
Signals
signal input_confirmed ( input: String )
Signal that is fired when a confirmation button was pressed.
signal input_shown ( info: Dictionary )
No description available.
Method Descriptions
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func show_text_input ( text: String = "", default: String = "", placeholder: String = "", allow_empty: bool = false ) ⇒ void
No description available.
func hide_text_input ( ) ⇒ void
No description available.
This contains the source code documentation of the class subsystem_Variables.
subsystem_Variables
Inherits: DialogicSubsystem
Subsystem that manages variables and allows to access them.
Methods
| Returns | Method |
|---|---|
| void | clear_game_state ( clear_flag: int = 0 ) |
| void | load_game_state ( load_flag: int = 0 ) |
| String | parse_variables ( text: String ) |
| bool | set_variable ( variable_name: String, value: Variant ) |
| Variant | get_variable ( variable_path: String, default: Variant = null, no_warning: bool = false ) |
| void | reset ( variable: String = "" ) |
| bool | has ( variable: String = "" ) |
| Array | folders ( ) |
| Array | variables ( _absolute: bool = false ) |
| Dictionary | get_autoloads ( ) |
| Dictionary | merge_folder ( new: Dictionary, defs: Dictionary ) |
Signals
signal variable_changed ( info: Dictionary )
Emitted if a dialogic variable changes, gives a dictionary with the following keys:
| Key | Value Type | Value |
|---|---|---|
variable | String | The name of the variable that is getting changed. |
new_value | Variant | The value that has after the change (the result). |
signal variable_was_set ( info: Dictionary )
Emitted on a set variable event, gives a dictionary with the following keys:
| Key | Value Type | Value |
|---|---|---|
variable | String | The name of the variable that is getting changed. |
orig_value | Variant | The value that had before. |
new_value | Variant | The value that has after the change (the result). |
value | Variant | The value that the variable is changed by/to. |
value_str | String | Whatever has been given as the value (not interpreted, so a variable is just a string). |
Method Descriptions
func clear_game_state ( clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( load_flag: int = 0 ) ⇒ void
No description available.
func parse_variables ( text: String ) ⇒ String
This function will try to get the value of variables provided inside curly brackets and replace them with their values. It will: - look for the strings to replace - search all autoloads - try to get the value from context So if you provide a string like Hello, how are you doing {Game.player_name} it will try to search for an autoload with the name Gameand get the value ofplayer_name` to replace it.
func set_variable ( variable_name: String, value: Variant ) ⇒ bool
No description available.
func get_variable ( variable_path: String, default: Variant = null, no_warning: bool = false ) ⇒ Variant
No description available.
func reset ( variable: String = "" ) ⇒ void
Resets all variables or a specific variable to the value(s) defined in the variable editor
func has ( variable: String = "" ) ⇒ bool
Returns true if a variable with the given path exists
No description available.
func variables ( _absolute: bool = false ) ⇒ Array
No description available.
func get_autoloads ( ) ⇒ Dictionary
No description available.
func merge_folder ( new: Dictionary, defs: Dictionary ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class subsystem_Voice.
subsystem_Voice
Inherits: DialogicSubsystem
Subsystem that manages setting voice lines for text events.
Description
It’s recommended to use the DialogicVoiceEvent to set the voice lines for text events and not start playing them directly.
Properties
| Name | Type | Default |
|---|---|---|
| current_audio_file | String | |
| voice_player | AudioStreamPlayer | new() |
Methods
| Returns | Method |
|---|---|
| void | pause ( ) |
| void | resume ( ) |
| bool | is_voiced ( index: int ) |
| void | play_voice ( ) |
| void | set_file ( path: String ) |
| void | set_volume ( value: float ) |
| void | set_bus ( bus_name: String ) |
| void | stop_audio ( ) |
| float | get_remaining_time ( ) |
| bool | is_running ( ) |
Signals
signal voiceline_started ( info: Dictionary )
Emitted whenever a new voice line starts playing. The info contains the following keys and values:
Key | Value Type | Value
–––– | ———–– | —–
file | String | The path to file played.
signal voiceline_finished ( info: Dictionary )
Emitted whenever a voice line finished playing. The info contains the following keys and values:
Key | Value Type | Value
–––––––– | ———–– | —–
file | String | The path to file played.
remaining_time | float | The remaining time of the voiceline.
signal voiceline_stopped ( info: Dictionary )
Emitted whenever a voice line gets interrupted and does not finish playing. The info contains the following keys and values:
Key | Value Type | Value
–––––––– | ———–– | —–
file | String | The path to file played.
remaining_time | float | The remaining time of the voiceline.
Property Descriptions
The current audio file being played.
The audio player for the voiceline.
Method Descriptions
Stops the current voice from playing.
Resumes a paused voice.
func is_voiced ( index: int ) ⇒ bool
Whether the current event is a text event and has a voice event before it.
Plays the voice line. This will be invoked by Dialogic. Requires set_file to be called before or nothing plays.
func set_file ( path: String ) ⇒ void
Set a voice file path to be played, then invoke play_voice. This method does not check if path is a valid file.
func set_volume ( value: float ) ⇒ void
Set the volume to a value in decibels.
func set_bus ( bus_name: String ) ⇒ void
Set the voice player’s bus to a bus_name.
Stops the current voice line from playing.
func get_remaining_time ( ) ⇒ float
Returns the remaining time of the current voice line in seconds. If there is no voice line playing, returns 0.
Whether there is still positive time remaining for the current voiceline.
Node
All node classes from the Dialogic 2 (Alpha 18) source code.
This contains the source code documentation of the class DialogicNode_BackgroundHolder.
DialogicNode_BackgroundHolder
Inherits: ColorRect
This contains the source code documentation of the class DialogicNode_ButtonSound.
DialogicNode_ButtonSound
Inherits: AudioStreamPlayer
Node that is used for playing sound effects on hover/focus/press of sibling DialogicNode_ChoiceButtons.
Properties
| Name | Type | Default |
|---|---|---|
| sound_pressed | AudioStream | |
| sound_hover | AudioStream | |
| sound_focus | AudioStream |
Methods
| Returns | Method |
|---|---|
| void | play_sound ( sound: Variant ) |
Property Descriptions
Sound to be played if one of the sibling ChoiceButtons is pressed. If sibling ChoiceButton has a sound_pressed set, that is prioritized.
Sound to be played on hover. See for more.
Sound to be played on focus. See for more.
Method Descriptions
func play_sound ( sound: Variant ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicNode_ChoiceButton.
DialogicNode_ChoiceButton
Inherits: Button
This button allows the player to make a choice in the Dialogic system.
Description
When a choice is reached Dialogic will automatically show ChoiceButtons and call their _load_info()[/code] method which will display the choices. You will need to ensure that enough choice buttons are available in the tree to display all choices.
You can extend this node and implement some custom logic by overwriting the _load_info(info:Dictionary)[/code] method.
If you need RichText support, consider adding a RichTextLabel child and setting it as the text_node.
DialogicChoiceButtons will grab the focus when hovered to avoid a confusing focus style being present for players who use the mouse. To avoid the opposite situation, when the focus is changed by the player and a different button is still hovered the mouse pointer will be moved to the now focused button as well.
Properties
| Name | Type | Default |
|---|---|---|
| choice_index | int | -1 |
| sound_pressed | AudioStream | |
| sound_hover | AudioStream | |
| sound_focus | AudioStream | |
| text_node | Node |
Methods
| Returns | Method |
|---|---|
| void | set_choice_text ( new_text: String ) |
Signals
Emitted when the choice is selected. Unless overridden, this is when the button or its shortcut is pressed.
Property Descriptions
Used to identify what choices to put on. If you leave it at -1, choices will be distributed automatically.
Can be set to play this sound when pressed. Requires a sibling DialogicNode_ButtonSound node.
Can be set to play this sound when hovered. Requires a sibling DialogicNode_ButtonSound node.
Can be set to play this sound when focused. Requires a sibling DialogicNode_ButtonSound node.
If set, the text will be set on this node’s text property instead. This can be used to have a custom text rendering child, like a RichTextLabel.
Method Descriptions
func set_choice_text ( new_text: String ) ⇒ void
Called when the text changes.
This contains the source code documentation of the class DialogicNode_DialogText.
DialogicNode_DialogText
Inherits: RichTextLabel
Dialogic node that can reveal text at a given (changeable speed).
Properties
| Name | Type | Default |
|---|---|---|
| enabled | bool | true |
| alignment | int | 0 |
| textbox_root | Node | |
| hide_when_empty | bool | false |
| start_hidden | bool | true |
| revealing | bool | false |
| base_visible_characters | int | 0 |
| active_speed | float | 0.01 |
| speed_counter | float | 0.0 |
Methods
| Returns | Method |
|---|---|
| void | reveal_text ( _text: String, keep_previous: bool = false ) |
| void | set_speed ( delay_per_character: float ) |
| void | continue_reveal ( ) |
| void | finish_text ( is_organic: bool = false ) |
| void | on_gui_input ( event: InputEvent ) |
| void | custom_fx_update ( ) |
| void | custom_fx_reset ( ) |
| void | custom_fx_skip ( ) |
Constants
No description available.
No description available.
No description available.
Signals
signal started_revealing_text ( )
No description available.
signal continued_revealing_text ( new_character: String )
No description available.
signal finished_revealing_text ( )
No description available.
Property Descriptions
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
var base_visible_characters = 0
No description available.
No description available.
No description available.
Method Descriptions
func reveal_text ( _text: String, keep_previous: bool = false ) ⇒ void
No description available.
func set_speed ( delay_per_character: float ) ⇒ void
No description available.
func continue_reveal ( ) ⇒ void
Reveals one additional character.
func finish_text ( is_organic: bool = false ) ⇒ void
Reveals the entire text instantly.
func on_gui_input ( event: InputEvent ) ⇒ void
Handle mouse input
func custom_fx_update ( ) ⇒ void
No description available.
func custom_fx_reset ( ) ⇒ void
No description available.
func custom_fx_skip ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicNode_Input.
DialogicNode_Input
Inherits: Control
A node that handles mouse input. This allows limiting mouse input to a specific region and avoiding conflicts with other UI elements. If no Input node is used, the input subsystem will handle mouse input instead.
This contains the source code documentation of the class DialogicNode_NameLabel.
DialogicNode_NameLabel
Inherits: Label
Properties
| Name | Type | Default |
|---|---|---|
| hide_when_empty | bool | true |
| name_label_root | Node | |
| use_character_color | bool | true |
Property Descriptions
No description available.
No description available.
var use_character_color = true
No description available.
This contains the source code documentation of the class DialogicNode_PortraitContainer.
DialogicNode_PortraitContainer
Inherits: Control
Node that defines a position for dialogic portraits and how to display portraits at that position.
Properties
| Name | Type | Default |
|---|---|---|
| mode | int | 0 |
| container_ids | PackedStringArray | [...] |
| portrait_prefix | String | "" |
| size_mode | int | 3 |
| mirrored | bool | false |
| origin_anchor | int | 7 |
| origin_offset | Vector2 | Vector2(0, 0) |
| pivot_mode | int | 0 |
| pivot_value | Vector2 | Vector2(0, 0) |
| debug_character | DialogicCharacter | null |
| debug_character_portrait | String | "" |
| debug_character_holder_node | Node2D | null |
| debug_character_scene_node | Node | null |
| debug_origin | Sprite2D | null |
| default_portrait_scene | String | path_join(...) |
| default_debug_character | Resource | load(...) |
| ignore_resize | bool | false |
Methods
| Returns | Method |
|---|---|
| void | update_portrait_transforms ( ) |
| Rect2 | get_local_portrait_transform ( portrait_rect: Rect2, character_scale: float = 1.0 ) |
| bool | is_container ( id: Variant ) |
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Property Descriptions
No description available.
The position this node corresponds to.
Can be used to use a different portrait. E.g. “Faces/” would mean instead of “happy” it will use portrait “Faces/happy”
Defines how to affect the scale of the portrait
If true, portraits will be mirrored in this position.
The portrait will be placed relative to this point in the container.
var origin_offset = Vector2(0, 0)
An offset to apply to the origin. Rarely useful.
Usually you want to rotate or scale around the portrait origin. For the moments where that is not the case, set the mode to PERCENTAGE or PIXELS and use pivot_value.
var pivot_value = Vector2(0, 0)
Only has an effect when pivot_mode is not AT_ORIGIN. Meaning depends on whether pivot_mode is PERCENTAGE or PIXELS.
A character that will be displayed in the editor, useful for getting the right size.
var debug_character_portrait = “”
No description available.
var debug_character_holder_node = null
No description available.
var debug_character_scene_node = null
No description available.
No description available.
var default_portrait_scene = path_join(…)
No description available.
var default_debug_character = load(…)
No description available.
No description available.
Method Descriptions
func update_portrait_transforms ( ) ⇒ void
No description available.
func get_local_portrait_transform ( portrait_rect: Rect2, character_scale: float = 1.0 ) ⇒ Rect2
Returns a Rect2 with the position as the position and the scale as the size.
func is_container ( id: Variant ) ⇒ bool
No description available.
This contains the source code documentation of the class DialogicNode_StyleLayer.
DialogicNode_StyleLayer
Inherits: Control
Control node that is hidden and shown based on the current dialogic style.
Properties
| Name | Type | Default |
|---|---|---|
| layer_name | String | "Default" |
Property Descriptions
The name this layer listens to
Node_TextBubble
This contains the source code documentation of the class DialogicNode_TextInput.
DialogicNode_TextInput
Inherits: Control
Node that will show when a text input field is reached. Should be connected to a (probably contained) label, a line edit and a button to work.
Properties
| Name | Type | Default |
|---|---|---|
| input_line_edit | NodePath | |
| text_label | NodePath | |
| confirmation_button | NodePath |
Methods
| Returns | Method |
|---|---|
| void | set_text ( text: String ) |
| void | set_placeholder ( placeholder: String ) |
| void | set_default ( default: String ) |
| void | set_allow_empty ( boolean: bool ) |
Property Descriptions
The LineEdit to use.
The Label to use.
The Button to use.
Method Descriptions
func set_text ( text: String ) ⇒ void
No description available.
func set_placeholder ( placeholder: String ) ⇒ void
No description available.
func set_default ( default: String ) ⇒ void
No description available.
func set_allow_empty ( boolean: bool ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicNode_TypeSounds.
DialogicNode_TypeSounds
Inherits: AudioStreamPlayer
Node that allows playing sounds when text characters are revealed. Should be the child of a DialogicNode_DialogText node!
Properties
| Name | Type | Default |
|---|---|---|
| enabled | bool | true |
| mode | int | 0 |
| sounds | AudioStream[] | [] |
| end_sound | AudioStream | |
| play_every_character | int | 1 |
| pitch_variance | float | 0.0 |
| volume_variance | float | 0.0 |
| ignore_characters | String | " .," |
| characters_since_last_sound | int | 0 |
| base_pitch | float | pitch_scale |
| base_volume | float | volume_db |
| RNG | RandomNumberGenerator | new() |
| current_overwrite_data | Dictionary | {} |
Methods
| Returns | Method |
|---|---|
| void | load_overwrite ( dictionary: Dictionary ) |
| AudioStream[] | load_sounds_from_path ( path: String ) |
Constants
No description available.
No description available.
No description available.
Property Descriptions
Usefull if you want to change the sounds of different node’s sounds
If true, interrupts the current sound to play a new one
Array of sounds. Will pick a random one each time.
A sound to be played as the last sound.
Determines how many characters are between each sound. Default is 1 for playing it every character.
Allows changing the pitch by a random value from (pitch - pitch_variance) to (pitch + pitch_variance)
Allows changing the volume by a random value from (volume - volume_variance) to (volume + volume_variance)
Characters that don’t increase the ‘characters_since_last_sound’ variable, useful for the space or fullstop
var characters_since_last_sound = 0
No description available.
No description available.
No description available.
No description available.
var current_overwrite_data = {}
No description available.
Method Descriptions
func load_overwrite ( dictionary: Dictionary ) ⇒ void
No description available.
func load_sounds_from_path ( path: String ) ⇒ AudioStream[]
No description available.
Resource
All resource extending classes from the Dialogic 2 source code.
This contains the source code documentation of the class DialogicCharacter.
DialogicCharacter
Inherits: Resources/dialogic_identifiable_resource.gd
Resource that represents a character in dialog. Manages/contains portraits, custom info and translation of characters.
Properties
| Name | Type | Default |
|---|---|---|
| display_name | String | "" |
| nicknames | Array | [] |
| color | Color | Color(0, 0, 0, 1) |
| description | String | "" |
| scale | float | 1.0 |
| offset | Vector2 | Vector2(0, 0) |
| mirror | bool | false |
| default_portrait | String | "" |
| portraits | Dictionary | {} |
| custom_info | Dictionary | {} |
Methods
| Returns | Method |
|---|---|
| String | add_translation_id ( ) |
| String | get_set_translation_id ( ) |
| void | remove_translation_id ( ) |
| String | get_property_translation_key ( property: int ) |
| Array | get_nicknames_translated ( ) |
| String | get_display_name_translated ( ) |
| String | get_character_name ( ) |
| Dictionary | get_portrait_info ( portrait_name: String ) |
| void | add_portrait ( name: String, image: String, scene: String = "" ) |
Constants
No description available.
No description available.
Property Descriptions
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Method Descriptions
func add_translation_id ( ) ⇒ String
Adds a translation ID to the character.
func get_set_translation_id ( ) ⇒ String
Returns the character’s translation ID. Adds a translation ID to the character if it doesn’t have one.
func remove_translation_id ( ) ⇒ void
Removes the translation ID from the character.
func get_property_translation_key ( property: int ) ⇒ String
Checks property and matches it to a translation key. Undefined behaviour if an invalid integer is passed.
func get_nicknames_translated ( ) ⇒ Array
Translates the nicknames of the characters and then returns them as an array of strings.
func get_display_name_translated ( ) ⇒ String
Translates and returns the display name of the character.
func get_character_name ( ) ⇒ String
Returns the best name for this character.
func get_portrait_info ( portrait_name: String ) ⇒ Dictionary
Returns the info of the given portrait. Uses the default portrait if the given portrait doesn’t exist.
func add_portrait ( name: String, image: String, scene: String = "" ) ⇒ void
Helper method intended for a simplified creation of portraits at runtime. For more complex needs, manually writing to the portraits dict is recommended.
This contains the source code documentation of the class DialogicCharacterFormatLoader.
DialogicCharacterFormatLoader
Inherits: ResourceFormatLoader
This contains the source code documentation of the class DialogicCharacterFormatSaver.
DialogicCharacterFormatSaver
Inherits: ResourceFormatSaver
This contains the source code documentation of the class DialogicGlossary.
DialogicGlossary
Inherits: Resource
Resource used to store glossary entries. Can be saved to disc and used as a glossary. Add/create glossaries fom the glossaries editor
Properties
| Name | Type | Default |
|---|---|---|
| entries | Dictionary | {} |
| enabled | bool | true |
Methods
| Returns | Method |
|---|---|
| bool | remove_entry ( entry_key: String ) |
| void | replace_entry_key ( old_entry_key: String, new_entry_key: String ) |
| Dictionary | get_entry ( entry_key: String ) |
| bool | try_add_entry ( entry: Dictionary ) |
| String | get_set_regex_option ( entry_key: String ) |
| String | add_translation_id ( ) |
| void | remove_translation_id ( ) |
| void | remove_entry_translation_ids ( ) |
| void | clear_translation_keys ( ) |
| String | get_property_translation_key ( entry_key: String, property: String ) |
| String | get_set_glossary_entry_translation_id ( entry_key: String ) |
| String | get_set_glossary_translation_id ( ) |
Constants
const RESOURCE_NAME = “Glossary”
No description available.
No description available.
const ALTERNATIVE_PROPERTY = “alternatives”
No description available.
const TITLE_PROPERTY = “title”
No description available.
No description available.
const EXTRA_PROPERTY = “extra”
No description available.
const TRANSLATION_PROPERTY = “_translation_id”
No description available.
const REGEX_OPTION_PROPERTY = “regex_options”
No description available.
const PRIVATE_PROPERTY_PREFIX = “_”
No description available.
Property Descriptions
Stores all entries for the glossary. The value may either be a dictionary, representing an entry, or a string, representing the actual key for the key used. The string key-value pairs are the alias keys, they allow to redirect the actual glossary entry.
If false, no entries from this glossary will be shown
Method Descriptions
func remove_entry ( entry_key: String ) ⇒ bool
Removes an entry and all its aliases (alternative property) from the glossary. entry_key may be an entry name or an alias. Returns true if the entry matching the given entry_key was found.
func replace_entry_key ( old_entry_key: String, new_entry_key: String ) ⇒ void
Do not use this to update alternative names. In order to update alternative names, delete all with _remove_entry_alias and then add them again with _add_entry_key_alias.
func get_entry ( entry_key: String ) ⇒ Dictionary
Gets the glossary entry for the given entry_key. If there is no matching entry, an empty Dictionary will be returned. Valid glossary entry dictionaries will never be empty.
func try_add_entry ( entry: Dictionary ) ⇒ bool
Adds entry to the glossary if it does not exist. If it does exist, returns false.
func get_set_regex_option ( entry_key: String ) ⇒ String
Gets the regex option for the given entry_key. If the regex option does not exist, it will be generated. A regex option is the accumulation of valid words that can trigger the glossary popup. The entry_key must be valid or an error will occur.
func add_translation_id ( ) ⇒ String
This is automatically called, no need to use this.
func remove_translation_id ( ) ⇒ void
Removes the translation ID of this glossary.
func remove_entry_translation_ids ( ) ⇒ void
Removes the translation ID of all glossary entries.
func clear_translation_keys ( ) ⇒ void
Clears the lookup tables using translation keys.
func get_property_translation_key ( entry_key: String, property: String ) ⇒ String
Returns a key used to reference this glossary in the translation CSV file. Time complexity: O(1)
func get_set_glossary_entry_translation_id ( entry_key: String ) ⇒ String
Tries to get the glossary entry’s translation ID. If it does not exist, a new one will be generated.
func get_set_glossary_translation_id ( ) ⇒ String
Tries to get the glossary’s translation ID. If it does not exist, a new one will be generated.
This contains the source code documentation of the class DialogicStyle.
DialogicStyle
Inherits: Resource
A style represents a collection of layers and settings. A style can inherit from another style.
Properties
| Name | Type | Default |
|---|---|---|
| name | String | "Style" |
| inherits | DialogicStyle | null |
| layer_list | String[] | [] |
| layer_info | Dictionary | {...} |
| base_scene | PackedScene | null |
| base_overrides | Dictionary | {} |
| layers | DialogicStyleLayer[] | [] |
Methods
Property Descriptions
No description available.
No description available.
Stores the layer order
Stores the layer infos
No description available.
No description available.
No description available.
Method Descriptions
func get_layer_count ( ) ⇒ int
Returns the amount of layers (the base layer is not included).
func get_layer_index ( id: String ) ⇒ int
Returns the index of the layer with id in the layer list. Returns -1 for the base layer (id==“”) which is not in the layer list.
func has_layer ( id: String ) ⇒ bool
Returns true if id is a valid id for a layer.
func has_layer_index ( index: int ) ⇒ bool
Returns true if index is a valid index for a layer.
func get_layer_id_at_index ( index: int ) ⇒ String
Returns the id of the layer at index.
func get_layer_info ( id: String ) ⇒ Dictionary
No description available.
func get_new_layer_id ( ) ⇒ String
Returns a new layer id not yet in use.
func add_layer ( scene: String, overrides: Dictionary = {}, id: String = "##" ) ⇒ String
Adds a layer with the given scene and overrides. Returns the new layers id.
func delete_layer ( id: String ) ⇒ void
Deletes the layer with the given id. Deleting the base layer is not allowed.
func move_layer ( from_index: int, to_index: int ) ⇒ void
Moves the layer at from_index to to_index.
func set_layer_scene ( layer_id: String, scene: String ) ⇒ void
Changes the scene property of the DialogicStyleLayer resource at layer_id.
func set_layer_overrides ( layer_id: String, overrides: Dictionary ) ⇒ void
No description available.
func set_layer_setting ( layer_id: String, setting: String, value: Variant ) ⇒ void
Changes an override of the DialogicStyleLayer resource at layer_id.
func remove_layer_setting ( layer_id: String, setting: String ) ⇒ void
Resets (removes) an override of the DialogicStyleLayer resource at layer_id.
func inherits_anything ( ) ⇒ bool
Returns true if this style is inheriting from another style.
func get_inheritance_root ( ) ⇒ DialogicStyle
Returns the base style of this style.
func merge_layer_infos ( new_layer_info: Dictionary, ancestor_info: Dictionary ) ⇒ Dictionary
This merges some layer_info with it’s param ancestors layer info.
func get_layer_inherited_info ( id: String, inherited_only: bool = false ) ⇒ Dictionary
Returns the layer info of the layer at id taking into account inherited info. If inherited_only is true, the local info is not included.
func get_layer_inherited_list ( ) ⇒ Array
Returns the layer list of the root style.
func realize_inheritance ( ) ⇒ void
Applies inherited info to the local layers. Then removes inheritance.
func clone ( ) ⇒ DialogicStyle
Creates a fresh new style with the same settings.
Starts preloading all the scenes used by this style.
func update_from_pre_alpha16 ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicStyleLayer.
DialogicStyleLayer
Inherits: Resource
Properties
| Name | Type | Default |
|---|---|---|
| scene | PackedScene | null |
| overrides | Dictionary | {} |
Property Descriptions
No description available.
No description available.
This contains the source code documentation of the class DialogicTimeline.
DialogicTimeline
Inherits: Resource
Resource that defines a list of events. It can store them as text and load them from text too.
Properties
| Name | Type | Default |
|---|---|---|
| events | Array | [] |
| events_processed | bool | false |
| text_lines_indexed | Dictionary | {} |
| indent_format | String | "\t" |
Methods
| Returns | Method |
|---|---|
| Variant | get_event ( index: int ) |
| void | from_text ( text: String ) |
| String | as_text ( ) |
| int | get_index_from_text_line ( text: String, line: Variant ) |
| void | process ( ) |
| void | clean ( ) |
| DialogicEvent | event_from_string ( event_content: String, event_cache: Array ) |
Property Descriptions
No description available.
No description available.
No description available.
No description available.
Method Descriptions
func get_event ( index: int ) ⇒ Variant
Helper method
func from_text ( text: String ) ⇒ void
Parses the lines as seperate events and insert them in an array, so they can be converted to DialogicEvent’s when processed later
Stores all events in their text format and returns them as a string
func get_index_from_text_line ( text: String, line: Variant ) ⇒ int
Returns the index of the event that corresponds to a specific line
Method that loads all the event resources from the strings, if it wasn’t done before
This method makes sure that all events in a timeline are correctly reset
func event_from_string ( event_content: String, event_cache: Array ) ⇒ DialogicEvent
No description available.
This contains the source code documentation of the class DialogicTimelineFormatLoader.
DialogicTimelineFormatLoader
Inherits: ResourceFormatLoader
This contains the source code documentation of the class DialogicTimelineFormatSaver.
DialogicTimelineFormatSaver
Inherits: ResourceFormatSaver
Other
All miscellaneous classes from the Dialogic 2 (Alpha 18) source code.
- Other
- BackgroundTransition
- CharacterEditorMainSection
- CharacterEditorPortraitSection
- CharacterPrefixSuffixSection
- CsvFile
- Editor
- GameHandler
- Indexer
- LayoutBase
- LayoutLayer
- ManualAdvance
- Portrait
- PortraitAnimationUtil
- ResourceUtil
- RichTextTransitionEffect
- SettingsPage
- Sidebar.ResourceListItem
- Sidebar
- StylesUtil
- Subsystem
- Util
- VisualEditorField
- VisualEditorFieldNumber
- VisualEditorFieldVector
This contains the source code documentation of the class DCSS.
DCSS
Inherits: RefCounted
Methods
| Returns | Method |
|---|---|
| StyleBoxFlat | inline ( style: Dictionary ) |
Method Descriptions
func inline ( style: Dictionary ) ⇒ StyleBoxFlat
No description available.
This contains the source code documentation of the class DialogicAnimation.
DialogicAnimation
Inherits: Node
Class that can be used to animate portraits. Can be extended to create animations.
Properties
| Name | Type | Default |
|---|---|---|
| node | Node | |
| time | float | |
| base_position | Vector2 | |
| base_scale | Vector2 | |
| repeats | int | |
| is_reversed | bool | false |
Methods
| Returns | Method |
|---|---|
| void | animate ( ) |
| void | finished_one_loop ( ) |
| void | pause ( ) |
| void | resume ( ) |
| String | get_modulation_property ( ) |
| Vector2 | get_node_size ( ) |
| Vector2 | get_node_origin ( ) |
| Vector2 | get_viewport_size ( ) |
Constants
No description available.
No description available.
No description available.
No description available.
Signals
No description available.
No description available.
Property Descriptions
Set at runtime, will be the node to animate.
Set at runtime, will be the length of the animation.
Set at runtime, will be the base position of the node. Depending on the animation, this might be the start, end or both.
Set at runtime, will be the base scale of the node.
Used to repeate the animation for a number of times.
If true, the animation will be reversed. This must be implemented by each animation or it will have no effect.
Method Descriptions
To be overridden. Do the actual animating/tweening in here. Use the properties node, time, base_position, etc.
func finished_one_loop ( ) ⇒ void
This method controls whether to repeat the animation or not. Animations must call this once they finished an animation.
No description available.
No description available.
func get_modulation_property ( ) ⇒ String
If the animation wants to change the modulation, this method will return the property to change. The CanvasGroup can use self_modulate instead of modulate to uniformly change the modulation of all children without additively overlaying the modulations.
func get_node_size ( ) ⇒ Vector2
Tries to return the size of the node to be animated. For portraits this uses the portrait containers size. This is useful if your animation depends on the size of the node.
func get_node_origin ( ) ⇒ Vector2
No description available.
func get_viewport_size ( ) ⇒ Vector2
No description available.
This contains the source code documentation of the class DialogicAutoAdvance.
DialogicAutoAdvance
Inherits: RefCounted
This class holds the settings for the Auto-Advance feature. Changing the variables will alter the behaviour of Auto-Advance.
Description
Auto-Advance is a feature that automatically advances the timeline after a player-specific amount of time. This is useful for visual novels that want the player to read the text without having to press. Unlike DialogicAutoSkip, Auto-Advance uses multiple enable flags, allowing to track the different instances that enabled Auto-Advance. For instance, if a timeline event forces Auto-Advance to be enabled and later disables it, the Auto-Advance will still be enabled if the player didn’t cancel it.
Properties
| Name | Type | Default |
|---|---|---|
| autoadvance_timer | Timer | new() |
| fixed_delay | float | 1.0 |
| delay_modifier | float | 1.0 |
| per_word_delay | float | 0.0 |
| per_character_delay | float | 0.1 |
| ignored_characters_enabled | bool | false |
| ignored_characters | Dictionary | {} |
| await_playing_voice | bool | true |
| override_delay_for_current_event | float | -1.0 |
| enabled_until_next_event | bool | false |
| enabled_forced | bool | false |
| enabled_until_user_input | bool | false |
Methods
| Returns | Method |
|---|---|
| void | start ( ) |
| bool | is_advancing ( ) |
| float | get_time_left ( ) |
| float | get_time ( ) |
| bool | is_enabled ( ) |
| float | get_progress ( ) |
Signals
No description available.
signal toggled ( enabled: bool )
No description available.
Property Descriptions
No description available.
No description available.
No description available.
No description available.
No description available.
var ignored_characters_enabled = false
No description available.
No description available.
var await_playing_voice = true
No description available.
var override_delay_for_current_event = -1.0
No description available.
var enabled_until_next_event = false
If true, Auto-Advance will be active until the next event. Use this flag to create a temporary Auto-Advance mode. You can utilise override_delay_for_current_event to set a temporary Auto-Advance delay for this event. Stacks with enabled_forced and enabled_until_user_input.
If true, Auto-Advance will stay enabled until this is set to false. This boolean can be used to create an automatic text display. Stacks with enabled_until_next_event and enabled_until_user_input.
var enabled_until_user_input = false
If true, Auto-Advance will be active until the player presses a button. Use this flag when the player wants to enable Auto-Advance. Stacks with enabled_forced and enabled_until_next_event.
Method Descriptions
No description available.
No description available.
func get_time_left ( ) ⇒ float
No description available.
No description available.
Returns whether Auto-Advance is currently considered enabled. Auto-Advance uses three different enable flags: - enabled_until_user_input (becomes false on any dialogic input action) - enabled_until_next_event (becomes false on each text event) - enabled_forced (becomes false only when disabled via code) All three can be set with dedicated methods.
Returns the progress of the auto-advance timer on a scale between 0 and 1. The higher the value, the closer the timer is to finishing. If auto-advancing is disabled, returns -1.
This contains the source code documentation of the class DialogicAutoSkip.
DialogicAutoSkip
Inherits: RefCounted
This class holds the settings for the Auto-Skip feature. Changing the variables will alter the behaviour of Auto-Skip.
Description
Auto-Skip must be implemented per event.
Properties
| Name | Type | Default |
|---|---|---|
| enabled | bool | false |
| disable_on_user_input | bool | true |
| disable_on_unread_text | bool | false |
| enable_on_visited | bool | false |
| skip_voice | bool | true |
| time_per_event | float | 0.1 |
Signals
signal toggled ( is_enabled: bool )
Emitted whenever the Auto-Skip state changes, from true to false or vice-versa.
Property Descriptions
Whether Auto-Skip is enabled or not. If Auto-Skip is referred to be disabled[/i], it refers to setting this this variable to false. This variable will automatically emit autoskip_changed when changed.
var disable_on_user_input = true
If true, Auto-Skip will be disabled when the user presses a recognised input action.
var disable_on_unread_text = false
If true, Auto-Skip will be disabled when the timeline advances to a unread Text event or an event requesting user input.
If true, Auto-Skip will be enabled when the timeline advances to a previously visited Text event. Useful if the player always wants to skip already-visited Text events.
If true, Auto-Skip will skip Voice events instead of playing them.
The amount of seconds each event may take. This is not enforced, each event must implement this behaviour.
This contains the source code documentation of the class DialogicBackground.
DialogicBackground
Inherits: Node
This is the base class for dialogic backgrounds. Extend it and override it’s methods when you create a custom background. You can take a look at the default background to get an idea of how it’s working.
Properties
| Name | Type | Default |
|---|---|---|
| viewport_container | SubViewportContainer | |
| viewport | SubViewport |
Property Descriptions
The subviewport container that holds this background. Set when instanced.
The viewport that holds this background. Set when instanced.
This contains the source code documentation of the class DialogicBackgroundTransition.
DialogicBackgroundTransition
Inherits: Node
Properties
| Name | Type | Default |
|---|---|---|
| this_folder | String | get_base_dir() |
| prev_scene | Node | |
| prev_texture | ViewportTexture | |
| next_scene | Node | |
| next_texture | ViewportTexture | |
| time | float | |
| bg_holder | DialogicNode_BackgroundHolder |
Methods
| Returns | Method |
|---|---|
| ShaderMaterial | set_shader ( path_to_shader: String = path_join(...) ) |
| PropertyTweener | tween_shader_progress ( _progress_parameter: String = "progress" ) |
Signals
signal transition_finished ( )
No description available.
Property Descriptions
var this_folder = get_base_dir()
Helper
Set before _fade() is called, will be the root node of the previous bg scene.
Set before _fade() is called, will be the viewport texture of the previous bg scene.
Set before _fade() is called, will be the root node of the upcoming bg scene.
Set before _fade() is called, will be the viewport texture of the upcoming bg scene.
Set before _fade() is called, will be the requested time for the fade
Set before _fade() is called, will be the background holder (TextureRect)
Method Descriptions
func set_shader ( path_to_shader: String = path_join(...) ) ⇒ ShaderMaterial
No description available.
func tween_shader_progress ( _progress_parameter: String = "progress" ) ⇒ PropertyTweener
No description available.
This contains the source code documentation of the class DialogicCharacterEditorMainSection.
DialogicCharacterEditorMainSection
Inherits: Control
Base class for all character editor main sections. Methods should be overriden.
Properties
| Name | Type | Default |
|---|---|---|
| character_editor | Control | |
| hint_text | String | "" |
Signals
Emit this, if something changed
Property Descriptions
Reference to the character editor, set when instantiated
If not empty, a hint icon is added to the section title.
This contains the source code documentation of the class DialogicCharacterEditorPortraitSection.
DialogicCharacterEditorPortraitSection
Inherits: Control
Base class for all portrait settings sections. Methods should be overriden. Changes made through fields in such a section should instantly be “saved” to the portrait_items metadata from where they will be saved to the resource.
Properties
| Name | Type | Default |
|---|---|---|
| character_editor | Control | |
| selected_item | TreeItem | null |
| hint_text | String | "" |
Signals
Emit this, if something changed
Emit this if the preview should reload
Property Descriptions
Reference to the character editor, set when instantiated
Reference to the selected portrait item. selected_item.get_metadata(0) can access the portraits data
If not empty a hint icon is added to the section title
This contains the source code documentation of the class DialogicCsvFile.
DialogicCsvFile
Inherits: RefCounted
Handles translation of a DialogicTimeline to a CSV file.
Properties
| Name | Type | Default |
|---|---|---|
| lines | PackedStringArray[] | [] |
| old_lines | Dictionary | {} |
| column_count | int | 0 |
| is_new_file | bool | false |
| file | FileAccess | |
| used_file_path | String | |
| updated_rows | int | 0 |
| new_rows | int | 0 |
| add_separator | bool | false |
Methods
| Returns | Method |
|---|---|
| void | collect_lines_from_characters ( characters: Dictionary ) |
| void | add_translation_keys_to_glossary ( glossary: DialogicGlossary ) |
| void | collect_lines_from_glossary ( glossary: DialogicGlossary ) |
| void | collect_lines_from_timeline ( timeline: DialogicTimeline ) |
| void | update_csv_file_on_disk ( ) |
Constants
No description available.
No description available.
No description available.
const TRANSLATION_ID = “_translation_id”
No description available.
Property Descriptions
No description available.
Dictionary of lines from the original file. Key: String, Value: PackedStringArray
The amount of columns the CSV file has after loading it. Used to add trailing commas to new lines.
Whether this CSV file was able to be loaded a defined file path.
The underlying file used to read and write the CSV file.
File path used to load the CSV file.
The amount of events that were updated in the CSV file.
The amount of events that were added to the CSV file.
Whether this CSV handler should add newlines as a separator between sections. A section may be a new character, new timeline, or new glossary item inside a per-project file.
Method Descriptions
func collect_lines_from_characters ( characters: Dictionary ) ⇒ void
Collects names from the given characters and adds them to the lines. If this is the character name CSV file, use this method to take previously collected characters from other DialogicCsvFiles.
func add_translation_keys_to_glossary ( glossary: DialogicGlossary ) ⇒ void
Reads all lines and adds them to the given glossary’s internal collection of words-to-translation-key mappings. Populate the CSV’s lines with the method collect_lines_from_glossary before.
func collect_lines_from_glossary ( glossary: DialogicGlossary ) ⇒ void
Collects properties from glossary entries from the given glossary and adds them to the lines.
func collect_lines_from_timeline ( timeline: DialogicTimeline ) ⇒ void
Collects translatable events from the given timeline and adds them to the lines.
func update_csv_file_on_disk ( ) ⇒ void
Clears the CSV file on disk and writes the current lines array to it. Uses the old_lines dictionary to update existing translations. If a translation row misses a column, a trailing comma will be added to conform to the CSV file format. If the locale CSV line was collected only, a new file won’t be created and already existing translations won’t be updated.
This contains the source code documentation of the class DialogicEditor.
DialogicEditor
Inherits: Control
Base class for all dialogic editors.
Properties
| Name | Type | Default |
|---|---|---|
| current_resource | Resource | |
| current_resource_state | int | |
| editors_manager | Control | |
| alternative_text | String | "" |
Constants
No description available.
No description available.
Signals
No description available.
No description available.
No description available.
Property Descriptions
No description available.
No description available.
No description available.
No description available.
This contains the source code documentation of the class DialogicGameHandler.
DialogicGameHandler
Inherits: Node
Class that is used as the Dialogic autoload.
Properties
| Name | Type | Default |
|---|---|---|
| current_timeline | DialogicTimeline | null |
| current_timeline_events | Array | [] |
| current_event_idx | int | 0 |
| current_state_info | Dictionary | {} |
| current_state | int | 0 |
| paused | bool | false |
| dialog_ending_timeline | DialogicTimeline | |
| Animations | Modules/Core/subsystem_animation.gd | new() |
| Audio | Modules/Audio/subsystem_audio.gd | new() |
| Backgrounds | Modules/Background/subsystem_backgrounds.gd | new() |
| Choices | Modules/Choice/subsystem_choices.gd | new() |
| Expressions | Modules/Core/subsystem_expression.gd | new() |
| Glossary | Modules/Glossary/subsystem_glossary.gd | new() |
| History | Modules/History/subsystem_history.gd | new() |
| Inputs | Modules/Core/subsystem_input.gd | new() |
| Jump | Modules/Jump/subsystem_jump.gd | new() |
| PortraitContainers | Modules/Character/subsystem_containers.gd | new() |
| Portraits | Modules/Character/subsystem_portraits.gd | new() |
| Save | Modules/Save/subsystem_save.gd | new() |
| Settings | Modules/Settings/subsystem_settings.gd | new() |
| Styles | Modules/Style/subsystem_styles.gd | new() |
| Text | Modules/Text/subsystem_text.gd | new() |
| TextInput | Modules/TextInput/subsystem_text_input.gd | new() |
| VAR | Modules/Variable/subsystem_variables.gd | new() |
| Voice | Modules/Voice/subsystem_voice.gd | new() |
Methods
| Returns | Method |
|---|---|
| Node | start ( timeline: Variant, label_or_idx: Variant = "" ) |
| void | start_timeline ( timeline: Variant, label_or_idx: Variant = "" ) |
| Variant | preload_timeline ( timeline_resource: Variant ) |
| void | end_timeline ( skip_ending: bool = false ) |
| bool | timeline_exists ( timeline: Variant ) |
| void | handle_next_event ( _ignore_argument: Variant = "" ) |
| void | handle_event ( event_index: int ) |
| void | clear ( clear_flags: int = 0 ) |
| Dictionary | get_full_state ( ) |
| void | load_full_state ( state_info: Dictionary ) |
| bool | has_subsystem ( subsystem_name: String ) |
| DialogicSubsystem | get_subsystem ( subsystem_name: String ) |
| DialogicSubsystem | add_subsystem ( subsystem_name: String, script_path: String ) |
| void | print_debug_moment ( ) |
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Signals
signal state_changed ( new_state: int )
Emitted when current_state change.
Emitted when paused changes to true.
Emitted when paused changes to false.
Emitted when a timeline starts by calling either start or start_timeline.
Emitted when the timeline ends. This can be a timeline ending or end_timeline being called.
signal event_handled ( resource: DialogicEvent )
Emitted when an event starts being executed. The event may not have finished executing yet.
signal signal_event ( argument: Variant )
Emitted when a SignalEvent event was reached.
signal text_signal ( argument: String )
Emitted when a signal event gets fired from a TextEvent event.
Property Descriptions
Reference to the currently executed timeline.
var current_timeline_events = []
Copy of the current_timeline’s events.
Index of the event the timeline handling is currently at.
Contains all information that subsystems consider relevant for the current situation
Current state (see States enum).
When true, many dialogic processes won’t continue until it’s false again.
A timeline that will be played when dialog ends. By default this timeline only contains a clear event.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
var PortraitContainers = new()
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
No description available.
Method Descriptions
func start ( timeline: Variant, label_or_idx: Variant = "" ) ⇒ Node
Method to start a timeline AND ensure that a layout scene is present. For argument info, checkout start_timeline. -> returns the layout node
func start_timeline ( timeline: Variant, label_or_idx: Variant = "" ) ⇒ void
Method to start a timeline without adding a layout scene. @timeline can be either a loaded timeline resource or a path to a timeline file. @label_or_idx can be a label (string) or index (int) to skip to immediatly.
func preload_timeline ( timeline_resource: Variant ) ⇒ Variant
Preloader function, prepares a timeline and returns an object to hold for later timeline_resource can be either a path (string) or a loaded timeline (resource)
func end_timeline ( skip_ending: bool = false ) ⇒ void
Clears and stops the current timeline. If skip_ending is true, the dialog_ending_timeline is not getting played
func timeline_exists ( timeline: Variant ) ⇒ bool
Method to check if timeline exists. @timeline can be either a loaded timeline resource or a path to a timeline file.
func handle_next_event ( _ignore_argument: Variant = "" ) ⇒ void
Handles the next event.
func handle_event ( event_index: int ) ⇒ void
Handles the event at the given index event_index. You can call this manually, but if another event is still executing, it might have unexpected results.
func clear ( clear_flags: int = 0 ) ⇒ void
Resets Dialogic’s state fully or partially. By using the clear flags from the ClearFlags enum you can specify what info should be kept. For example, at timeline end usually it doesn’t clear node or subsystem info.
func get_full_state ( ) ⇒ Dictionary
Returns a dictionary containing all necessary information to later recreate the same state with load_full_state. The Save subsystem might be more useful for you. However, this can be used to integrate the info into your own save system.
func load_full_state ( state_info: Dictionary ) ⇒ void
This method tries to load the state from the given state_info. Will automatically start a timeline and add a layout if a timeline was running when the dictionary was retrieved with get_full_state.
func has_subsystem ( subsystem_name: String ) ⇒ bool
Returns true if a subystem with the given subsystem_name exists.
func get_subsystem ( subsystem_name: String ) ⇒ DialogicSubsystem
Returns the subsystem node of the given subsystem_name or null if it doesn’t exist.
func add_subsystem ( subsystem_name: String, script_path: String ) ⇒ DialogicSubsystem
Adds a subsystem node with the given subsystem_name and script_path.
func print_debug_moment ( ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicIndexer.
DialogicIndexer
Inherits: RefCounted
Script that indexes events, subsystems, settings pages and more. Place a script of this type in every folder in “addons/Events”. Overwrite the methods to return the contents of that folder.
Properties
| Name | Type | Default |
|---|---|---|
| this_folder | String | get_base_dir() |
Methods
| Returns | Method |
|---|---|
| Array | list_dir ( subdir: String = "" ) |
| Dictionary | list_special_resources ( subdir: String = "", extension: String = "" ) |
| Dictionary | list_animations ( subdir: String = "" ) |
| Dictionary[] | scan_for_layout_parts ( ) |
Property Descriptions
var this_folder = get_base_dir()
No description available.
Method Descriptions
func list_dir ( subdir: String = "" ) ⇒ Array
No description available.
func list_special_resources ( subdir: String = "", extension: String = "" ) ⇒ Dictionary
No description available.
func list_animations ( subdir: String = "" ) ⇒ Dictionary
No description available.
func scan_for_layout_parts ( ) ⇒ Dictionary[]
Helper that allows scanning sub directories that might be layout parts or styles
This contains the source code documentation of the class DialogicLayoutBase.
DialogicLayoutBase
Inherits: Node
Base class that should be extended by custom layouts.
Methods
| Returns | Method |
|---|---|
| Node | add_layer ( layer: DialogicLayoutLayer ) |
| Node | get_layer ( index: int ) |
| Array | get_layers ( ) |
| void | apply_export_overrides ( ) |
| Variant | get_global_setting ( setting: StringName, default: Variant ) |
Method Descriptions
func add_layer ( layer: DialogicLayoutLayer ) ⇒ Node
Method that adds a node as a layer
func get_layer ( index: int ) ⇒ Node
Method that returns the given child
Method to return all the layers
func apply_export_overrides ( ) ⇒ void
Method that is called to load the export overrides. This happens when the style is first introduced, but also when switching to a different style using the same scene!
func get_global_setting ( setting: StringName, default: Variant ) ⇒ Variant
Returns a setting on this base. This is useful so that layers can share settings like base_color, etc.
This contains the source code documentation of the class DialogicLayoutLayer.
DialogicLayoutLayer
Inherits: Node
Base class that should be extended by custom dialogic layout layers.
Properties
| Name | Type | Default |
|---|---|---|
| disabled | bool | false |
| apply_overrides_on_ready | bool | false |
| this_folder | String | get_base_dir() |
Methods
| Returns | Method |
|---|---|
| void | apply_export_overrides ( ) |
| Variant | get_global_setting ( setting_name: StringName, default: Variant ) |
Property Descriptions
No description available.
var apply_overrides_on_ready = false
No description available.
var this_folder = get_base_dir()
No description available.
Method Descriptions
func apply_export_overrides ( ) ⇒ void
No description available.
func get_global_setting ( setting_name: StringName, default: Variant ) ⇒ Variant
Use this to get potential global settings.
This contains the source code documentation of the class DialogicPortrait.
DialogicPortrait
Inherits: Node
Default portrait class. Should be extended by custom portraits.
Properties
| Name | Type | Default |
|---|---|---|
| character | DialogicCharacter | |
| portrait | String |
Methods
| Returns | Method |
|---|---|
| void | apply_character_and_portrait ( passed_character: DialogicCharacter, passed_portrait: String ) |
| void | apply_texture ( node: Node, texture_path: String ) |
Property Descriptions
Stores the character that this scene displays.
Stores the name of the current portrait.
Method Descriptions
func apply_character_and_portrait ( passed_character: DialogicCharacter, passed_portrait: String ) ⇒ void
Helper that quickly setups and checks the character and portrait.
func apply_texture ( node: Node, texture_path: String ) ⇒ void
No description available.
This contains the source code documentation of the class DialogicResourceUtil.
DialogicResourceUtil
Inherits: RefCounted
Properties
| Name | Type | Default |
|---|---|---|
| label_cache | Dictionary | {} |
| event_cache | DialogicEvent[] | [] |
| channel_cache | Dictionary | {} |
| special_resources | Dictionary | {} |
Methods
Property Descriptions
No description available.
No description available.
No description available.
No description available.
Method Descriptions
No description available.
func get_directory ( extension: String ) ⇒ Dictionary
No description available.
func set_directory ( extension: String, directory: Dictionary ) ⇒ void
No description available.
func update_directory ( extension: String ) ⇒ void
No description available.
func add_resource_to_directory ( file_path: String, directory: Dictionary ) ⇒ Dictionary
No description available.
func get_unique_identifier_by_path ( file_path: String ) ⇒ String
Returns the unique identifier for the given resource path. Returns an empty string if no identifier was found.
func get_resource_path_from_identifier ( identifier: String, extension: String ) ⇒ String
No description available.
func get_resource_from_identifier ( identifier: String, extension: String ) ⇒ Resource
Returns the resource associated with the given unique identifier. The expected extension is needed to use the right directory.
func resource_exists_from_identifier ( identifier: String, extension: String ) ⇒ bool
Returns a boolean that expresses whether the resource exists. The expected extension is needed to use the right directory.
func change_unique_identifier ( file_path: String, new_identifier: String ) ⇒ void
Editor Only
func change_resource_path ( old_path: String, new_path: String ) ⇒ void
No description available.
func remove_resource ( file_path: String ) ⇒ void
No description available.
func is_identifier_unused ( extension: String, identifier: String ) ⇒ bool
No description available.
func register_runtime_resource ( resource: Resource, identifier: String, extension: String ) ⇒ void
While usually the directory maps identifiers to paths, this method (only supposed to be used at runtime) allows mapping resources that are not saved to an identifier.
func get_runtime_unique_identifier ( resource: Resource, extension: String ) ⇒ String
No description available.
func get_label_cache ( ) ⇒ Dictionary
No description available.
func set_label_cache ( cache: Dictionary ) ⇒ void
No description available.
func update_label_cache ( ) ⇒ void
No description available.
func get_audio_channel_cache ( ) ⇒ Dictionary
No description available.
func get_channel_list ( ) ⇒ Array
No description available.
func set_audio_channel_cache ( cache: Dictionary ) ⇒ void
No description available.
func update_audio_channel_cache ( ) ⇒ void
No description available.
func get_event_cache ( ) ⇒ Array
Dialogic keeps a list that has each event once. This allows retrieval of that list.
func update_event_cache ( ) ⇒ Array
No description available.
func update_special_resources ( ) ⇒ void
No description available.
func list_special_resources ( type: String, filter: Dictionary = {} ) ⇒ Dictionary
No description available.
func match_resource_filter ( dict: Dictionary, filter: Dictionary ) ⇒ bool
No description available.
func guess_special_resource ( type: String, string: String, default: Dictionary = {}, filter: Dictionary = {}, ignores: PackedStringArray = [] ) ⇒ Dictionary
No description available.
func get_character_directory ( ) ⇒ Dictionary
No description available.
func get_timeline_directory ( ) ⇒ Dictionary
No description available.
func timeline_resource_exists ( timeline_identifier: String ) ⇒ bool
No description available.
func get_timeline_resource ( timeline_identifier: String ) ⇒ DialogicTimeline
No description available.
func get_character_resource ( character_identifier: String ) ⇒ DialogicCharacter
No description available.
func list_resources_of_type ( extension: String ) ⇒ Array
No description available.
func scan_folder ( path: String, extension: String ) ⇒ Array
No description available.
This contains the source code documentation of the class DialogicSettingsPage.
DialogicSettingsPage
Inherits: Control
Properties
| Name | Type | Default |
|---|---|---|
| short_info | String | "" |
| settings_editor | Control | find_parent(...) |
Property Descriptions
No description available.
var settings_editor = find_parent(…)
No description available.
This contains the source code documentation of the class DialogicSubsystem.
DialogicSubsystem
Inherits: Node
Properties
| Name | Type | Default |
|---|---|---|
| dialogic | DialogicGameHandler | null |
Methods
| Returns | Method |
|---|---|
| void | post_install ( ) |
| void | clear_game_state ( _clear_flag: int = 0 ) |
| void | load_game_state ( _load_flag: int = 0 ) |
| void | save_game_state ( ) |
| void | pause ( ) |
| void | resume ( ) |
Constants
No description available.
No description available.
Property Descriptions
No description available.
Method Descriptions
No description available.
func clear_game_state ( _clear_flag: int = 0 ) ⇒ void
No description available.
func load_game_state ( _load_flag: int = 0 ) ⇒ void
No description available.
func save_game_state ( ) ⇒ void
No description available.
No description available.
No description available.
This contains the source code documentation of the class DialogicUtil.
DialogicUtil
Inherits: RefCounted
Script that container helper methods for both editor and game execution. Used whenever the same thing is needed in different parts of the plugin.
Methods
Constants
No description available.
No description available.
No description available.
No description available.
No description available.
Method Descriptions
func get_editor_scale ( ) ⇒ float
This method should be used instead of EditorInterface.get_editor_scale(), because if you use that it will run perfectly fine from the editor, but crash when the game is exported.
func get_dialogic_plugin ( ) ⇒ Node
Although this does in fact always return a EditorPlugin node, that class is apparently not present in export and referencing it here creates a crash.
func autoload ( ) ⇒ DialogicGameHandler
Returns the autoload when in-game.
func listdir ( path: String, files_only: bool = true, _throw_error: bool = true, full_file_path: bool = false, include_imports: bool = false ) ⇒ Array
##############################################################################
func get_module_path ( name: String, builtin: bool = true ) ⇒ String
No description available.
func get_indexers ( include_custom: bool = true, force_reload: bool = false ) ⇒ DialogicIndexer[]
No description available.
func pretty_name ( file_path: String ) ⇒ String
Turns a file_path from some_file.png to Some File.
func set_editor_setting ( setting: String, value: Variant ) ⇒ void
No description available.
func get_editor_setting ( setting: String, default: Variant = null ) ⇒ Variant
No description available.
func get_color_palette ( default: bool = false ) ⇒ Dictionary
No description available.
func get_color ( value: String ) ⇒ Color
No description available.
func is_physics_timer ( ) ⇒ bool
##############################################################################
func update_timer_process_callback ( timer: Timer ) ⇒ void
No description available.
func multitween ( tweened_value: Variant, item: Node, property: String, part: String ) ⇒ void
##############################################################################
func get_next_translation_id ( ) ⇒ String
No description available.
func get_default_variables ( ) ⇒ Dictionary
No description available.
func list_variables ( dict: Dictionary, path: String = "", type: int = 0 ) ⇒ Array
No description available.
func get_variable_value_type ( value: Variant ) ⇒ int
No description available.
func get_variable_type ( path: String, dict: Dictionary = {} ) ⇒ int
No description available.
func apply_scene_export_overrides ( node: Node, export_overrides: Dictionary, apply: bool = true ) ⇒ void
No description available.
func get_scene_export_defaults ( node: Node ) ⇒ Dictionary
No description available.
func make_file_custom ( original_file: String, target_folder: String, new_file_name: String = "", new_folder_name: String = "" ) ⇒ String
No description available.
func customize_file ( original_file: String, target_file: String ) ⇒ String
No description available.
func setup_script_property_edit_node ( property_info: Dictionary, value: Variant, property_changed: Callable ) ⇒ Control
No description available.
func get_custom_event_defaults ( event_name: String ) ⇒ Dictionary
No description available.
func str_to_bool ( boolstring: String ) ⇒ bool
No description available.
func logical_convert ( value: Variant ) ⇒ Variant
No description available.
func str_to_hash_set ( source: String ) ⇒ Dictionary
Takes source and builds a dictionary of keys only. The values are null.
func get_character_suggestions ( _search_text: String, current_value: DialogicCharacter = null, allow_none: bool = true, allow_all: bool = false, editor_node: Node = null ) ⇒ Dictionary
No description available.
func get_portrait_suggestions ( search_text: String, character: DialogicCharacter, allow_empty: bool = false, empty_text: String = "Don\'t Change" ) ⇒ Dictionary
No description available.
func get_portrait_position_suggestions ( search_text: String = "" ) ⇒ Dictionary
No description available.
func get_autoload_suggestions ( filter: String = "" ) ⇒ Dictionary
No description available.
func get_autoload_script_resource ( autoload_name: String ) ⇒ Script
No description available.
func get_autoload_method_suggestions ( filter: String, autoload_name: String ) ⇒ Dictionary
No description available.
func get_autoload_property_suggestions ( _filter: String, autoload_name: String ) ⇒ Dictionary
No description available.
func get_audio_bus_suggestions ( _filter: String = "" ) ⇒ Dictionary
No description available.
func get_audio_channel_suggestions ( _search_text: String ) ⇒ Dictionary
No description available.
func get_audio_channel_defaults ( ) ⇒ Dictionary
No description available.
func validate_audio_channel_name ( text: String ) ⇒ Dictionary
No description available.
This contains the source code documentation of the class DialogicVisualEditorField.
DialogicVisualEditorField
Inherits: Control
Properties
| Name | Type | Default |
|---|---|---|
| property_name | String | "" |
| event_resource | DialogicEvent | null |
Methods
| Returns | Method |
|---|---|
| void | set_value ( value: Variant ) |
| void | take_autofocus ( ) |
Signals
signal value_changed ( property_name: String, value: Variant )
No description available.
Property Descriptions
No description available.
No description available.
Method Descriptions
func set_value ( value: Variant ) ⇒ void
No description available.
func take_autofocus ( ) ⇒ void
No description available.
Contributing
We develop the Dialogic plugin in the open at GitHub. The main dialogic repository that contains all the code, images, and logic for the plugin, and this documentation is stored in the documentation repository. You will find other repositories such as the Godot 3 version of Dialogic, a test project, a visual novel template, extensions and more.
How to contribute
There are different ways to contribute to Dialogic. You could be a developer, a designer, a writer, or a user who wants to help improve the project. Here are some ways you can contribute:
Reporting bugs
While working on your project, you might encounter a bug or come up with an idea for a new feature that could benefit the Dialogic community. If you believe this improvement or bug fix would be valuable to the majority of users, it is a good candidate for an issue. Dialogic and Godot are designed to be flexible and extensible, so it is better to remain agnostic to specific game requirements. Before creating a new issue, consider the following steps to help us improve Dialogic:
- Search for Similar Issues: Use the search function on GitHub to enter keywords related to your identified issue. This helps you see if someone has already reported it.
- Review Existing Issues: Go through the list of existing issues to check if your issue is already documented. If it is, consider contributing to the discussion or offering to help resolve it instead of creating a new one.
If your issue doesn’t exist, create it by pressing on the “New issue” button or by visiting this page. Remember to describe the issue in detail, including steps to reproduce it if it’s a bug, the version of Godot and Dialogic you are using, or explaining why the new feature is beneficial. If it is a bug, it is extremely helpful to include a minimal code example that reproduces the issue, such as a small Godot+Dialogic project demonstrating the problem. This helps maintainers quickly identify the cause of the issue and fix it.
Creating Pull Requests
If you have identified an existing issue and want to contribute a fix or enhancement, follow these steps to create a pull request:
- Fork the Repository: Click the “Fork” button on the top right of the repository page. This will create a copy of the repository in your GitHub account.
- Clone the Repository: Click the “Code” button and copy the URL. Then, in your terminal, run:
git clone <URL> - Create a New Branch: Navigate to the repository directory on your local machine and create a new branch for your changes:
git checkout -b <branch-name> - Make Your Changes: Edit the files in the repository to implement your fix or enhancement.
- Commit Your Changes: Stage and commit your changes with a descriptive message:
git add . git commit -m "Your message here" - Push Your Changes: Push your changes to your forked repository:
git push origin <branch-name> - Create a Pull Request: Go to the repository page on GitHub and click the “New pull request” button. Select the correct branches and provide a detailed description of your changes, referencing the issue you are addressing.
If you find using the terminal challenging, you can also use the GitHub Desktop app or another graphical git client to manage your changes. These tools offer an easier interface for working with git, allowing you to focus more on your contributions rather than command-line operations.
After submitting your pull request, monitor it for any comments or feedback from the project maintainers. If revisions are required, make the necessary changes based on their feedback and push the updates to your branch; your pull request will be automatically updated. Engage politely with reviewers, thank them for their feedback, and ask for clarification if needed. Remember, we are all volunteers working together to improve the project for everyone, so it’s important to maintain a positive and collaborative atmosphere.
Answering questions
Answering questions is another valuable way to contribute to the Dialogic community. You can help by participating in our GitHub Discussions page and our Discord server, where users frequently ask questions about using the plugin, troubleshooting issues, or seeking advice on best practices.
Donating
If you like Dialogic and want to support its development, you can donate to the project via Patreon, or Ko-fi. Your support is greatly appreciated and helps to keep the project going!